什么是路由
在express 中, 路由指客户端的请求与服务器处理函数之间的映射关系.
由三部分组成, 请求类型, url地址, 处理函数
app.get('/url', function(req, res) {
res.send('get路由')
})
qpp.post('/url', function() {
res.send('post路由')
})
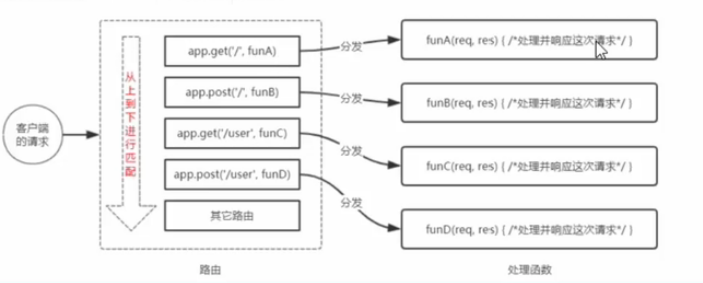
路由匹配过程
每当一个请求到达服务器之后, 需要先经过路由的匹配, 只有匹配成功之后, 才会调用对应的处理函数
在匹配时, 会按照路由的顺序进行匹配, 如果请求类型和请求的url同时匹配成功, 则express会将这次请求转交给对应的function函数进行处理

示例
const express = require('express')
//创建web服务器
const app = express()
//挂载路由
app.get('/url',(req,res)=> {res.send('get请求')})
app.post('/url',(req,res)=> {res.send('post请求')})
//启动web服务器
app.listen(80,()=> {
console.og('running at 80')
})
模块化路由
为了方便对路由进行模块化的管理, express不建议将路由直接挂载到app上, 而是推荐将路由抽离为单独的模块
抽离为单独模块步骤:
- 创建路由模块对应的.js文件
- 调用express.Router()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用moudle.exports向外共享路由对象
- 使用app.use()函数注册路由模块
//创建路由模块
let express = require('express') //导入express
let router = express.Router() //创建路由对象
router.get('/list', function(req,res) {
res.send('get list')
})
router.post('/add', function() {
res.send('post app')
})
//注册路由模块
const userRouter = require('./router/user.js') //导入路由模块
app.use(usrRouter) //使用app.use() 注册路由模块
app.listen(80,()=> {
console.log('runing at 80')
})
注意: app.use()函数的作用是来注册全局中间件
