Git hooks作用简介、Vue配置git hooks详细步骤介绍
1.Git hooks主要作用
Git Hooks是定制化的脚本程序,所以它实现的功能与相应的git动作相关;在实际工作中,Git Hooks还是相对比较万能的。下面举几个简单的例子:
- pre-commit: 检查每次的commit message是否有拼写错误,或是否符合某种规范。
- pre-receive: 统一上传到远程库的代码的编码。
- post-receive: 每当有新的提交的时候就通知项目成员(可以使用Email或SMS等方式)。
- post-receive: 把代码推送到生产环境。
- etc…
2.添加依赖包
npm install yorkie --save-dev
3.配置package.json
"gitHooks": {
"commit-msg": "node build/verify-commit-msg.js"
},
4.配置增加message校验脚本verify-commit-msg.js
将此文件放到build目录中,目录需要新建
const chalk = require("chalk");
const msgPath = process.env.GIT_PARAMS;
const msg = require("fs")
.readFileSync(msgPath, "utf-8")
.trim();
const commitRE = /^(build|chore|ci|docs|feat|fix|wip|perf|refactor|revert|style|test|temp|)(\(.+\))?: .{1,50}/;
// 根据正则表达式校验提交的message是否符合团队规范
if (!(commitRE.test(msg) || msg.indexOf("Merge") === 0)) {
console.error(
` ${chalk.bgRed.white(" ERROR ")}
[${chalk.red(msg)}] 是 ${chalk.red("无效的提交消息格式")}
${chalk.red("自动生成更新日志需要正确的提交消息格式 例如:")}
${chalk.green("feat(test1.js): 增加测试本条message的文件test1.js")}
${chalk.green("feat(test2.js): 增加测试本条message的文件test2.js")}
