目录
vuex是什么?
vuex是实现组件全局状态管理的一种机制,可以方便的实现组件之间的数据共享。

上图中所示的分别为传统组件之间传值和使用vuex传值的不同(图画的有点丑,将就点看吧(# ̄▽ ̄#))
使用vuex统一管理状态的好处
(1)能够在vuex中集中管理共享的数据,易于开法和后期的维护
(2)能够高效的实现组件之间的数据共享,提高开发的效率
(3)存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
什么样的数据适合存储到vuex中
组件中共享的数据存入vuex,私有数据依旧存储在自身的data中。
安装vuex
使用npm输入以下命令进行安装
npm install vuex --save
出现以下情况,则代表安装完成

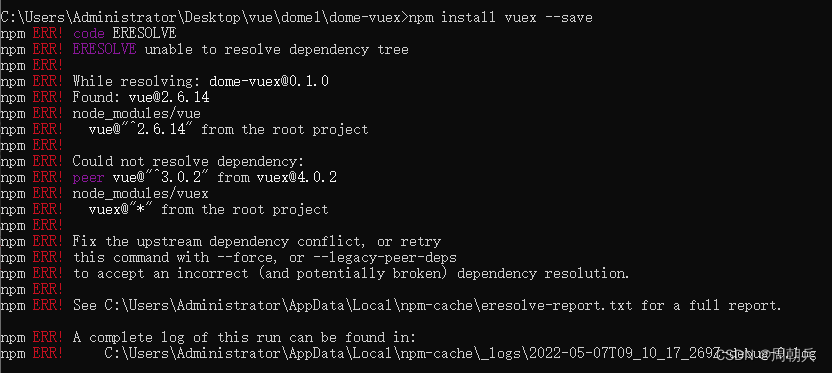
若是出现报错,如下:

则输入以下命令npm view vuex versions --json查版本,寻找适合的版本(不要最新的)
然后npm install vuex@版本号(比如3.6.2) --save根据版本下载,这样就可以了!
点击package.json文件,查看是否安装完成,如下图:

