目录
## 1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、[2600+次提交](https://github.com/vuejs/vue-next/graphs/commit-activity)、[30+个RFC](https://github.com/vuejs/rfcs/tree/master/active-rfcs)、[600+次PR](https://github.com/vuejs/vue-next/pulls?q=is%3Apr+is%3Amerged+-author%3Aapp%2Fdependabot-preview+)、[99位贡献者](https://github.com/vuejs/vue-next/graphs/contributors)
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
## 2.Vue3带来了什么
### 1.性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
### 2.源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
### 3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
### 4.新的特性
1. Composition API(组合API)
???- setup配置
???- ref与reactive
???- watch与watchEffect
???- provide与inject
2. 新的内置组件
?- Fragment
???- Teleport
???- Suspense
3. 其他改变
???- 新的生命周期钩子
???- data 选项应始终被声明为一个函数
???- 移除keyCode支持作为 v-on 的修饰符
# 一、创建Vue3.0工程
## 1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
```bash
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve## 2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
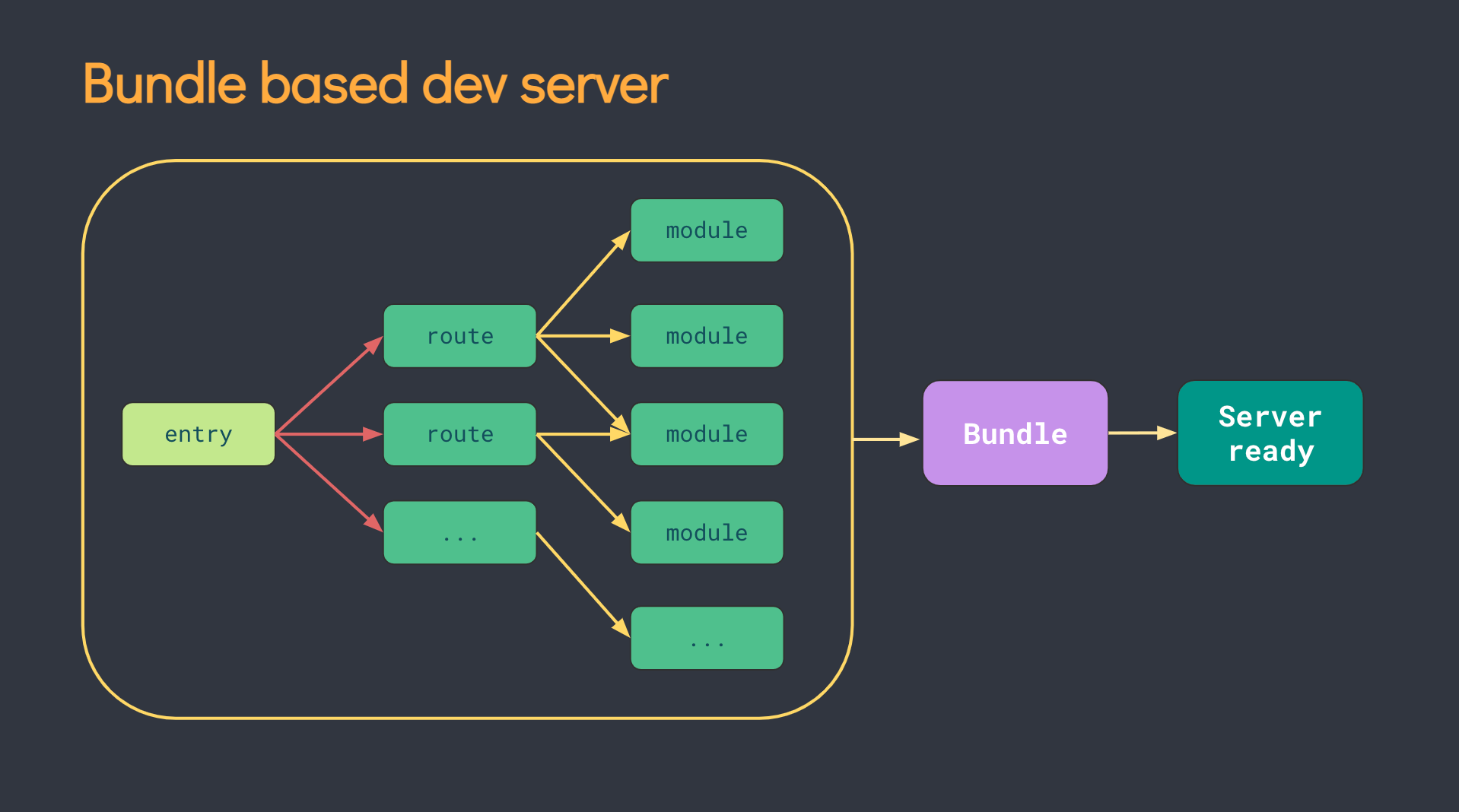
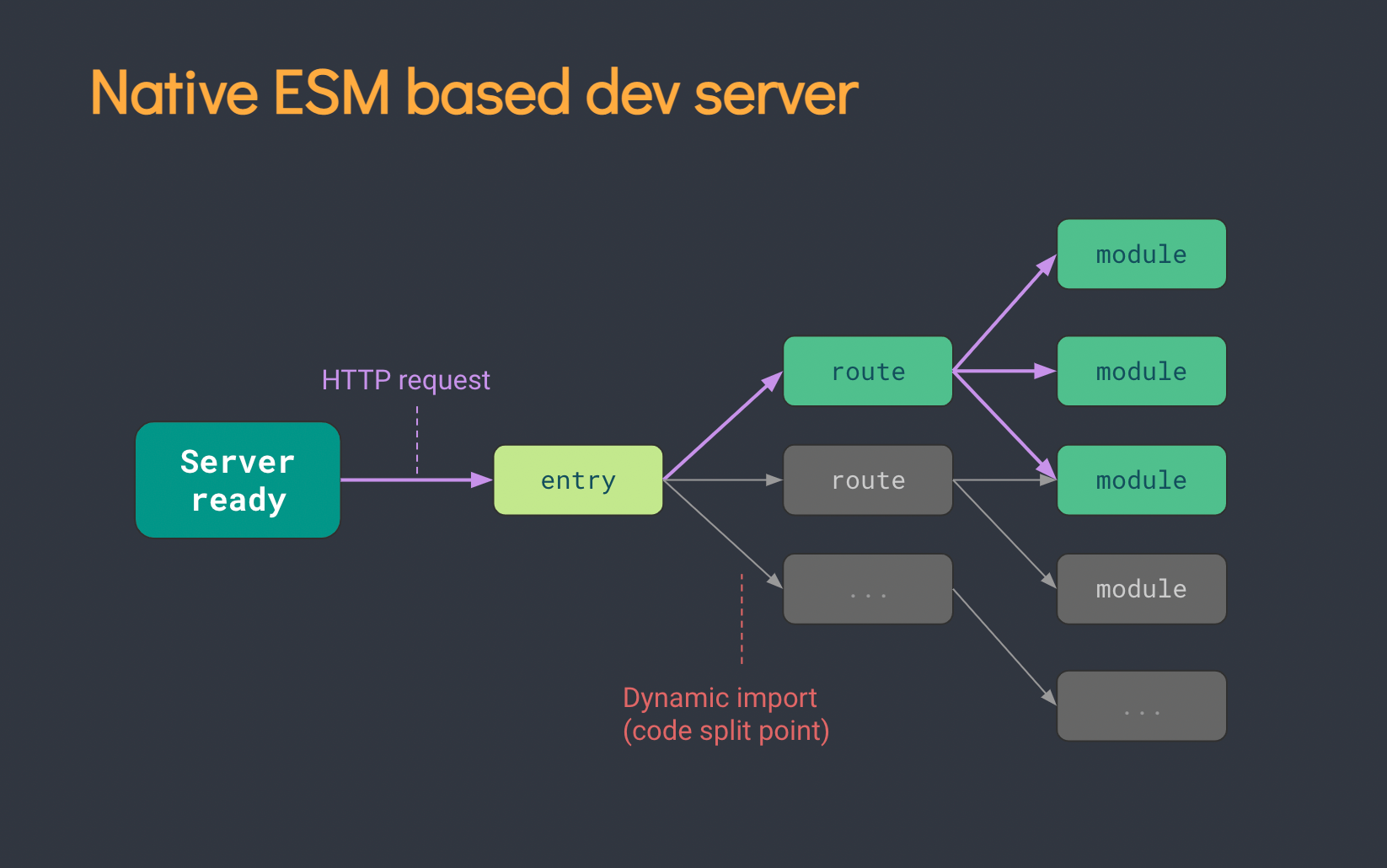
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
??- 开发环境中,无需打包操作,可快速的冷启动。
??- 轻量快速的热重载(HMR)。
??- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图


?```bash
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev# 二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
## 1.拉开序幕的setup
1. 理解:Vue3.0中一个新的配置项,值为一个函数。
2. setup是所有<strong style="color:#DD5145">Composition API(组合API)</strong><i style="color:gray;font-weight:bold">“ 表演的舞台 ”</i>。
4. 组件中所用到的:数据、方法等等,均要配置在setup中。
5. setup函数的两种返回值:
???1. 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
???2. <span style="color:#aad">若返回一个渲染函数:则可以自定义渲染内容。(了解)</span>
6. 注意点:
???1. 尽量不要与Vue2.x配置混用
??????- Vue2.x配置(data、methos、computed...)中<strong style="color:#DD5145">可以访问到</strong>setup中的属性、方法。
??????- 但在setup中<strong style="color:#DD5145">不能访问到</strong>Vue2.x配置(data、methos、computed...)。
??????- 如果有重名, setup优先。
???2. setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
## ?2.ref函数
- 作用: 定义一个响应式的数据
- 语法: ```const xxx = ref(initValue)```
??- 创建一个包含响应式数据的<strong style="color:#DD5145">引用对象(reference对象,简称ref对象)</strong>。
??- JS中操作数据: ```xxx.value```
??- 模板中读取数据: 不需要.value,直接:```<div>{{xxx}}</div>```
- 备注:
??- 接收的数据可以是:基本类型、也可以是对象类型。
??- 基本类型的数据:响应式依然是靠``Object.defineProperty()``的```get```与```set```完成的。
- 对象类型的数据:内部 <i style="color:gray;font-weight:bold">“ 求助 ”</i> 了Vue3.0中的一个新函数—— ```reactive```函数。
