颜色(Color)
表示一个颜色。
.lerp ( color : Color, alpha : Float ) : Color
color?- 用于收敛的颜色。
alpha?- 介于0到1的数字。
将该颜色的RGB值线性插值到传入参数的RGB值。alpha参数可以被认为是两种颜色之间的比例值,其中0是当前颜色和1.0是第一个参数的颜色。
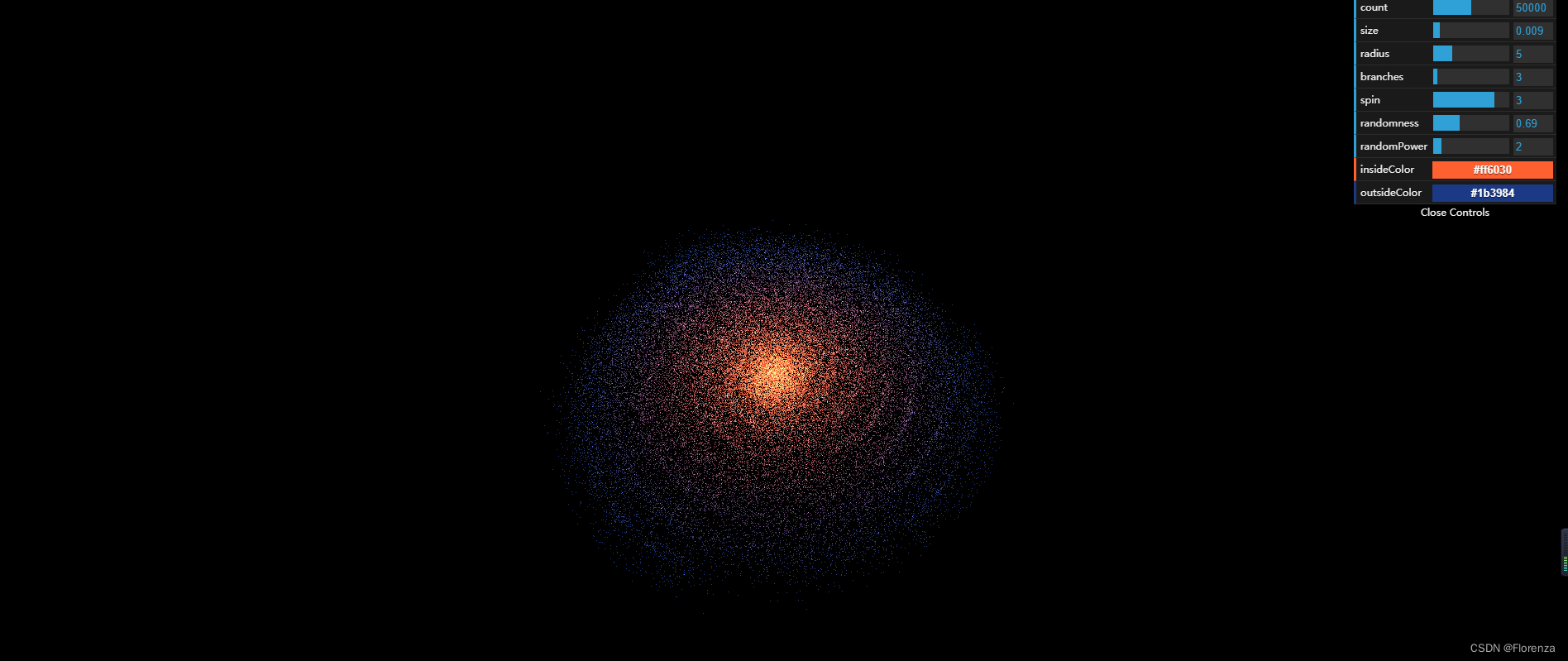
银河系效果:
 ?
?
?
