|

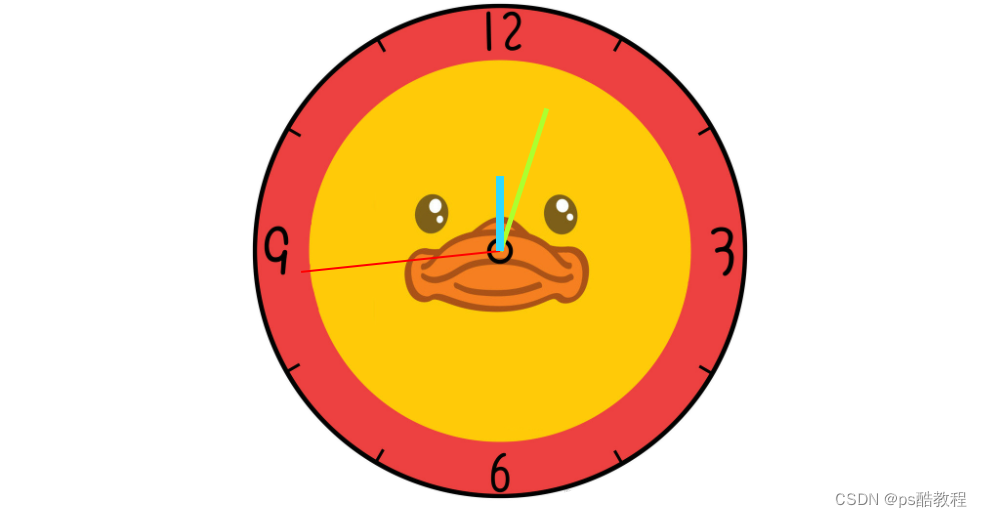
/* 核心就是,分别给时针、分针、秒针分别都套一个容器,然后让容器转动
也可以使用transform-origin定义旋转的基点
重要的相对定位和绝对定位的应用(其中的百分比是相对于包含块而言的)
还有元素居中的方法
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
}
.box {
width: 400px;
height: 400px;
position: relative;
margin: 10px auto;
border-radius: 50%;
background-image: url(./img/bg3.jpg);
background-size: contain;
}
.box > div {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.sec-wrapper {
width: 80%;
height: 80%;
animation: r 10s steps(60,end) infinite;
}
.sec {
height: 50%;
background-color: red;
width: 2px;
left: 0;
right: 0;
margin: 0 auto;
}
.min-wrapper {
width: 60%;
height: 60%;
animation: r 600s steps(60,end) infinite;
}
.min {
height: 50%;
background-color: greenyellow;
width: 4px;
left: 0;
right: 0;
margin: 0 auto;
}
.hour-wrapper {
width: 30%;
height: 30%;
animation: r 3600s steps(60,end) infinite;
}
.hour {
height: 50%;
background-color: rgb(47, 217, 255);
width: 6px;
left: 0;
right: 0;
margin: 0 auto;
}
@keyframes r {
from {
transform: rotateZ(0)
}
to {
transform: rotateZ(360deg)
}
}
</style>
</head>
<body>
<div class="box">
<div class="sec-wrapper">
<div class="sec"></div>
</div>
<div class="min-wrapper">
<div class="min"></div>
</div>
<div class="hour-wrapper">
<div class="hour"></div>
</div>
</div>
</body>
</html>
|