${chalk.green("fix(test1.js): 删除冗余文件test1.js")}
${chalk.green("fix(test2.js): 删除冗余文件test2.js")}
${chalk.green("Closes #1,2")}`
);
// 以非0值退出,放弃提交
process.exit(1);
}
5.查看message校验是否生效
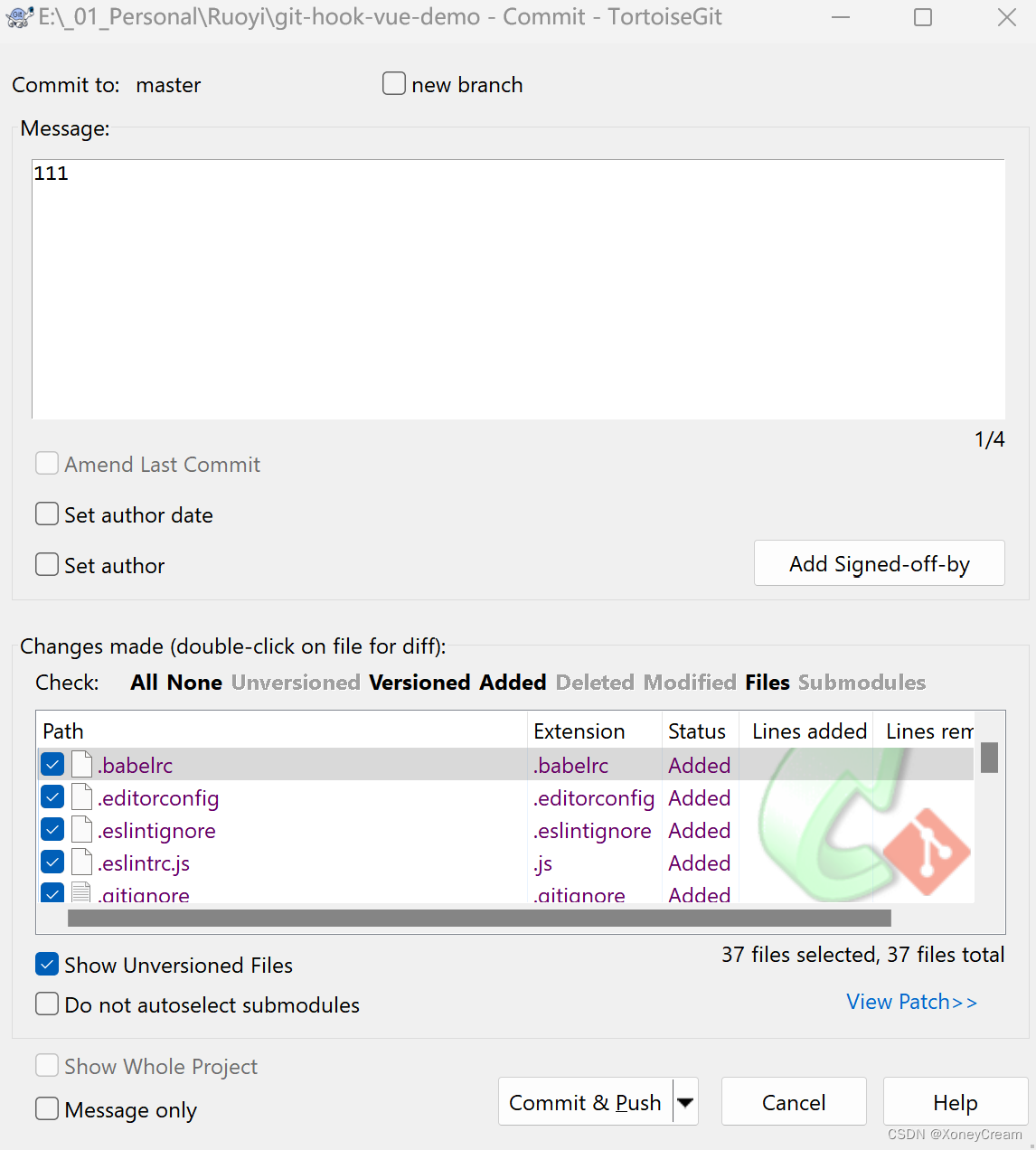
添加一个不合规的git message

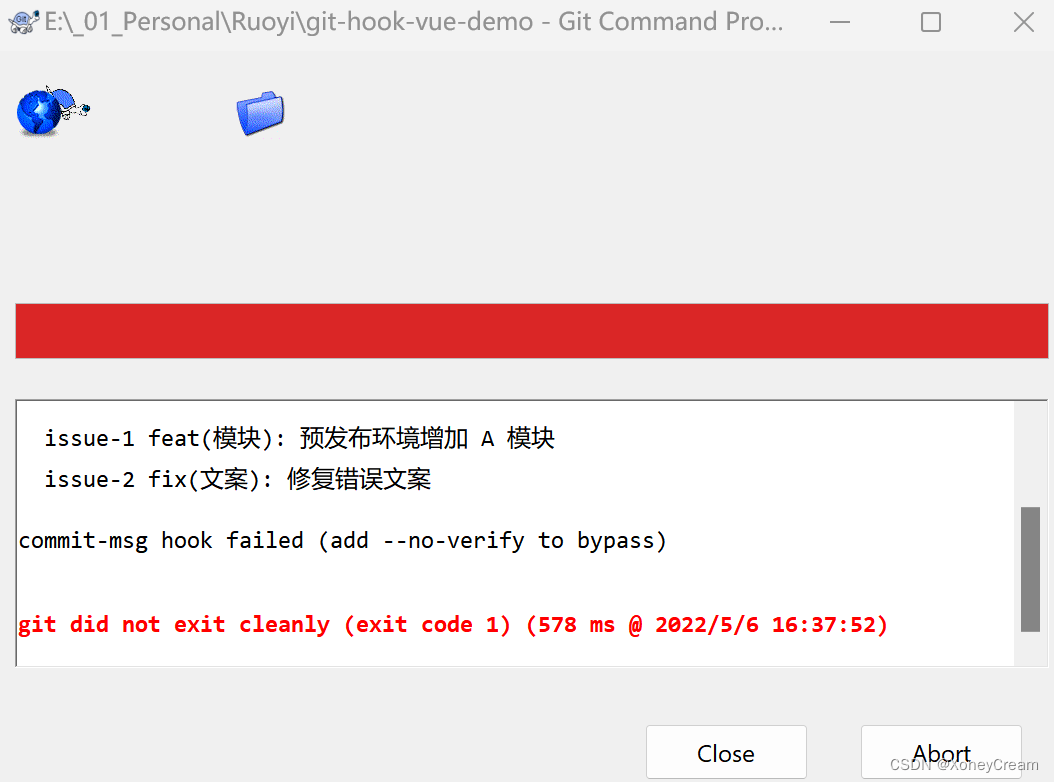
commit&push结果如下,git commit message检测生效,配置成功:

若出现:lint-staged: command not found,采用以下命令解决:
npm install lint-staged --save -dev
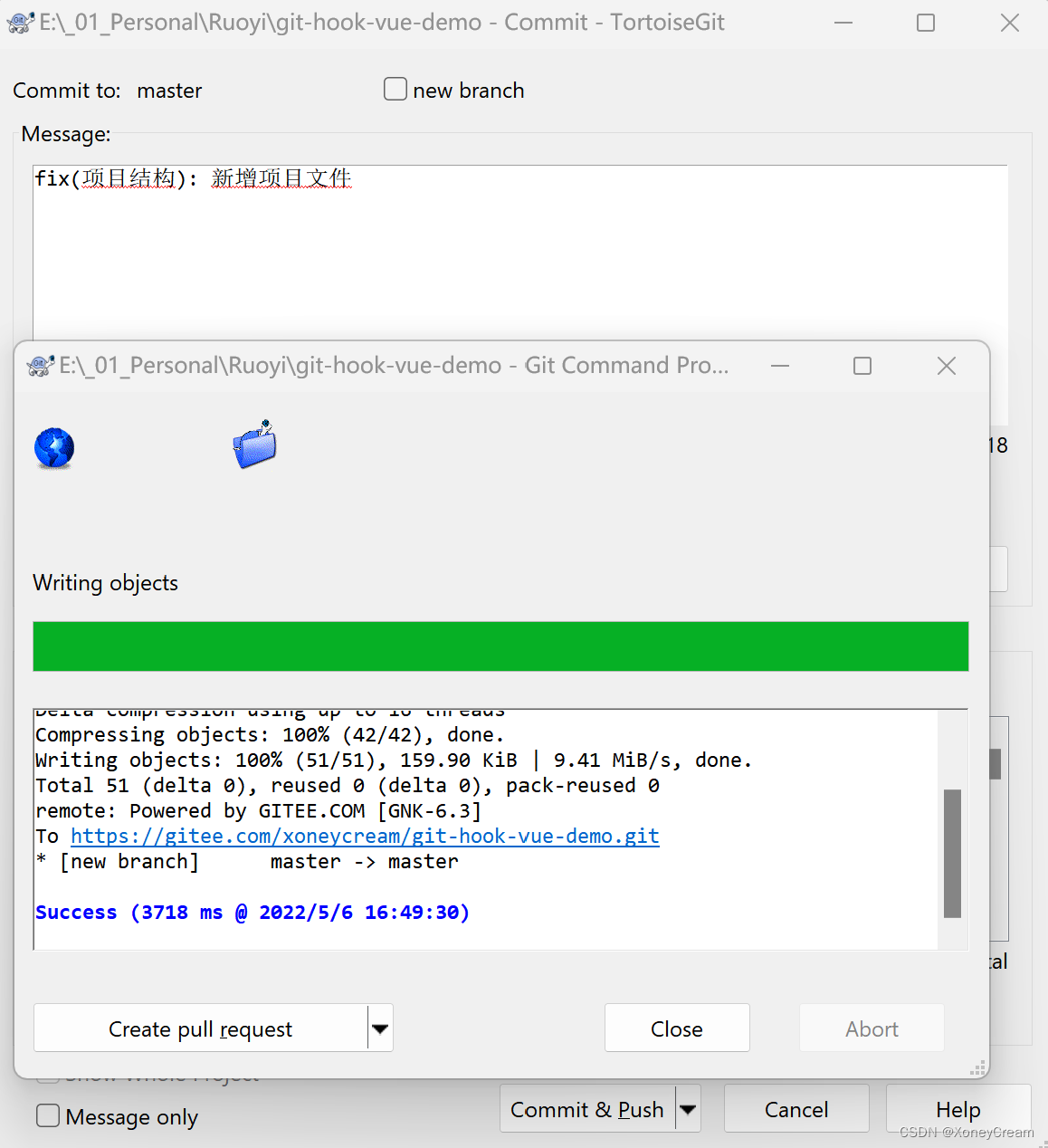
使用正确格式的msg提交:

如果对以上配置还有问题,请下载我的个人demo,包括以下内容:
前端工程化 DEMO
链接为:https://gitee.com/xoneycream/git-hook-vue-demo.git
