1.nodejs环境搭建
- 在Vmware(Win10)中安装Ubunt16.04的环境
- 使用vscode(Win10)的remote ssh功能远程连接至Ubuntu中进行测试
apt install -y nodejs
node安装
apt install nodejs-legacy -y
最好升级nodejs版本
sudo apt-get install npm
sudo npm install n -g
sudo n stable
root@ubuntu:/home/wangji# hash -r
root@ubuntu:/home/wangji# node --version
v16.15.0
npm安装
- Nodejs软件包管理工具
apt install npm -y
更新npm
npm install -g npm@8.9.0
npx安装
root@ubuntu:/home/wangji# npm i -g npx
2.Docusaurus 简介
Docusaurus 是 Facebook 开源的一款静态网站创建工具,Docusaurus 1 是纯粹的文档站点生成器,而 Docusaurus 2 则是保留了 1 易于上手、文档版本化的优点,可用于快速创建常见的内容驱动型的网站,像文档、博客、产品落地页、营销页等。
尽管 Docusaurus 主要关注帮助开发者正确地构建文档网站,但因为它是 React 应用,所以可以构建任何类型的网站。
静态网站生成工具中除了 Docusaurus 外还有 Gatsby、GitBook、Jekyll、VuePress 等,Taro 文档使用 Docusaurus 1 搭建,除了它更关注文档生成外,搜索使用了 docsearch ,整个站点都可以搜索,搜索体验非常好,Taro 3 我们则升级到了 Docusaurus 2,如果你选择了 Docusaurus 而又暂时不需要多语言版本的文档,2 是个不错的选择,本文的例子也是基于 2 来和大家分享。
3.安装 Docusaurus
Docusaurus 有三个模板:经典模板 classic,仅适用 Facebook 的模板 facebook ,以及实验性功能的 bootstrap 模板。
我们创建一个使用经典模板名称为 guide 站点,则可以使用 npx 命令安装如下:
root@ubuntu:/home/wangji# npx @docusaurus/init@latest init wangji-blog classic
它会给你创建一个经典模板的目录结构,同时安装好依赖。安装完成后,目录结构如下:
- 文档的目录还比较清晰,功能给大家标注了,如果要对文档主题进行修改,主题文件夹
theme放在src里,它会优先使用theme里的文件。
? root@ubuntu:/home/wangji/wangji-blog#
.
├── README.md
├── babel.config.js
├── blog // 博客文章目录,写博客的地方
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2019-05-30-welcome.md
├── docs // 文档目录
│ ├── doc1.md
│ ├── doc1.md
│ ├── doc3.md
│ └── mdx.md // 支持 mdx 哦
├── docusaurus.config.js // 配置站点
├── node_modules
├── package.json //node.js的工程配置文件
├── sidebars.js // 文档侧边栏配置文件
├── src // 页面或自定义的 React 组件目录
│ ├── css //自定义css样式,定义主题色调等
│ └── pages //主页的源代码
├── static // 静态文件目录
└── yarn.lock
- 安装完成后,在vscode的终端可以使用 yarn start (或者npm start)运行,得到一个可预览的站点,如果浏览器没有自动打开,需要手动打开,输入命令行提示的地址,正常是
http://localhost:3000/

- 可能遇到的问题:Linux 踩坑系列-错误Error: ENOSPC: System limit for number of file watchers
root@ubuntu:/home/wangji/iobrother.github.io# yarn
yarn install v1.22.18
4.配置
前面介绍目录时提到 docusaurus.config.js 可以配置站点信息,现在就来配置站点的相关信息,因为我们 yarn star (Yarn的版本不能太低,升级的话参考)启动了预览,所以在这个配置文件里的修改都可以实时看到。
module.exports = {
title: 'Taro 文档', // 站点名称
tagline: '开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5 等应用。', // slogan,标语
url: 'https://docs.taro.zone', // 站点的地址
baseUrl: '/', // 前置路径
onBrokenLinks: 'throw', // 编译遇到死链怎么处理
favicon: 'img/favicon.ico', // 网站的图标
organizationName: 'nervjs', // GitHub 上的组织名或者用户名
projectName: 'docusaurus', // GitHub 上仓库的名称
themeConfig: {
navbar: {
title: 'Taro', // 导航上站点名称
logo: {
alt: 'Taro logo', // 站点 logo 文字替换
src: 'img/logo.svg', // 站点 logo 链接
},
items: [
{
to: 'docs/', // 点击后跳转的链接,站内跳转用 to ,站外用 href
activeBasePath: 'docs', // 根据它显示当前高亮
label: '文档', // 显示的名称
position: 'left', // 显示在导航的 左边 还是 右边
},
{to: 'blog', label: '博客', position: 'left'},
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
],
},
footer: {
// 这里自行修改
}
},
},
presets:[], // 鉴于本文篇幅,这里略过
};
由配置文件可知搭建一个站点仅需几项配置,如果你想要开启更多的功能则需要添加一下配置项。
- 文档页面向下滚动时收起顶部导航
navbar: {
hideOnScroll: true,
...
}
- 让边栏可收起展开(需要在 2.0.0-alpha.67 以后)
themeConfig: {
hideableSidebar: true,
...
