TS提供给了我们三个修饰符
public 共有属性
protected 保护属性
private 私有属性
我们来看看代码
class min{
public name:String;
constructor(name:String){
this.name = name;
console.log(this.name);
}
}
class kowd extends min{
constructor(name:String){
super(name)
console.log(this.name);
}
}
let mint = new kowd('哈哈哈');
let mink = new min('哈哈哈');
console.log(mink.name);
这个类中的name我们定义了一个public共有属性
我们在子集的构造函数中打印了父类的name 有用mink实例化了min
然后在类的外部通过实例化的mink打印了他的name
打印效果如下

可能有些人会奇怪 不应该是 实例化min打印一次 min.name 类外打印一次 子类的构造函数中打印一次 三次吗?
为什么会打印四次
kowd继承min时也就相当于实例化了一次min 也会触发一次min的构造函数
因此打印了四次
可以看到 我们设置了public的变量 可以在类外通过实例化类通过.拿取类中的属性
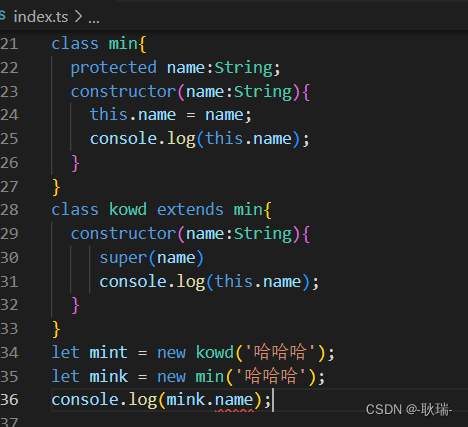
如果我们将public改为protected 我们明显看到最后一行在类外获取变量的写法是报错了
我们去掉最后一行代码然后运行

打印效果如下

可以看到 设置了protected的变量就不能在类外访问了 只能在类本身和子类中访问属性
类外是无法访问的
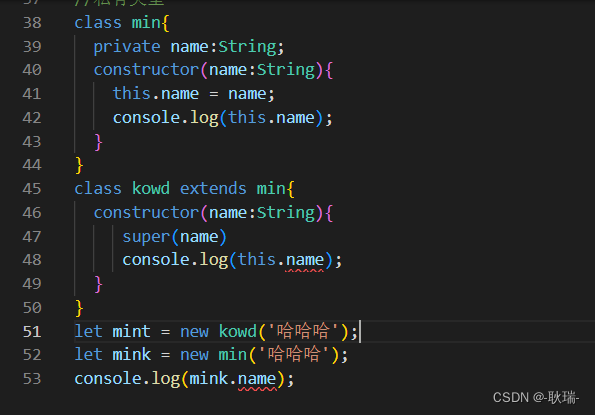
再讲name设置为private

这是我们看到类外和子类中的打印代码都报错了
我们把他去掉就可以打印了
简单说 私有的就是 自由类本身可以访问 包括子类都无权访问
