JS 视窗(window)位置和尺寸
文章目录
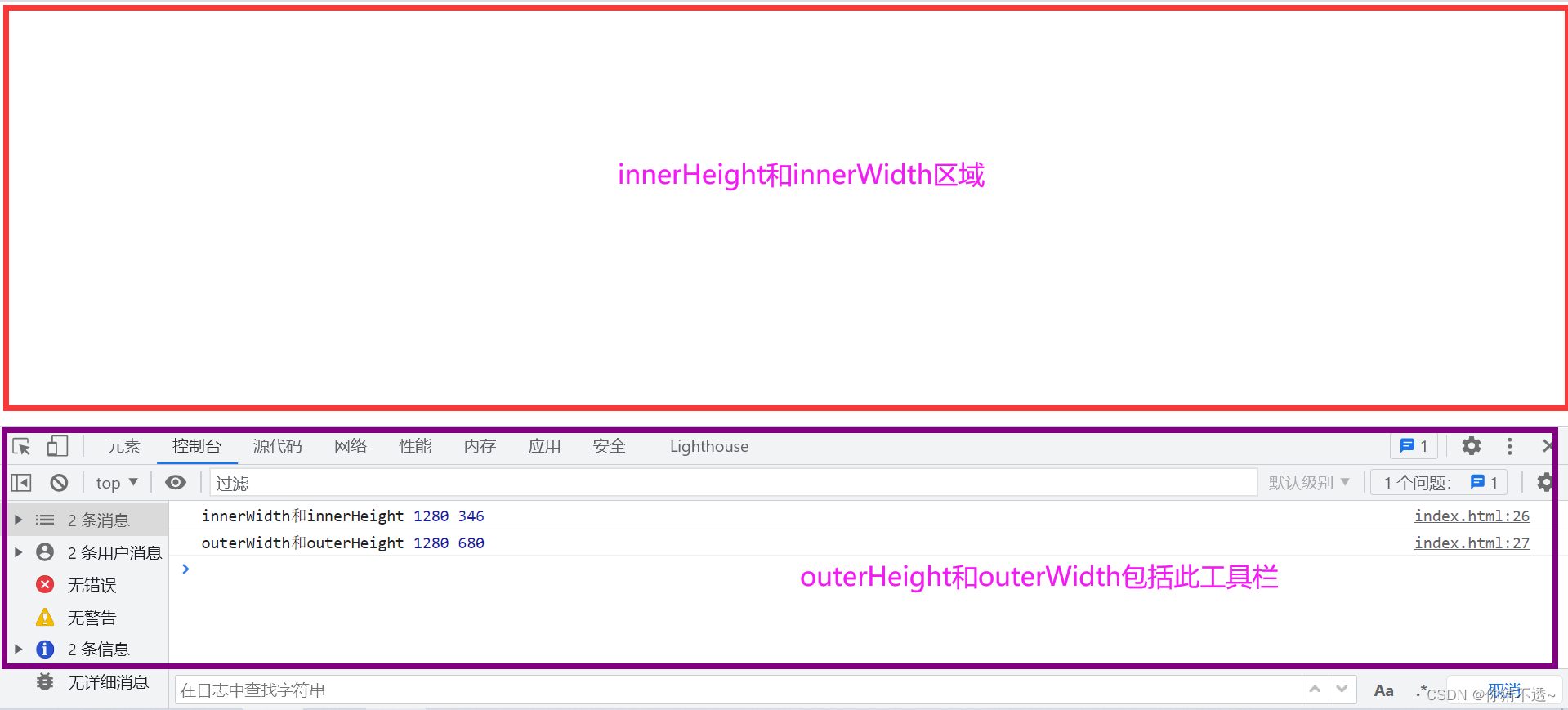
1.window view视口宽高尺寸 :
innerWidth,innerHeight
window view视口宽度和高度(包含滚动条),(不包括工具栏)
outerWidth,outerHeight
window view视口宽度和高度(包含滚动条),(包括工具栏)
<script>
console.log("innerWidth和innerHeight", window.innerWidth, window.innerHeight);
console.log("outerWidth和outerHeight", window.outerWidth, window.outerHeight);
</script>


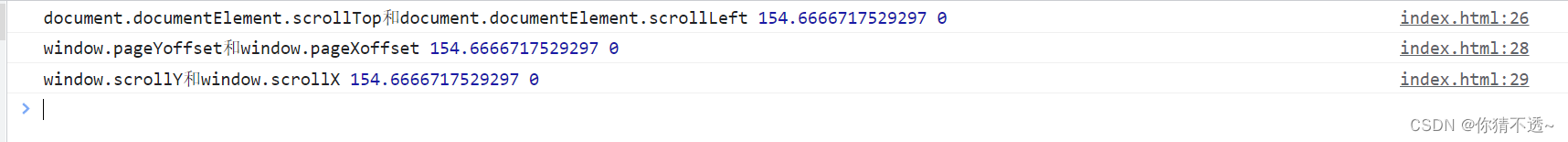
2.页面滚动位置(最外侧滚动条距离)
(最常用)docuemnt.documentElement.scrollTop/scrollLeft
window.pageYOffset/pageXOffset
window.scrollY和scrollX
<script>
