打开首页的时候,需要看到分类的菜单栏
我的首页是"index.jsp",所以当搜索框中输入的是localhost:8080/jsps/index.jsp的时候,就会来到首页,这时候就可以看到了左边的分类菜单栏。

但是,我们进入到index.jsp界面之前,需要将所有分类catagory从数据库中查询出来之后,然后将数据保存到request域中,再转发到index.jsp界面,才可以。但是我觉得这样就会导致可能相对麻烦,所以我希望可以通过ajax来实现我的这个目的,一旦搜索框中输入了"localhost:8080/jsps/index.jsp"之后,就会来到对应的界面,同时在这个界面加载完毕之后,就会请求数据库获取所有的分类。
然后我们获取到所有的数据之后,利用json进行返回。
思路很简单,但是获取数据之后,我该如何将数据添加到左侧的菜单栏中呢?这时候就需要利用appendChild方法来添加子标签了。但是如果是直接添加<a>标签的话,就会导致超链接没有办法换行,就是在这个地方纠结了很久,最后才想起了列表<li>这个标签,所以最后就采用了列表这个标签。
所以对应的ajax.jsp代码如下:
<script type="text/javascript" src="<c:url value="/ajax.js"></c:url>"></script> //引用自己封装的ajax.js代码
<script type="text/javascript">
window.onload = function(){
//加载分类的值
request({
method: "POST",
resource: "/CatagoryServlet",
params: "method=queryCatagories",
returnType: "json",
callback: function (data) {
var left = document.getElementById("left");
left.innerHTML = "";//清空所有的数据,然后添加超链接标签
var li = document.createElement("li");
var a = document.createElement("a");
var text = document.createTextNode("全部分类");
a.appendChild(text);
a.href = "/BookServlet?method=queryAll";
li.appendChild(a);
// ul.appendChild(li);
left.appendChild(li);
for(var i = 0; i < data.length; ++i){
var li = document.createElement("li");
var a = document.createElement("a");
var text = document.createTextNode(data[i].name);
a.appendChild(text);
a.href = "/BookServlet?method=queryByCatagoryId&id="+data[i].id;
li.appendChild(a);
// ul.appendChild(li);
left.appendChild(li);
}
left.appendChild(ul);
}
})
}
</script>
封装的ajax.js代码:
function createXMLHttpRequest(){
//根据浏览器的类型不同,创建XMLHttpRequest的方式也不同
try{
return new XMLHttpRequest();//大多数浏览器是直接返回XMLHttpRequest
}catch(e){
try{
return new ActiveXObject("MsXML2.XMLHttp");//IE6
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHttp");//IE5甚至更早版本的
}catch(e){
throw e;
}
}
}
}
/*
option是一个对象,其中这个对象中含有属性:
method : 请求的方法,如果没有传递,那么默认是GET
resource: 请求资源
isSYN: 是否同步
params: 请求体,如果没有传递,默认为null
callback: 回调函数
returnType: 返回的类型,默认的是text,即调用responseText
*/
function request(option){
//获取xmlHttpRequest对象
