1.js的调用方式与执行顺序
使用方式
HTML页面中的任意位置加上<script type="module"></script>标签即可。
常见使用方式有以下几种:
- 直接在
<script type="module"></script>标签内写JS代码。
例如:
在.html文件中:
<body>
<script type="module">
let x = 3;
console.log("x=" + x);
</script>
</body>
- 直接引入文件:
<script type="module" src="/static/js/index.js"></script>。
例如:
index.js的内容为:
console.log("Hello World!");
在.html的head标签或者body标签都可以引入script标签,被引入的js文件就会自动执行
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="module" src="/static/js/index.js"></script>
</head>
<body>
<script type="module" src="/static/js/index.js"></script>
</body>
控制台:

- 将所需的代码通过
import关键字引入到当前作用域。
例如:
/static/js/index.js文件中的内容为:
let name = "acwing";
function print() {
console.log("Hello World!");
}
export {
name,
print
}
<script type="module"></script>中的内容为:
<script type="module">
import { name, print } from "/static/js/index.js";
console.log(name);
print();
</script>
按F12控制台输出如下:

第二种和第三种的区别就是,第三种在一个script标签可以引入多个js文件,但是第二种在一个script标签只能引入一个js文件
执行顺序
类似于HTML与CSS,按从上到下的顺序执行;
事件驱动执行;
HTML, CSS, JavaScript三者之间的关系
CSS控制HTML
JavaScript控制HTML与CSS
为了方便开发与维护,尽量按照上述顺序写代码。例如:不要在HTML中调用JavaScript中的函数。
1.2变量与运算符
let与const
用来声明变量,作用范围为当前作用域。
let用来定义变量;const用来定义常量;
例如:
let s = "acwing", x = 5;
let d = {
name: "yxc",
age: 18,
}
const n = 100;
变量类型
number:数值变量,例如1, 2.5string:字符串,例如"acwing", ‘yxc’,单引号与双引号均可。字符串中的每个字符为只读类型。boolean:布尔值,例如true, falseobject:对象,类似于C++中的指针,例如[1, 2, 3],{name: “yxc”, age: 18},nullundefined:未定义的变量
类似于Python,JavaScript中的变量类型可以动态变化。
运算符
与C++、Python、Java类似,不同点:
**表示乘方- 等于与不等于用
===和!==
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="module" src="/static/js/index.js"></script>
</head>
<body>
<script type="module">
let x = 1, y = 1.2;//可以定义数字
console.log(typeof x, typeof y);
let s1 = "acwing", s2 = "yxc";//定义字符串
console.log(s1[1]);//字符串是只读的,不能通过s1[1]='b'改变
let s3 = s1.substr(0, 1) + 'x' + s1.substr(2);//可以这样修改
console.log(s3);
let flag = false;//boolean型
console.log(typeof flag);//boolean
let d = {//object,类似map[key,value]
name: 'yxc',
age: 18,
};
//两种输出方式
console.log(typeof d, d['name'], d['age']);//object yxc 18
console.log(d.name, d.age);//yxc 18
//也可以给字典增加key 两种方式
d.school = 'pku';
d['id'] = 1;
console.log(typeof null)//object
console.log(2 ** 10);//1024
</script>
</body>
</html>
1.3输入与输出
输入
从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
通过Ajax与WebSocket从服务器端获取输入
标准输入,参考AcWing 1. A + B
输出
调试用console.log,会将信息输出到浏览器控制台
改变当前页面的HTML与CSS
通过Ajax与WebSocket将结果返回到服务器
格式化字符串
- 字符串中填入数值:
let name = ‘yxc’, age = 18;
let s =My name is ${name}, I'm ${age} years old.;
- 定义多行字符串:
let s =
<div> <h2>标题</h2> <p>段落</p> /div>
- 保留两位小数如何输出
let x = 1.234567;
let s =${x.toFixed(2)};
练习:
- 输入两个数,计算两个数的和
let [a,b]=input.value.split(' ');
a=parseInt(a),b=parseInt(b);
output.innerHTML = a+b;

