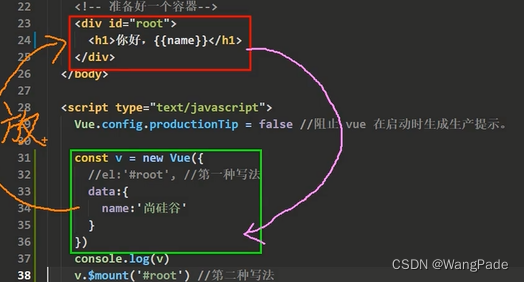
el的两种写法:

?
- el:'#root',
- V.$mount('#root')
data的两种写法:
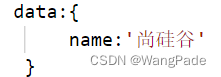
- data的第一种写法:对象式
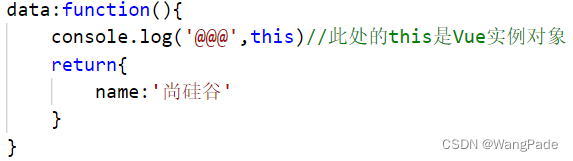
- data的第二种写法:函数式

?
?
总结:
data与el的2种写法
? ? ? ? 1、el有2种写法
? ? ? ? ? ? (1)、new Vue时配置el属性
? ? ? ? ? ? (2)、先创建Vue实例,随后再通过vm.$mount('root')指定el的值。
? ? ? ? 2、data有2种写法:
? ? ? ? ? ? (1)、对象式
? ? ? ? ? ? (2)、函数式
? ? ? ? 如何选择:目前那种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
? ? ? ? 3、一个重要的原则:
? ? ? ? ? ? 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