## 3.reactive函数
- 作用: 定义一个<strong style="color:#DD5145">对象类型</strong>的响应式数据(基本类型不要用它,要用```ref```函数)
- 语法:```const 代理对象= reactive(源对象)```接收一个对象(或数组),返回一个<strong style="color:#DD5145">代理对象(Proxy的实例对象,简称proxy对象)</strong>
- reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
## 4.Vue3.0中的响应式原理
### vue2.x的响应式
- 实现原理:
??- 对象类型:通过```Object.defineProperty()```对属性的读取、修改进行拦截(数据劫持)。
??- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
????????get () {},
????????set () {}
})- 存在问题:
??- 新增属性、删除属性, 界面不会更新。
??- 直接通过下标修改数组, 界面不会自动更新。
### Vue3.0的响应式
- 实现原理:
??- 通过Proxy(代理): ?拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
??- 通过Reflect(反射): ?对源对象的属性进行操作。
??- MDN文档中描述的Proxy与Reflect:
-Proxy:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
- Reflect:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, {
?????? // 拦截读取属性值
??????????get (target, prop) {
?????????? return Reflect.get(target, prop)
??????????},
??????????// 拦截设置属性值或添加新属性
??????????set (target, prop, value) {
?????????? return Reflect.set(target, prop, value)
??????????},
??????????// 拦截删除属性
??????????deleteProperty (target, prop) {
?????????? return Reflect.deleteProperty(target, prop)
??????????}
??????})
??????