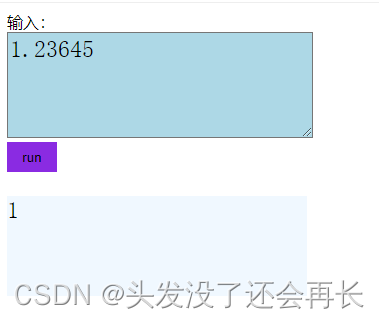
- 输入一个小数,返回向零取整之后的结果
let a = parseFloat(input.value);
output.innerHTML = parseInt(a);

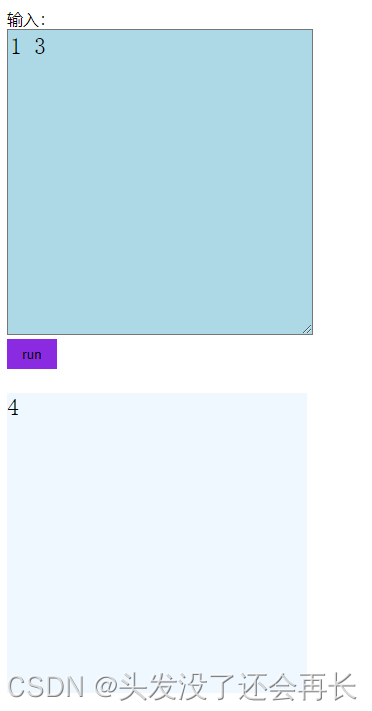
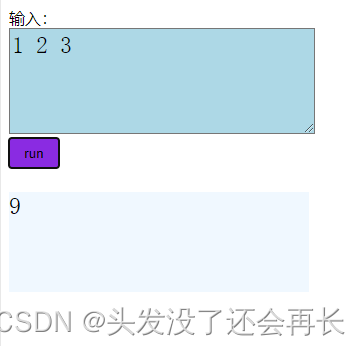
- 输入a, b, c,输出 (a + b) * c 的值
let [a, b, c] = input.value.split(' ');
a = parseInt(a), b = parseInt(b), c = parseInt(c);
output.innerHTML = (a + b) * c;

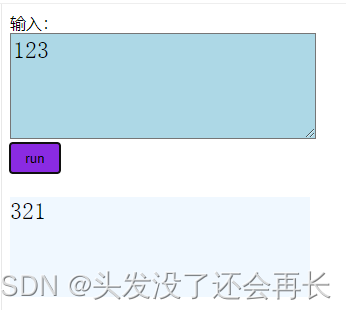
- 求反三位数
let a = parseInt(input.value);
let i = a % 10;
a = parseInt(a / 10);
let j = a % 10;
a = parseInt(a / 10)
let k = a;
let b = `${i}${j}${k}`;
output.innerHTML = b;

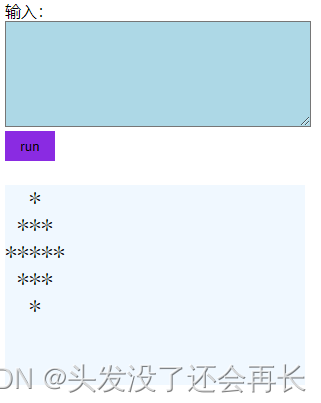
- 输出如下的菱形。

let s = "";
s += " *\n";
s += " ***\n";
s += "*****\n";
s += " ***\n";
s += " *";
output.innerHTML = s;

1.4判断语句
JavaScript中的if-else语句与C++、Python、Java中类似。
例如:
let score = 90;
if (score >= 85) {
console.log("A");
} else if (score >= 70) {
console.log("B");
} else if (score >= 60) {
console.log("C");
} else {
console.log("D");
}
JavaScript中的逻辑运算符也与C++、Java中类似:
&&表示与
||表示或
!表示非
1.5循环语句
JavaScript中的循环语句与C++中类似,也包含for、while、do while循环。
for循环
for (let i = 0; i < 10; i++) {
console.log(i);
}
枚举对象或数组时可以使用:
- for-in循环,可以枚举数组中的下标,以及对象中的key
- for-of循环,可以枚举数组中的值,以及对象中的value
while循环
let i = 0;
while (i < 10) {
console.log(i);
i++;
}
do while循环
do while语句与while语句非常相似。唯一的区别是,do while语句限制性循环体后检查条件。不管条件的值如何,我们都要至少执行一次循环。
let i = 0;
do {
console.log(i);
i++;
} while (i < 10);
