问题分析
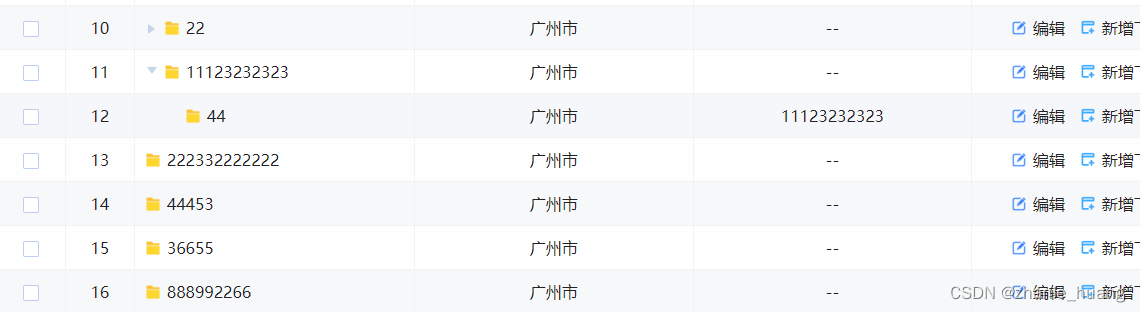
elementUI 表格懒加载数据更新不及时,或者需要手动添加数据或者修改数据问题,如图:

使用树形表格时,由于elmenetUI官网没有提供表格的最新数据对象获取方法,因此我们无法拿到最新数据,也无法修改数据对象,但是elementUI有一个表格的state属性我们可以直接操作它来达到目的
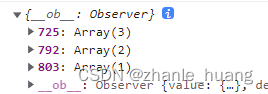
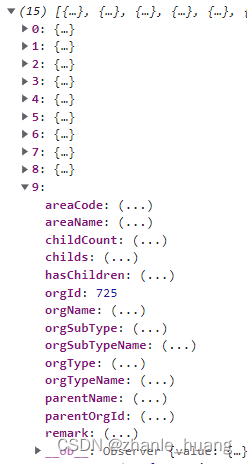
—》this.$refs.mulTable.store.states.lazyTreeNodeMap,这个对象是子节点的对象数组,其结构如下,725,表示父级的row-key为725

表格的第一级数据是存放在组件的data属性的

因此,如果要修改第一级的数据,就修改表格组件data属性即可,如果修改子节点,就使用this.$set(this.$refs.mulTable.store.states.lazyTreeNodeMap, index, item);来修改即可
部分代码展示
// 给表格添加一个一级的节点
this.treeTableOptions.data.push(item);
// 在表格插入一个子节点
for (let index = 0; index < list.length; index++) {
i = index;
if (Object.prototype.toString.call(list[index]) !== '[object Object]' && !list[index]) {
console.log('找到位置', index);
this.$set(this.$refs.treeTable.$refs.mulTable.store.states.lazyTreeNodeMap, index, item);
return;
}
}
总结
数表格第一季目录只跟data数据对象有关,子节点数据只跟this.$refs.mulTable.store.states.lazyTreeNodeMap有关,区别好关系修改即可
