


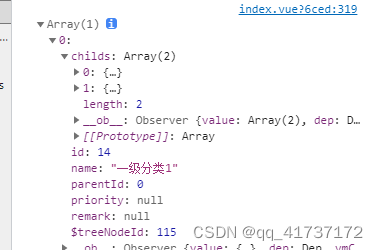
var obj ={
"flag": "0",
"msg": "加载成功!",
"object": [
{
"childs": [
{
"childs": [
{
"childs": [],
"id": 17,
"name": "三级分类1",
"parentId": 15,
"priority": null,
"remark": null
},
{
"childs": [],
"id": 18,
"name": "三级分类2",
"parentId": 15,
"priority": null,
"remark": null
}
],
"id": 15,
"name": "二级分类1",
"parentId": 14,
"priority": null,
"remark": null
},
{
"childs": [],
"id": 16,
"name": "二级分类2",
"parentId": 14,
"priority": null,
"remark": null
}
],
"id": 14,
"name": "一级分类1",
"parentId": 0,
"priority": null,
"remark": null
}
]
}
expandedTree( ) {
let arr = obj.object
function flatten(arr) {
return [].concat(...arr.map(item => item.childs ? [].concat(item, ...flatten(item.childs)) : [].concat(item)))
}
let arr2 = flatten(arr)
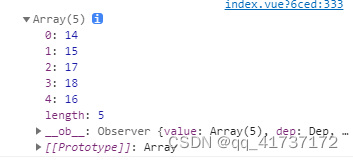
let arr3 = []
for (var i = 0; i < arr2.length; i++) {
arr3.push(arr2[i].id);//循环data的数据,把对应要展开的节点id放入展开的数组中
}
let arr4 = [...new Set(arr3)]
this.expandedKeys = arr4
console.log(arr4)
},
