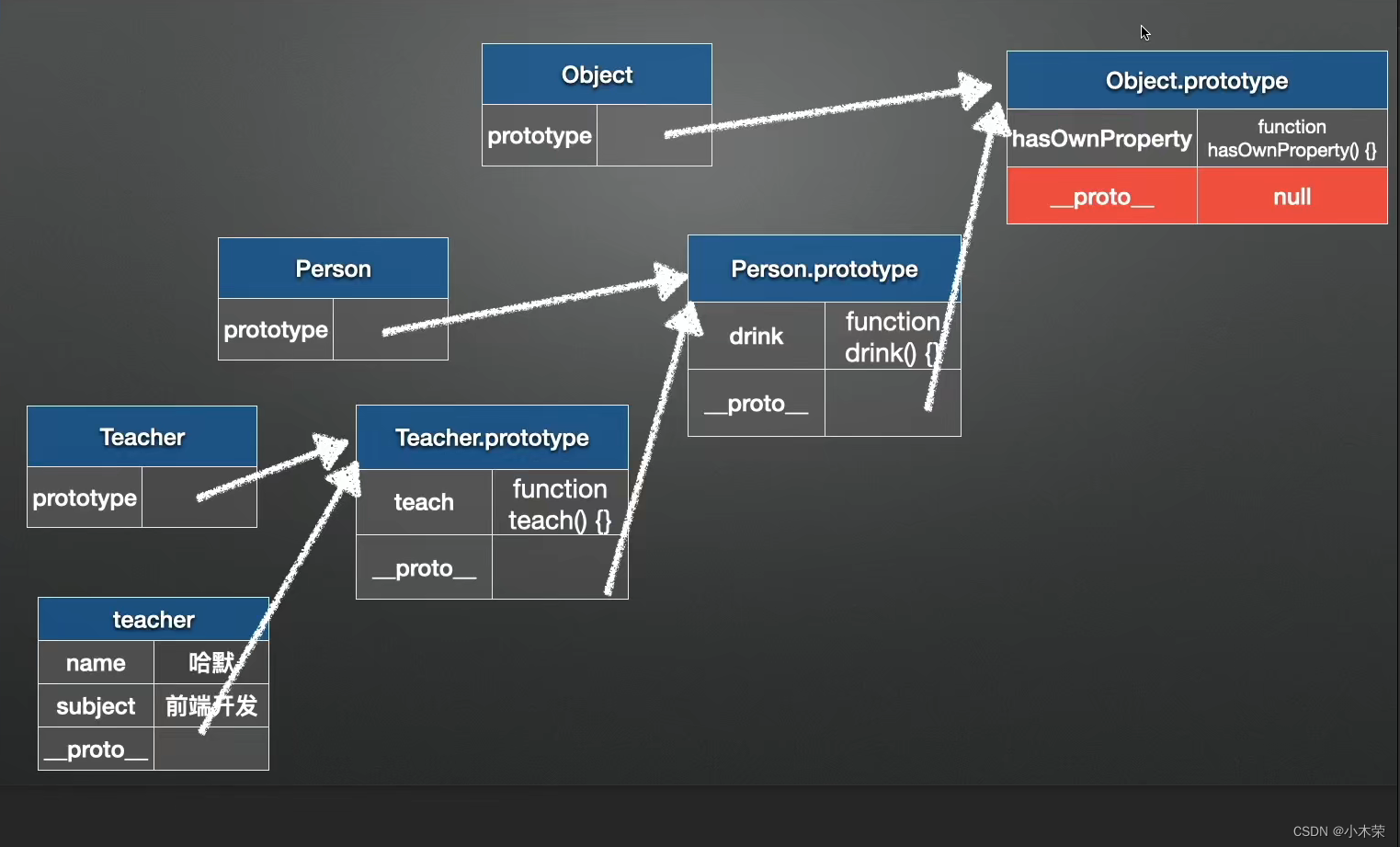
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,自带一个prototype属性,这个属性指向函数的原型对象,并且这个属性是一个对象数据类型的值。
每一个对象数据类型(普通的对象、实例、prototype…),自带一个属性__proto__,属性值是当前实例所属类的原型(prototype)。原型对象中有一个属性constructor,
它指向函数对象。
native code 的意思是它是程序自带的,是二进制编译的无法显示出来代码
[native code] :是 native 的代码实现的 built-in 函数,不是 JavaScript 代码。
Object.prototype 是原型链尽头(后面是null)。
对象都有 proto (隐式原型)
函数都有 prototype (显式原型),同时有 constructor(构造器)。
实例对象.proto === 对应函数.prototype
class person {
constructor(name) {
this.name = name
}
drink() { console.log(this.name, ' drink'); }
}
class teachers extends person {
constructor(name, age) {
super(name)
this.age = age
}
teach() { console.log(this.name, ' teach'); }
}
const teacher = new teachers('Hamo', 18)

instanceof : 判断对象是否在原型链上
eg:
[] instanceof Object //true
{} instanceof Object // true
{} instanceof Array //false