}
开启文档多版本
- 开启文档多版本,如果想创建新一个版本例如 1.1.0 的文档,只需
npm run docusaurus docs:version 1.1.0
在目录下生成 versioned_docs/version-1.1.0/ 存放 1.1.0 的文档文件,生成 versioned_sidebars/version-1.1.0-sidebars.json 存放 1.1.0 文档的侧边栏。
- 你可以在顶部导航 navbar 上添加多版本切换的下拉菜单
navbar: {
... // 省略
items: [
{
type: 'docsVersionDropdown',
position: 'left',
dropdownActiveClassDisabled: true
},
... // 省略
]
... // 省略
}
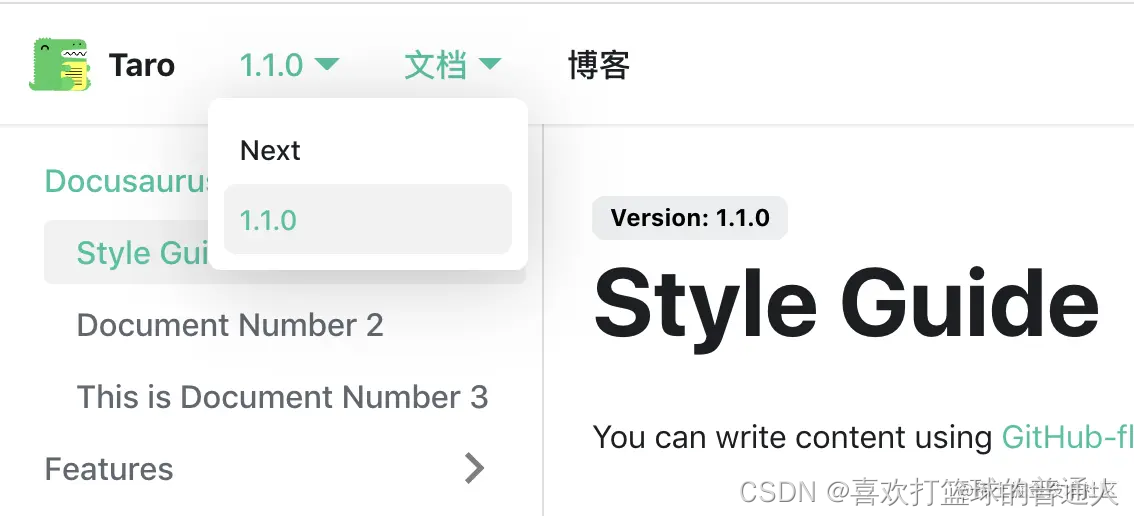
添加后的效果

- 点击 1.1.0,会切到对应的版本,路径为 http://localhost:3000/docs/,而 Next 则为 http://localhost:3000/docs/next/,因为当前版本就是 1.1.0,下一个版本就是 Next。
如果规划文档多版本,你需要考虑的东西如下:
- 文档数量有多少,如果像 Taro 的文档几百个,按小版本升级会生成很多的文件
- 访问人数众多的项目,删除旧版本会导致访问 404
- 如果你要改旧某个版本的文档,就只能修改 versioned_docs 下对应的版本目录里的文件
多站点
文档可能会有两个站点,一个 GitHub Page 站点和一个自己域名的站点,为了 SEO 设置不同的 url,我们需要两步来实现这个需求。
1、给 package.json 里的 script 添加新的命令,添加编译参数
"build": "docusaurus build",
"build:zone": "NODE_OPTIONS=--max-old-space-size=5120 BASE=zone docusaurus build",
复制代码
2、在 docusaurus.config.js 里通过环境变量来判断,填入我们需要的地址
url: process.env.BASE === 'zone' ? 'https://docs.taro.zone' : 'https://nervjs.github.io', // 站点的地址
撰写文档
- 上文可知,文档存放在根目录下的 docs 文件夹里,docusaurus 支持 Markdown 格式和 MDX 格式。
- 文档开头设置的 id 和 title,id是选填,它是文档的唯一标识,如果省缺的话,文档默认 id ,如果文档的路径是 doc.md 他的 id 就是 doc,如果是apis/doc1.md, 那么他的 id 就是 apis/doc1。
---
id: doc
title: 最佳实践
---
设置侧边栏
- 根目录下 sidebars.js 可以设置侧边栏,总体而已比较简单,举个例子,如文档(docs)下面有“关于Taro”,“快速开始”,“基础教程”,“进阶指南”,而进阶指南下又有目录,则需要标记type为category,在 items 例如:
module.exports = {
docs: {
关于Taro: ['README', 'team', 'CONTRIBUTING'],
快速开始: ['GETTING-STARTED', 'composition'],
基础教程: [
react,
vue,
vue3
],
进阶指南: [
'hooks',
'hybrid',
{
label: '反向转换',
type: 'category',
items: [
'taroize',
'convert-to-react',
'taroize-troubleshooting'
]
}
]
}
}
添加文档搜索
- Docusaurus 支持使用 Algolia DocSearch 进行搜索, 版本 2 已经在增加新的特性以便支持别家的搜索,目前暂时就只能使用 Algolia 了。
- 进入 DocSearch 网站后,在页面中间 「JOIN THE PROGRAM」 进入申请页面,输入你网站的相关信息,勾选下面的按钮,提交即可。这里一定要按它的指引 checklist 检查你的网站,以便你能快速地申请通过。
最后
- 如果你使用了 Docusaurus ,别忘了给他们提供 showcase 哦,这么好用的文档工具无以回报,唯有投票(提供案例)支持了。你提交的案例会在官网的 showcase 里展示。
其他错误
-
参考:docusaurus,【JAMSTACK】使用 Docusaurus 静态网站生成器搭建个人博客,https://docusaurus.io/docs/installation,Docusaurus 简单教程,npx command not found,npm和yarn的区别和对比,升级Ubuntu nodejs 版本
