今天面试的时候被问到了Promise.then()的两个参数,以及作用是什么,我确实从来没有注意过第二个参数,平时也没有用到过,所以结束以后来补一下这个知识点。
首页我们先要区分几个概念:
- reject是用来抛出异常的,catch是用来处理异常的;
- reject是Promise的方法,而then和catch是Promise实例的方法(Promise.prototype.then
和 Promise.prototype.catch)。
最主要区别就是then中第一个函数里抛出的异常,它的第二个函数是捕获不到异常的,后面的catch可以捕获到(或者第二个then的第二个函数也可以捕获到);
且then的第二个参数和catch捕获异常时会采取就近原则,当两者都存在时,则只有then的第二个参数能捕获到,如果then的第二个参数不存在,则catch方法会捕获到;
const p = new Promise((resolve, reject)=>{
resolve() //抛出成功时的结果
})
p.then((res)=>{
throw new Error('hello');
}).then(()=>{},(err2)=>{
console.log(err2,'err2')
}).catch((err1)=>{
console.log(err1,'err1')
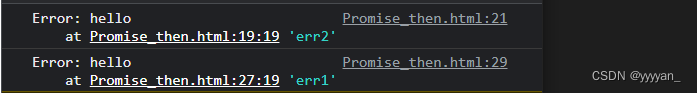
}) //图1第一行所示错误,err2会捕获到错误
p.then((res)=>{
throw new Error('hello');
}).catch((err1)=>{
console.log(err1,'err1')
}) //图1第二行所示错误,没有then,catch捕获异常

const p = new Promise((resolve, reject)=>{
reject('你错啦~~')
})
p.then((res)=>{
throw new Error('hello');
},(err2 => {
console.log(err2,'err2')
})).catch((err1)=>{
console.log(err1,'err1')
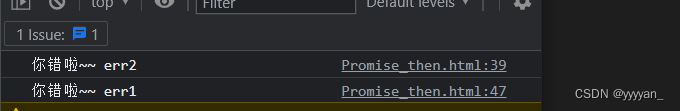
}) //图2第一行,then的第二个参数捕获异常
p.then((res)=>{
throw new Error('hello');
}).catch((err1)=>{
console.log(err1,'err1')
})// 图2第二行,catch捕获异常

建议一直用catch来捕获异常
理由是catch可以捕获前面then方法执行中的错误,也更接近同步的写法(try/catch)。因此,建议总是使用catch方法,而不使用then方法的第二个参数。
// bad
promise
.then(function(data) {
// success
}, function(err) {
// error
});
// good
promise
.then(function(data) { //cb
// success
})
.catch(function(err) {
// error
});
