需求:
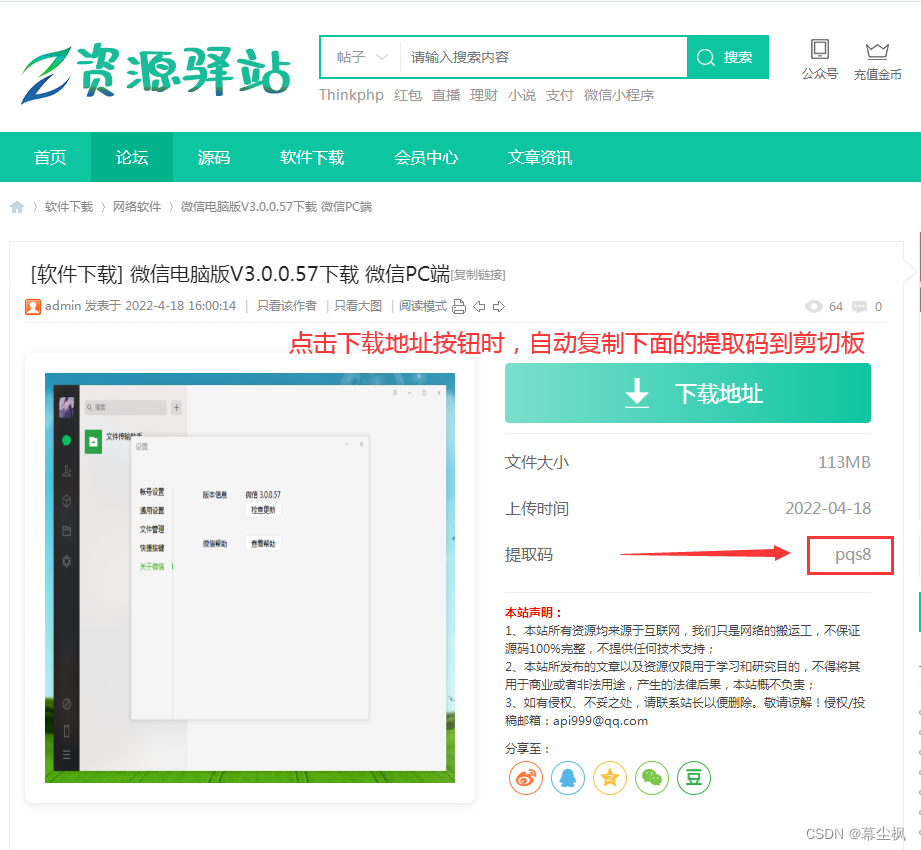
想实现这么一个功能,点击【下载地址】按钮时,自动复制下面的提取码到剪切板

效果如下:


?实现的JQuery代码:?
function downloadFile(url) {
//console.log(url);
if(url.indexOf("tip.html") != -1) {
openNewWindow(url);
} else {
var takeCode = jQuery('.nex_sc_details').find('a');
takeCode.click();
//必须用定时器,因为会员源码第一次获取到的是“点击查看”(每0.5秒执行一次)
var i = 0;
var myTimer = setInterval(function() {
var li=jQuery(".nex_sc_details ul li:last-child");
var code =li.text().substring(3);
i++;
//console.log("第" + i + "次执行定时器,code=" + code);
if(code != null && code != "" && code != undefined && code != '点击查看') {
gotoAgreement(url, code);
//停止定时器
clearInterval(myTimer);
}
}, 500);
}
}
function gotoAgreement(url, code) {
layer.open({
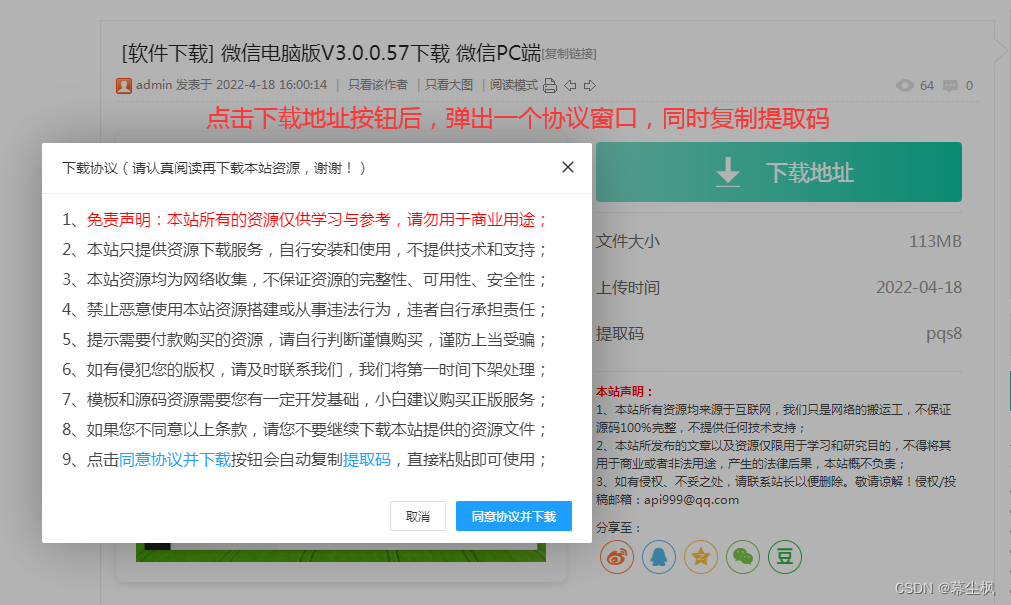
title: "下载协议(请认真阅读再下载本站资源,谢谢!)",
area: ["550px", "400px"],
content: '<div id="buy-protocol">' +
'<p>1、<font color="red">免责声明:本站所有的资源仅供学习与参考,请勿用于商业用途;</font></p>' +
'<p>2、本站只提供资源下载服务,自行安装和使用,不提供技术和支持;</p>' +
'<p>3、本站资源均为网络收集,不保证资源的完整性、可用性、安全性;</p>' +
'<p>4、禁止恶意使用本站资源搭建或从事违法行为,违者自行承担责任;</p>' +
'<p>5、提示需要付款购买的资源,请自行判断谨慎购买,谨防上当受骗;</p>' +
'<p>6、如有侵犯您的版权,请及时联系我们,我们将第一时间下架处理;</p>' +
'<p>7、模板和源码资源需要您有一定开发基础,小白建议购买正版服务;</p>' +
'<p>8、如果您不同意以上条款,请您不要继续下载本站提供的资源文件;</p>' +