??????proxy.name = 'tom' ??## 5.reactive对比ref
- ?从定义数据角度对比:
???- ?ref用来定义:<strong style="color:#DD5145">基本类型数据</strong>。
???- ?reactive用来定义:<strong style="color:#DD5145">对象(或数组)类型数据</strong>。
???- ?备注:ref也可以用来定义<strong style="color:#DD5145">对象(或数组)类型数据</strong>, 它内部会自动通过```reactive```转为<strong style="color:#DD5145">代理对象</strong>。
- ?从原理角度对比:
???- ?ref通过``Object.defineProperty()``的```get```与```set```来实现响应式(数据劫持)。
???- ?reactive通过使用<strong style="color:#DD5145">Proxy</strong>来实现响应式(数据劫持), 并通过<strong style="color:#DD5145">Reflect</strong>操作<strong style="color:orange">源对象</strong>内部的数据。
- ?从使用角度对比:
???- ?ref定义的数据:操作数据<strong style="color:#DD5145">需要</strong>```.value```,读取数据时模板中直接读取<strong style="color:#DD5145">不需要</strong>```.value```。
???- ?reactive定义的数据:操作数据与读取数据:<strong style="color:#DD5145">均不需要</strong>```.value```。
## 6.setup的两个注意点
- setup执行的时机
??- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
??- context:上下文对象
????- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 ```this.$attrs```。
????- slots: 收到的插槽内容, 相当于 ```this.$slots```。
????- emit: 分发自定义事件的函数, 相当于 ```this.$emit```。
## 7.计算属性与监视
### 1.computed函数
- 与Vue2.x中computed配置功能一致
- 写法
import {computed} from 'vue'
??
??setup(){
???//?...
?? //计算属性——简写
??????let fullName = computed(()=>{
??????????return person.firstName + '-' + person.lastName
??????})
??????//计算属性——完整
??????let fullName = computed({
??????????get(){
??????????????return person.firstName + '-' + person.lastName
??????????},
??????????set(value){
??????????????const nameArr = value.split('-')
??????????????person.firstName = nameArr[0]
??????????????person.lastName = nameArr[1]
??????????}
??????})
??}### 2.watch函数
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
??
??//情况一:监视ref定义的响应式数据?
?watch(sum,(newValue,oldValue)=>{
?? console.log('sum变化了',newValue,oldValue)
??},{immediate:true})??
??//情况二:监视多个ref定义的响应式数据
??watch([sum,msg],(newValue,oldValue)=>{
?? console.log('sum或msg变化了',newValue,oldValue)
??})??
??/* 情况三:监视reactive定义的响应式数据
?? 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
?? 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
??*/?
?watch(person,(newValue,oldValue)=>{
?? console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效??
??//情况四:监视reactive定义的响应式数据中的某个属性??
watch(()=>person.job,(newValue,oldValue)=>{
?? console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})??
??//情况五:监视reactive定义的响应式数据中的某些属性
??watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
?? console.log('person的job变化了',newValue,oldValue)
??},{immediate:true,deep:true})??
??//特殊情况??
watch(()=>person.job,(newValue,oldValue)=>{
??????console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效??```
### 3.watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
??```js
??//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。?
?watchEffect(()=>{
??????const x1 = sum.value
??????const x2 = person.age
??????console.log('watchEffect配置的回调执行了')
??})??```
## 8.生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
??- ```beforeDestroy```改名为 ```beforeUnmount```
??- ```destroyed```改名为 ```unmounted```
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
??- `beforeCreate`===>`setup()`
??- `created`=======>`setup()`
??- `beforeMount` ===>`onBeforeMount`
??- `mounted`=======>`onMounted`
??- `beforeUpdate`===>`onBeforeUpdate`
??- `updated` =======>`onUpdated`
??- `beforeUnmount`?==>`onBeforeUnmount`
??- `unmounted` =====>`onUnmounted`
## 9.自定义hook函数
- 什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于vue2.x中的mixin。
- 自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
## 10.toRef
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:```const name = toRef(person,'name')```
- 应用: ??要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:```toRefs``` 与```toRef```功能一致,但可以批量创建多个 ref 对象,语法:```toRefs(person)```
发文不易,点赞、收藏、评论支持一下呗!!!?
vue3.0全新文档快速上手学习内容整理(二)内容:
# 三、其它 Composition API
## 1.shallowReactive 与 shallowRef
## 2.readonly 与 shallowReadonly
## 3.toRaw 与 markRaw
## 5.provide 与 inject
# 四、Composition API 的优势
## 1.Options API 存在的问题
## 2.Composition API 的优势
# 五、新的组件
## 1.Fragment
## 2.Teleport
## 3.Suspense
# 六、其他
## 1.全局API的转移
## 2.其他改变
vue3.0全新文档快速上手学习内容整理(二)![]() https://blog.csdn.net/SmartJunTao/article/details/124653019
https://blog.csdn.net/SmartJunTao/article/details/124653019
