有时候赶鸭子上架做成烤鸭,那么它是一道工艺,我们就需要一个固定的秘方。其实产品项目也是如此,一个项目上线演示前,需要快速推广其他地区,写一些脚本方式即可展示汇报。这份数据实时变动,有时候简单就不要找开发运维,一个项目经理轻松就搞定。不信?请看下面:

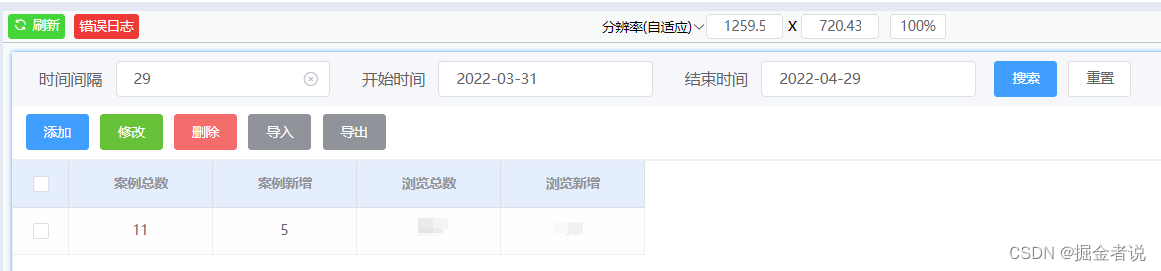
我们的工艺手法不仅仅是mybatis,还为你准备十八般武艺技能小助手:自动化auto、查询脚本sql、带分页脚本sql、接口调用api、固定脚本json。细心的小伙伴看到了,还贴心的出现你要查询的模式:时间间隔、开始时间、结束时间都可以。

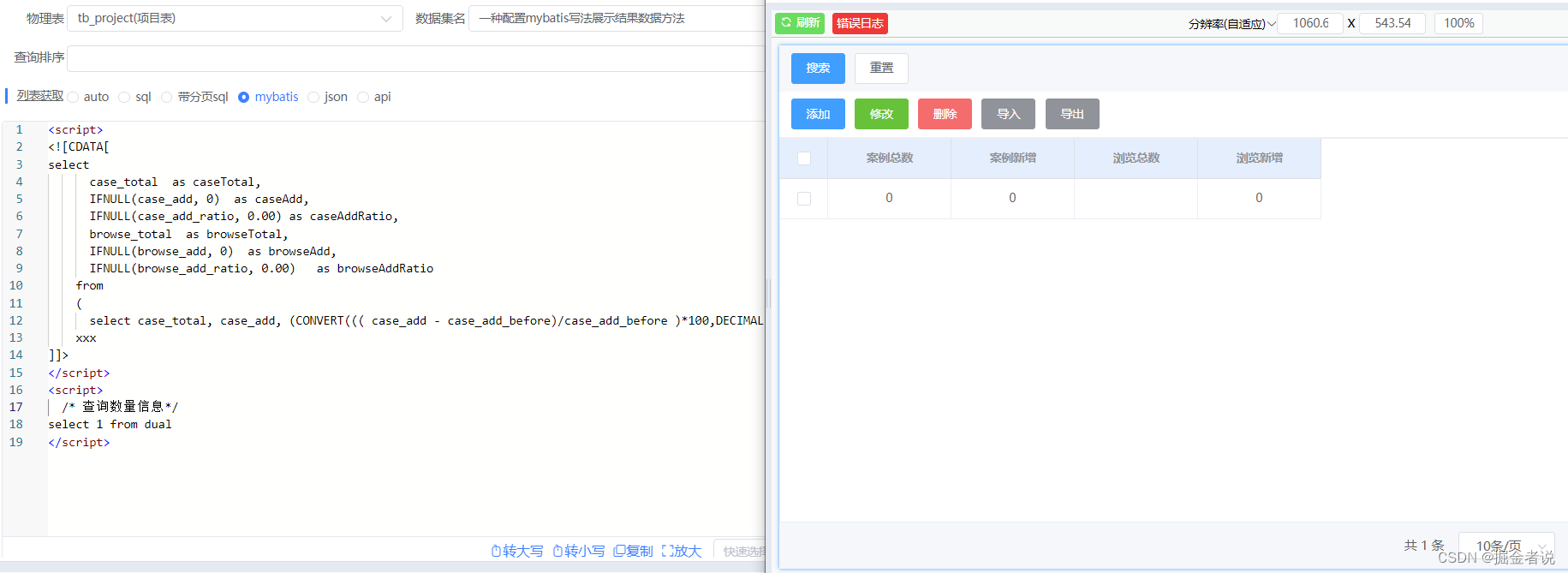
脚本代码
<script>
<
 开通VIP 解锁文章
开通VIP 解锁文章