例子
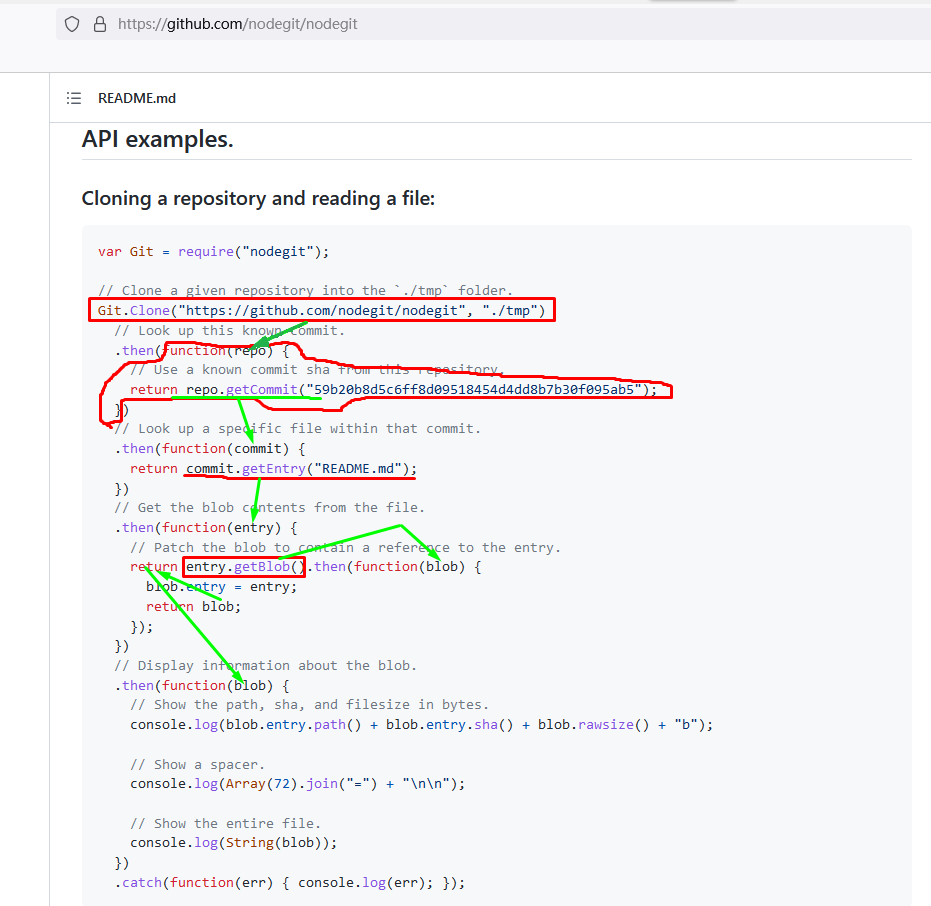
看下面这个常见例子, 这些箭头正是then的作用(then的语义)

Promise
//onCompleted 是正常情况应该执行的函数
//onRejected 是异常情况应该执行的函数
let promise1 = new Promise((onCompleted, onRejected) => {
onCompleted(); //异步处理
});
// onRejected 可以省略, 如果省略 相当于忽略异常
then样式
promise1.then(ok2,failed2).then(ok3,failed3).then(ok4,failed4)... ;
promise1的类型是Promise, 而then()返回的类型也是Promise,所以形成了链式调用。
then的作用是正确的表达这个链式调用(使得这个链式调用确实是我们想要的执行样式)
这行执行过程如下:
- 如果 promise1函数 正常结束 ,则执行函数ok2; 否则如果 promise1函数 抛出异常 ,则执行函数failed2
- 如果 ok2函数 正常结束 ,则执行函数ok3; 否则如果 ok2函数 抛出异常 ,则执行 failed3函数
- 如果 ok3函数 正常结束 ,则执行函数ok4; 否则如果 ok3函数 抛出异常 ,则执行 failed4函数
- 且 每个 如果A 则B 中 , 实际执行场景 大致 是, A函数 在 线程a 中执行, B函数 在 线程b 中阻塞等待, 当线程a执行完 A函数 后,线程a 异步通知 线程b , 从而线程b 开始执行 B函数.
由此可见, 如果A 则B ,是异步如果, 在绝对时间轴上, B在A之后,但是B和A之间间隔了一段距离,这叫异步
(同步的 如果A则B,在绝对时间轴上,B在A之后 且 B紧挨着A,这叫同步 或者叫立即)
每个failedK可以省略,如果省略相当于忽略异常
再来个简单例子
再 举个简单例子:
navigator.mediaDevices.getUserMedia(constrains).then(
function (stream) {//函数1
video.srcObject=stream;
}
);
即
- 先执行 navigator.mediaDevices.getUserMedia(constrains) 执行完的返回值 为s,
- 再执行函数1,同时喂给函数1的入参是上一步的s