成功安装之后,在文件src下面创建一个store文件夹,在store文件夹下创建index.js文件。
成功创建之后,点开main.js文件,在最下方Vue中添加一个store这个属性,同时引入之前创建好的store文件,代码如下:
import Vue from 'vue'
import App from './App.vue'
import store from '../store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')
然后点击之前创建的store文件下的index文件,将vuex导入并安装到vue项目中,代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
},
mutations:{
},
actions:{
}
})
使用vuex
接下来写个小demo,方便更好理解,在使用之前,先打开vue.config.js,若没有则新建一个,添加以下代码:
lintOnSave: false
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false //避免语法检查的时候把不规范的代码(即命名不规范)当成了错误
})
随后在components文件夹下方新建两个文件,分别为Addition和Subtraction。
Addition内容为:
<template>
<div>
<div>add页面中count值为:</div>
<button>+1</button>
</div>
</template>
<script>
export default {
data () {
return {}
}
}
</script>
Subtraction内容为:
<template>
<div>
<div>sub页面中count值为:</div>
<button>-1</button>
</div>
</template>
<script>
export default {
data () {
return {}
}
}
</script>
App.vue中内容为:
<template>
<div>
<my-addition></my-addition>
<p>~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</p>
<my-subtraction></my-subtraction>
</div>
</template>
<script>
import Addition from "./components/Addition.vue"
import Subtraction from "./components/Subtraction.vue"
export default {
data () {
return {};
},
components:{
'my-addition':Addition,
'my-subtraction':Subtraction
}
}
</script>
vuex核心概念
state属性:state提供唯一的公共数据源,所有共享的数据都要统一放到store的state中进行存储。
mutations:唯一能改变state的状态就是通过提交mutations来改变,this.$store.commit()
actions: 异步的mutations,可以通过dispatch来分发从而改变state
getters:类似于共享计算属性,可以通过this.$store.getters来获取存放在state里面的数据
module:模块化工具
这里只记录前面四个的用法
组件访问state中数据的第一种方式:
this.$store.state.全局数据名称
<template>
<div>
<div>add页面中count值为:{{ this.$store.state.count }}</div>
<button>+1</button>
</div>
</template>
<script>
export default {
data () {
return {}
}
}
</script>
当在template区域中时,可以省略this,所以也可以写成以下形式:
<template>
<div>
<div>add页面中count值为:{{ $store.state.count }}</div>
<button>+1</button>
</div>
</template>
<script>
export default {
data () {
return {}
}
}
</script>
组件访问state中数据的第二种方式:
从vuex中按需导入mapState函数:
import { mapState } from “vuex”
通过导入的maoState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
computed: {
…mapState([‘count’])
}
<template>
<div>
<div>sub页面中count值为:{{ count }}</div>
<button>-1</button>
</div>
</template>
<script>
import { mapState } from "vuex"
export default {
data () {
return {}
},
computed: {
...mapState(['count'])
}
}
</script>
数据的变更
mutations用于变更store中的数据,这种方式虽然繁琐一些,但是可以集中监控所有的数据变化。
定义mutations:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
add(state) {
state.count++
}
},
actions:{
}
})
触发mutations:
<template>
<div>
<div>add页面中count值为:{{ this.$store.state.count }}</div>
<button @click="handlel">+1</button>
</div>
</template>
<script>
export default {
data () {
return {}
},
methods: {
handlel() {
this.$store.commit('add') //通过commit可以调用对应的mutations中的函数
}
}
}
</script>
触发mutations时传递参数
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
add(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count += step
}
},
actions:{
}
})
<template>
<div>
<div>add页面中count值为:{{ this.$store.state.count }}</div>
<button @click="handlel">+5</button>
</div>
</template>
<script>
export default {
data () {
return {}
},
methods: {
handlel() {
this.$store.commit('add', 5) //通过commit可以调用对应的mutations中的函数
}
}
}
</script>
触发mutations的第二种方式
从vuex中按需导入mapMutation函数:
将定义的mutations函数映射为当前组件的methods函数
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
sub(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count -= step
}
},
actions:{
}
})
<template>
<div>
<div>sub页面中count值为:{{ count }}</div>
<button @click="btn">-5</button>
</div>
</template>
<script>
import { mapMutations, mapState } from "vuex"
import { mapMutation } from 'vuex'
export default {
data () {
return {}
},
computed: {
...mapState(['count'])
},
methods: {
...mapMutations(['sub']),
btn() {
this.sub(5)
}
}
}
</script>
注意:mutations中不能写异步的代码
Actions
Actions用于处理异步任务
如果通过异步操作变更数据,必须通过Action,而不能使用Mutations,,但是在Actions中还是要通过触发Mutations的方式间接变更数据。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
add(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count += step
},
sub(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count -= step
}
},
//定义actions
actions:{
addAsync(context,step) {
setTimeout( () => {
//在actions中,不能直接修改state中的数据;
//必须通过context.commit()触发某个mutation才行
context.commit('add',10)
}, 1000)
}
}
})
第一种触发Actions的方式
<template>
<div>
<div>add页面中count值为:{{ this.$store.state.count }}</div>
<button @click="handlel">+10</button>
</div>
</template>
<script>
export default {
data () {
return {}
},
methods: {
// 触发actions
handlel() {
this.$store.dispatch('addAsync') //通过dispatch可以调用对应的actions中的函数
}
}
}
</script>
第二种触发Actions的方式
从vuex中按需导入mapActions函数:
通过导入的mapActions函数,将需要的actions函数,映射为当前数组的methods方法:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
add(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count += step
},
sub(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count -= step
}
},
//定义actions
actions:{
addAsync(context,step) {
setTimeout( () => {
//在actions中,不能直接修改state中的数据;
//必须通过context.commit()触发某个mutation才行
context.commit('sub',10)
}, 1000)
}
}
})
<template>
<div>
<div>sub页面中count值为:{{ count }}</div>
<button @click="btn">-10</button>
</div>
</template>
<script>
import { mapMutations, mapState } from "vuex"
import { mapMutation } from 'vuex'
import { mapActions } from 'vuex'
export default {
data () {
return {}
},
computed: {
...mapState(['count'])
},
methods: {
...mapActions(['addAsync']),
btn() {
this.addAsync(10)
}
}
}
</script>
Getters
Getters用于随store中的数据进行加工处理形成新的数据,类似vue的计算属性,当store中数据发生变化,getters的数据也会跟着变化。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
add(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count += step
},
sub(state, step) { //state:第一个参数永远为自身的state,第二个step为携带的参数
state.count -= step
}
},
//定义actions
actions:{
addAsync(context,step) {
setTimeout( () => {
//在actions中,不能直接修改state中的数据;
//必须通过context.commit()触发某个mutation才行
context.commit('sub',10)
}, 1000)
}
},
//定义getters
getters:{
gets(state){
return '通过getters包装之后add页面中count值为:'+ state.count +''
}
}
})
使用Getters的第一种方式
this.$store.getters.名称
<template>
<div>
<div>add页面中count值为:{{ this.$store.state.count }}</div>
<!-- 调用getters -->
<div>{{ this.$store.getters.gets }}</div>
<button @click="handlel">+1</button>
</div>
</template>
<script>
export default {
data () {
return {}
},
methods: {
// 触发actions
handlel() {
this.$store.dispatch('addAsync') //通过dispatch可以调用对应的actions中的函数
}
}
}
</script>
使用Getters的第二种方式
import { mapGetters } from ‘vuex’
…mapGetters([‘getters中的函数名’])
<template>
<div>
<div>sub页面中count值为:{{ count }}</div>
<div>{{ gets }}</div>
<button @click="btn">-10</button>
</div>
</template>
<script>
import { mapMutations, mapState } from "vuex"
import { mapMutation } from 'vuex'
import { mapActions } from 'vuex'
import { mapGetters } from 'vuex'
export default {
data () {
return {}
},
computed: {
...mapState(['count']),
...mapGetters(['gets'])
},
methods: {
...mapMutations(['sub']),
...mapActions(['addAsync']),
btn() {
this.addAsync(10)
}
}
}
</script>
好了,到这里基本上就结束了,如若发现有错误的地方还请帮忙指正,感谢大家的观看(~ ̄▽ ̄~)