var xmlHttpRequest = createXMLHttpRequest();
if(option.method == undefined){
option.method = "GET";
}
if(option.isSYN == undefined){
option.isSYN = true;
}
if(option.params == undefined){
option.params = null;
}
if(option.returnType == undefined){
option.returnType = "text";
}
//2、和服务器建立连接
xmlHttpRequest.open(option.method,option.resource,option.isSYN);
//3、发送请求数据,但是需要判断是否是POST请求
if(option.method == "POST"){
//如果是POST请求,那么需要设置请求头
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
}
//发送请求数据
xmlHttpRequest.send(option.params);
//4、等待服务器的响应
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
//判断响应的类型
var data;
if(option.returnType == "text"){
data = xmlHttpRequest.responseText;
}else if(option.returnType == "xml"){
data = xmlHttpRequest.responseXML;
}else{
//如果是json,那么首先需要调用responseText
var text = xmlHttpRequest.responseText;
data = eval("(" + text + ")");
}
option.callback(data);
}
}
}
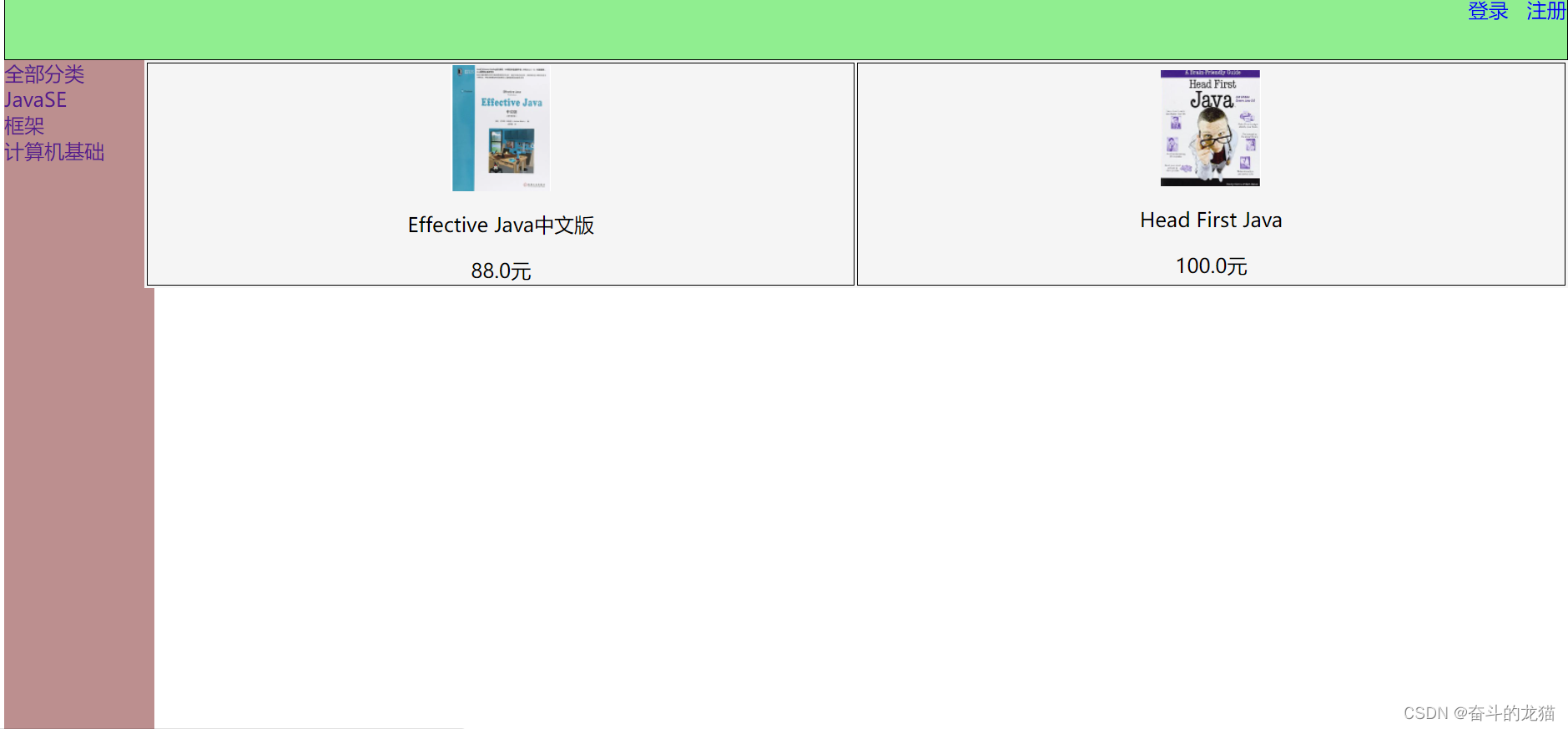
类似购物商城那样展示图书

如上面所示,我希望在右边显示图书的时候,是这样展示的,那么我们在执行相应的方法,将从数据库中查询到的数据books保存到request域之后,转发到当前这个界面,那么我们将通过什么方式来显示上面的图片呢?这里我主要是利用了jstl中的标准库core,即<c:forEach>标签,这样就可以进行循环了。但是我希望的是每一行显示6本书,那么这时候就需要使用的是双层嵌套循环了。对应的代码如下:
<table>
<c:forEach var="i" begin="0" end="${requestScope.books.size() - 1}" step="6"> <!--step = 6,即相当于 i += 6-->
<tr>
<c:forEach var="j" begin="${i}" end="${i + 5}">
<c:if test="${j < requestScope.books.size()}"> <!--判断j是否发生了越界-->
<td>
<a href="/BookServlet?method=queryById&id=${requestScope.books.get(j).id}">
<img src="<c:url value='/images/${requestScope.books.get(j).name}.png'></c:url>">
</a>
<p>${requestScope.books.get(j).name}</p>
<p>${requestScope.books.get(j).price}元</p>
</td>
</c:if>
</c:forEach>
</tr>
</c:forEach>
</table>
在上面的代码中需要注意的是
- 因为保存到request语中的books是一个List<Book>,所以这里如果我们需要获取元素的个数,是和java中List的用法一样,调用size()方法,而不是${requestScope.books.size}.同理,获取某一个下标的元素的时候,需要调用的是get方法来获取。
- 在第二层循环中,j 需要从 i的值开始遍历,直到 j = i + 5,这时候begin需要是
${ i },end必须是${ i + 5},否则,如果begin = i,那么就会将begin看成是一个字符串i,而不是获取i的值,同样的道理,如果是将end = ${ i } + 5的话,那么这时候虽然已经将i的值取出来了,但是这时候只会将end看成是一个字符串,所以需要将5放到花括号里面。
