来到新公司需要用到新公司的源,那么就切换到新公司的源,以下是检测当前所用源
1.检测当前所用源
npm config get registry
2.全局切换到官方源
npm config set registry http://www.npmjs.org
3.全局切换到所需要的源
npm config set registry 源地址
例如切换到淘宝源
npm config set registry https://registry.npm.taobao.org
?、镜像源链接切换
1. 全局切换镜像源:
npm config set registry https://registry.npmmirror.com/
2. 查看镜像源使?状态:
npm get registry
3. 全局切换官?镜像源:
npm config set registry http://registry.npmjs.org
?、使? nrm 切换镜像源
1. 下载 nrm:
npm install -g nrm
2. 查看可切换的镜像源:?
?(*表?正在使?的镜像源)
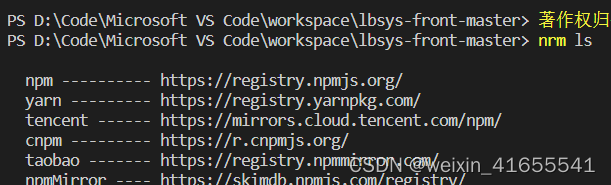
nrm ls
? npm ---------- https://registry.npmjs.org/
? yarn --------- https://registry.yarnpkg.com/
? tencent ------ https://mirrors.cloud.tencent.com/npm/
? cnpm --------- https://r.cnpmjs.org/
* taobao ------- https://registry.npmmirror.com/
? npmMirror ---- https://skimdb.npmjs.com/registry/
3. 切换淘宝镜像源:
nrm use taobao
注意:在Linux系统环境??如果下载nrm后执?
命令出现未找到命令,需要配置全局的软链接:
nrm ls?

sudo ln -s /home/nodejs/bin/nrm /usr/local/bin/
其中?
?是指你本地安装nodejs包的路径。
路径是你的程序命令执?路径,相当与Windows系统下的环境变