console.log("document.documentElement.scrollTop和document.documentElement.scrollLeft", document.documentElement
.scrollTop, document.documentElement.scrollLeft);
console.log("window.pageYoffset和window.pageXoffset", window.pageYOffset, window.pageXOffset);
console.log("window.scrollY和window.scrollX", window.scrollY,window.scrollX);
</script>


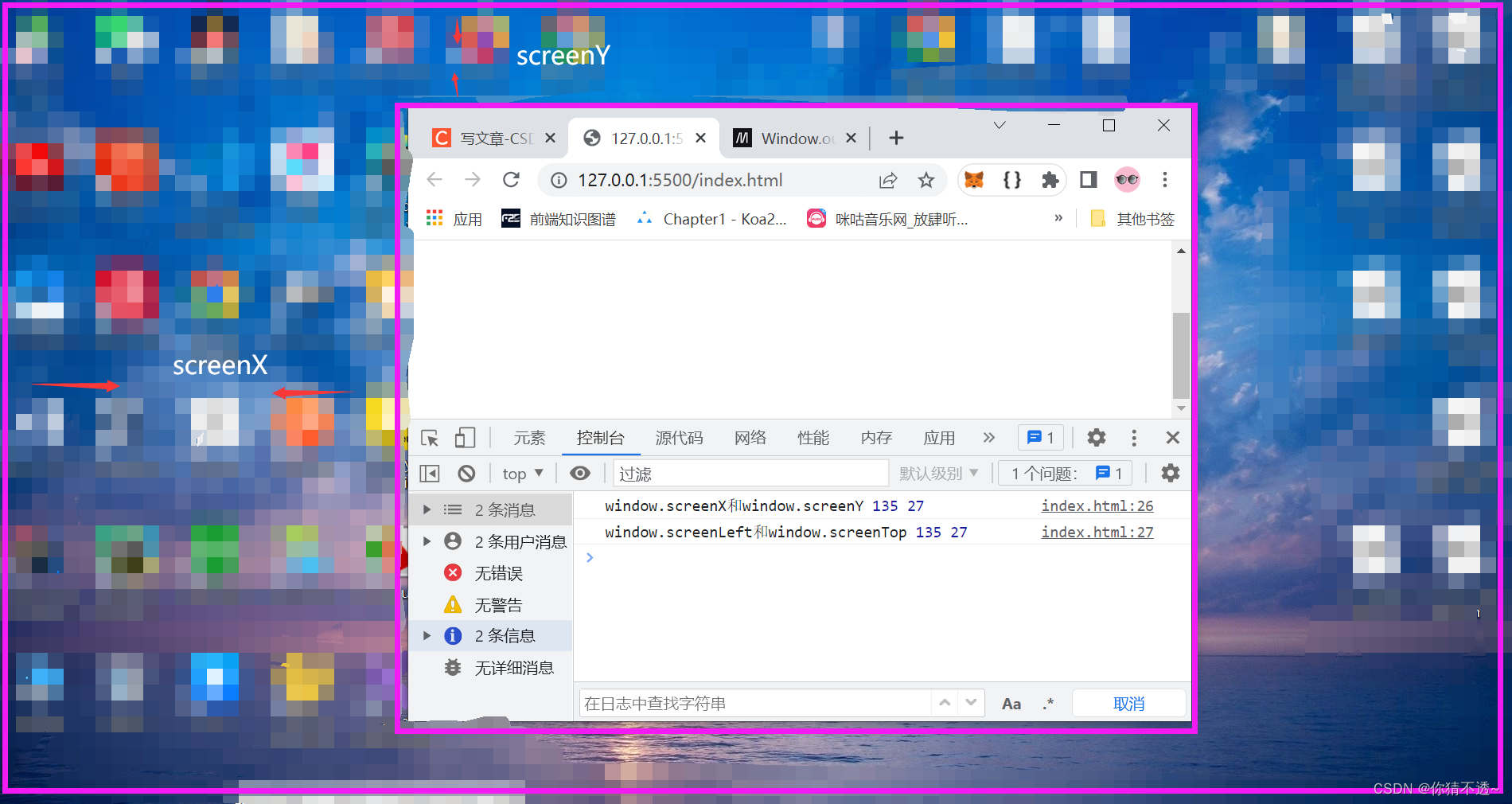
3.window view视口距离显示器位置
(标配)window.screenX/screenY
(兼容IE)window.screenLeft/screenTop
<script>
console.log("window.screenX和window.screenY", window.screenX,window.screenY);
console.log("window.screenLeft和window.screenTop", window.screenLeft, window.screenTop);
</script>