银河系代码:
import "./style.css";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import * as dat from "dat.gui";
import ky from "kyouka";
/**
* Base
*/
// Debug
const gui = new dat.GUI();
// Canvas
const canvas = document.querySelector("canvas.webgl");
// Scene
const scene = new THREE.Scene();
/**
* Sizes
*/
const sizes = {
width: window.innerWidth,
height: window.innerHeight,
};
window.addEventListener("resize", () => {
// Update sizes
sizes.width = window.innerWidth;
sizes.height = window.innerHeight;
// Update camera
camera.aspect = sizes.width / sizes.height;
camera.updateProjectionMatrix();
// Update renderer
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2));
});
/**
* Camera
*/
// Base camera
const camera = new THREE.PerspectiveCamera(
75,
sizes.width / sizes.height,
0.1,
100
);
camera.position.x = 3;
camera.position.y = 3;
camera.position.z = 3;
scene.add(camera);
// Controls
const controls = new OrbitControls(camera, canvas);
controls.enableDamping = true;
/**
* Renderer
*/
const renderer = new THREE.WebGLRenderer({
canvas: canvas,
});
renderer.setSize(sizes.width, sizes.height);
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2));
/**
* Animate
*/
const clock = new THREE.Clock();
const tick = () => {
const elapsedTime = clock.getElapsedTime();
// Update controls
controls.update();
// Render
renderer.render(scene, camera);
// Call tick again on the next frame
window.requestAnimationFrame(tick);
};
tick();
const params={
count:50000,
size:0.009,
radius:5,
branches:3,
spin:3,
randomness:0.69,
randomPower:2,
insideColor:"#ff6030",
outsideColor:"#1b3984"
}
let geometry=null;
let points=null;
let pointsMaterial=null;
let positions=null;
let colors=null
let generateGalaxy=()=>{
if(points!=null){
geometry.dispose()
pointsMaterial.dispose()
scene.remove(points)
}
geometry=new THREE.BufferGeometry();
positions=new Float32Array(params.count*3);
colors=new Float32Array(params.count*3)
const insideColor=new THREE.Color(params.insideColor)
const outsideColor=new THREE.Color(params.outsideColor)
for(let i=0;i<params.count;i++){
const i3=i*3;
const radius=Math.random()*params.radius
const spinAngle=radius*params.spin
const branchAngle=(i%params.branches)/params.branches*Math.PI*2
const randomX=Math.pow(Math.random(),params.randomPower)*(Math.random() < 0.5 ? 1 : -1) *
params.randomness
const randomY=Math.pow(Math.random(),params.randomPower)*(Math.random() < 0.5 ? 1 : -1) *
params.randomness
const randomZ=Math.pow(Math.random(),params.randomPower)*(Math.random() < 0.5 ? 1 : -1) *
params.randomness
positions[i3]=Math.sin(branchAngle+spinAngle)*radius+randomX
positions[i3+1]=0+randomY;
positions[i3+2]=Math.cos(branchAngle+spinAngle)*radius+randomZ;
const mixedColor=insideColor.clone()
mixedColor.lerp(outsideColor,radius/params.radius)
colors[i3]=mixedColor.r;
colors[i3+1]=mixedColor.g;
colors[i3+2]=mixedColor.b;
}
geometry.setAttribute("color",new THREE.BufferAttribute(colors,3))
geometry.setAttribute("position",new THREE.BufferAttribute(positions,3))
pointsMaterial=new THREE.PointsMaterial({
color:0xffffff,
size:params.size,
depthWrite:true,
vertexColors:true,
sizeAttenuation:true,
blending:THREE.AdditiveBlending,
})
points=new THREE.Points(geometry,pointsMaterial)
// console.log(points)
scene.add(points)
}
generateGalaxy()
gui.add(params,'count').min(100).max(100000).step(100).onFinishChange(generateGalaxy)
gui.add(params,'size').min(0.001).max(0.1).step(0.001).onFinishChange(generateGalaxy)
gui.add(params,'radius').min(0.001).max(20).step(0.001).onFinishChange(generateGalaxy)
gui.add(params, "branches").min(2).max(20).step(1).onFinishChange(generateGalaxy);
gui.add(params, "spin").min(-5).max(5).step(0.01).onFinishChange(generateGalaxy);
gui.add(params, "randomness").min(0).max(2).step(0.01).onFinishChange(generateGalaxy);
gui.add(params, "randomPower").min(1).max(10).step(1).onFinishChange(generateGalaxy);
gui.addColor(params,"insideColor").onFinishChange(generateGalaxy)
gui.addColor(params,"outsideColor").onFinishChange(generateGalaxy)