原型链
// 这是一个函数
function fn1() {
this.name = "fn";
}
// 这里的函数背new 操作符操作了,一般称 fn1 这个函数为构造函数
var p = new fn1();了解概念:
? ? ? ? prototype(显示原型),__proto__(隐式原型)容易记混,所以prototype称为原型对象只有函数有prototype,__proto__称为对象原型,因为只有对象有__proto__
- 构造函数:被new操作符操作的函数就是构造函数,JS中所有的函数都可以作为构造函数,简单地说就是 前面有new的就是构造函数?var p = new fn1(); 这个 fn1()函数就是构造函数
- 实例:实例是对象,new执行构造函数,返回了实例对象 而接收实例对象的变量被称为实例 var p = new fn1(); p接收了构造函数 new fn1()返回的实例,那么p就可以被称为实例
- 原型对象__prototype:只有函数才有prototype(原型对象),原型就是原型对象------prototype,每一个构造函数有一个prototype属性,这个属性会初始化出来一个原型对象。fn1的prototype就是一个原型对象? ? ? ? ? ? ? ? ? ? ?

- 对象原型__proto__:只有对象才会有__proto__(原型对象),对象都有一个__proto__属性,指向构造函数的prototype(原型对象)? (这句话下面有解释)? ? ? ? ? ? ? ? ? ??

- constructor构造函数:对象原型(__proto__)和构造函数的原型对象(prototype)都有一个属性constructor。我们称为构造函数,因为它指向构造函数本身,它指明了当前这个原型是哪个构造函数的原型
- 原型链:实例的对象原型(__proto__)指向构造函数的原型对象(prototype)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 构造函数的原型对象指向Object()[对象]的对象原型(__proto__)值为null? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 只要是对象就是对象原型(__proto__)指向?Object()[对象]的对象原型? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? (__proto__)值为null? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 由__proto__对象连接而成的‘链子’就是原型链? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
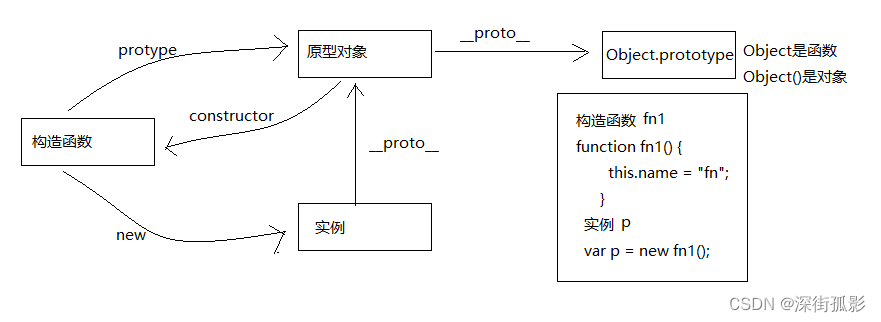
关系图

?了解了上面实例、原型、构造函数的概念,下面说说他们的关系
1、通过 new 操作符作用域JS函数得到了实例;
//构造函数 fn1 实例 p
function fn1() {
this.name = "fn";
}
var p = new fn1();2、构造函数有原型对象(prototype),实例里面的对象原型(__proto__)就指向构造函数的原型对象(prototype)
// 构造函数的原型对象
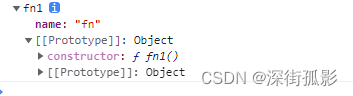
console.dir(fn1.prototype);
// 实例的__proto__
console.dir(p.__proto__);
// 实例里面的对象原型指向构造函数的原型对象
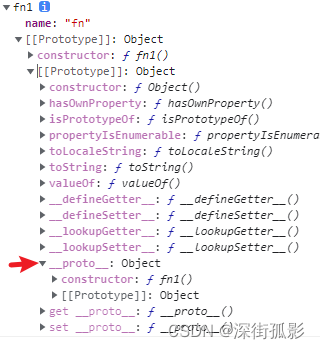
console.log(p.__proto__ == fn1.prototype); //true3.构造函数的原型对象(prototype)也是对象,那么是对象就有对象原型(__proto__),它的对象原型指向Objec【Object是函数】,Objec是函数也有原型对象(prototype)它也有对象原型(__proto__)值为null
//构造函数的原型对象的对象原型的对象原型
console.dir(fn1.prototype.__proto__.__proto__); //null
//因为实例的对象原型指向构造函数的原型对象,所以
console.dir(p.__proto__.__proto__.__proto__); //null
console.log(fn1.prototype.__proto__ == Object.prototype); //true?4.上面介绍了实例的对象原型(__proto__)和构造函数的原型对象(prototype)是怎么形成一条线的,那么说一下对象原型(__proto__)是怎么和原型对象(prototype)连接的,为什么不会连接到其它函数的原型对象上,这是因为原型对象(prototype)和对象原型上(__proto__)有一个constructor属性,这个属性把对象原型(__proto__)和 原型对象(prototype)进行了关联,指明当前这个原型是哪个构造函数的原型? ? ?