'<p>9、点击<font color="#1E9FFF">同意协议并下载</font>按钮会自动复制<font color="#1E9FFF">提取码</font>,直接粘贴即可使用;</p>' +
'</div><style>.layui-layer-dialog .layui-layer-content{padding:10px 20px;} #buy-protocol p{font-size:16px;line-height:30px;}</style>',
btn: ["取消", "同意协议并下载"],
btn2: function(index, layero) {
//按钮【按钮二】的回调
var oInput = document.createElement('input');
oInput.value = code;
document.body.appendChild(oInput);
oInput.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命令
oInput.className = 'oInput';
oInput.style.display = 'none';
//显示自动关闭倒计秒数
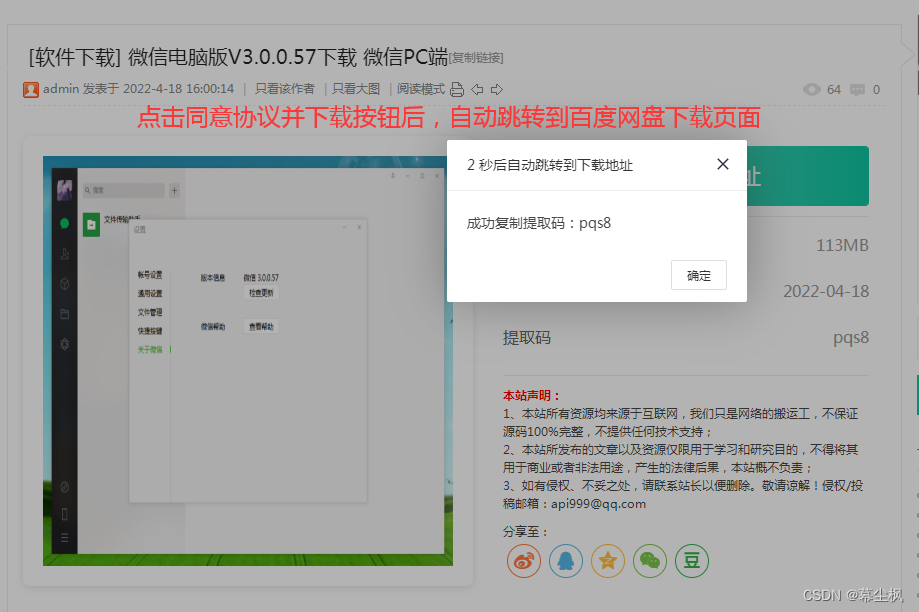
layer.alert("成功复制提取码:" + code + "", {
time: 3 * 1000,
success: function(layero, index) {
var timeNum = this.time / 1000,
setText = function(start) {
layer.title((start ? timeNum : --timeNum) + ' 秒后自动跳转到下载地址', index);
};
setText(!0);
this.timer = setInterval(setText, 1000);
if(timeNum <= 0) clearInterval(this.timer);
},
end: function() {
clearInterval(this.timer);
//跳转到下载地址
openNewWindow(url);
}
});
}
});
}
function openNewWindow(url) {
jQuery('body').append(jQuery('<a href="' + url + '" target="_blank" id="openNewWindow"></a>'));
document.getElementById("openNewWindow").click(); //点击事件
jQuery('#openNewWindow').remove();
}?
