demo地址 github:https://github.com/liushuhon/rollup-demo
一 rollup简介
rollup官网: https://www.rollupjs.com/
rollup 是一个 JavaScript 模块打包器,在功能上要完成的事和webpack性质一样,就是将小块代码编译成大块复杂的代码,例如 library 或应用程序。在平时开发应用程序时,我们基本上选择用webpack,相比之下,rollup.js更多是用于library打包,我们熟悉的vue、vue-router等都是用rollup进行打包的。
二 使用rollup
安装rollup
npm i rollup -g # 全局安装
npm i rollup -D # 项目本地安装
判断是否安装成功
rollup -v
rollup配置文件
在项目根路径下新建配置文件rollup.config.js,在打包组件库之前,我们需要考虑,怎样支持ES6语法,怎样打包VUE文件,怎样压缩JS文件,怎样分离CSS。这时候,我们需要借助插件来完成。
在webpack中,使用loader对源文件进行预处理,plugin完成构建打包的特定功能需求。rollup的plugin兼具webpack中loader和plugin的功能。
转换es6语法。
- 按章Babel插件:
npm i rollup-plugin-babel @babel/core @babel/preset-env --D
- 在rollup.config.js中加入
//rollup.config.js
import babel from 'rollup-plugin-babel'
export default {
input: ...,
output: ...,
plugins:[
babel({
exclude: 'node_modules/**'
})
]
}
- 在项目根目录创建.babelrc文件
{
"presets": [
[
"@babel/preset-env"
]
]
}
import babel from 'rollup-plugin-babel';
import commonjs from 'rollup-plugin-commonjs';
import vue from 'rollup-plugin-vue';
import autoprefixer from 'autoprefixer';
export default {
input: "./src/index.js",
output: [
{
file: './dist/my-lib-umd.js',
format: 'umd',
name: 'myLib'
},
{
file: './dist/my-lib-es.js',
format: 'es'
},
{
file: './dist/my-lib-cjs.js',
format: 'cjs'
}
],
plugins: [
babel({
exclude: 'node_modules/**'
}),
vue({
style: {
postcssPlugins: [
autoprefixer()
]
}
}),
commonjs()
],
external: [ //外部库, 使用'umd'文件时需要先引入这个外部库
'vue'
]
};
rollup-plugin-postcss
处理css需要用到的插件是rollup-plugin-postcss。它支持css文件的加载、css加前缀、css压缩、对scss/less的支持等等。
首先,安装,npm i rollup-plugin-postcss postcss --D,然后在rollup.config.js中配置:
import postcss from 'rollup-plugin-postcss'
export default {
input: ...,
output: ...,
plugins:[
postcss()
]
}
css加前缀
借助autoprefixer插件来给css3的一些属性加前缀。安装npm i autoprefixer@8.0.0 --D,配置:
import postcss from 'rollup-plugin-postcss'
import autoprefixer from 'autoprefixer'
export default {
input: ...,
output: ...,
plugins:[
postcss({
plugins: [
autoprefixer()
]
})
]
}
使用autoprefixer除了以上配置,还需要配置browserslist,有2种方式,一种是建立.browserslistrc文件,另一种是直接在package.json里面配置,我们在package.json中,添加"browserslist"字段。
"browserslist": [
"defaults",
"not ie < 8",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
css 压缩
cssnano对打包后的css进行压缩。使用方式也很简单,和autoprefixer一样,安装cssnano,然后配置。
plugins:[
postcss({
plugins: [
autoprefixer(),
cssnano()
]
})
]
抽离单独的css文件
rollup-plugin-postcss可配置是否将css单独分离,默认没有extract,css样式生成style标签内联到head中,配置了extract,就会将css抽离成单独的文件。
postcss({
plugins: [
autoprefixer(),
cssnano()
],
extract: 'css/index.css'
})
当然,在页面也需要单独引入打包好的css文件。
rollup-plugin-vue
rollup-plugin-vue用于处理.vue文件。vue2和vue3项目所用的rollup-plugin-vue版本不一样,vue的编译器也不一样。
- vue2:rollup-plugin-vue^5.1.9 + vue-template-compiler
- vue3:rollup-plugin-vue^6.0.0 + @vue/compiler-sfc
以vue2为例:
npm i rollup-plugin-vue@5.1.9 vue-template-compiler --D
import vue from 'rollup-plugin-vue'
export default {
...
plugins:[
vue()
]
}
rollup-plugin-vue也是默认支持scss、less、stylus,可以在项目中直接使用。给.vue文件中的css自动加前缀,需要在rollup-plugin-vue中配置。更多配置参考rollup-plugin-vue
rollup-plugin-terser
在生产环境中,代码压缩是必不可少的。我们使用rollup-plugin-terser进行代码压缩。
import { terser } from 'rollup-plugin-terser'
export default {
...
plugins:[
terser()
]
}
在上面的过程中,我们都是打包好文件,然后通过script引入,或npm link然后在别的项目中调试,这更像是组件库的调试方法。如果我们用rollup打包一个应用,它能否像webpack那样热更新呢?答案是可以的。我们需要借助rollup-plugin-serve和rollup-plugin-livereload。
rollup-plugin-serve、rollup-plugin-livereload
这两个插件常常一起使用,rollup-plugin-serve用于启动一个服务器,rollup-plugin-livereload用于文件变化时,实时刷新页面。
import serve from 'rollup-plugin-serve'
import livereload from 'rollup-plugin-livereload'
export default {
...
plugins:[
serve({
contentBase: '', //服务器启动的文件夹,默认是项目根目录,需要在该文件下创建index.html
port: 8020 //端口号,默认10001
}),
livereload('dist') //watch dist目录,当目录中的文件发生变化时,刷新页面
]
}
执行命令
rollup -wc
再修改源文件的代码,你就会发现页面实时更新了。
打包按需加载的组件库
对于组件库项目,支持按需加载需要满足:组件库以ES模块化方式导出。 而rollup本来就支持ES模块的导出。
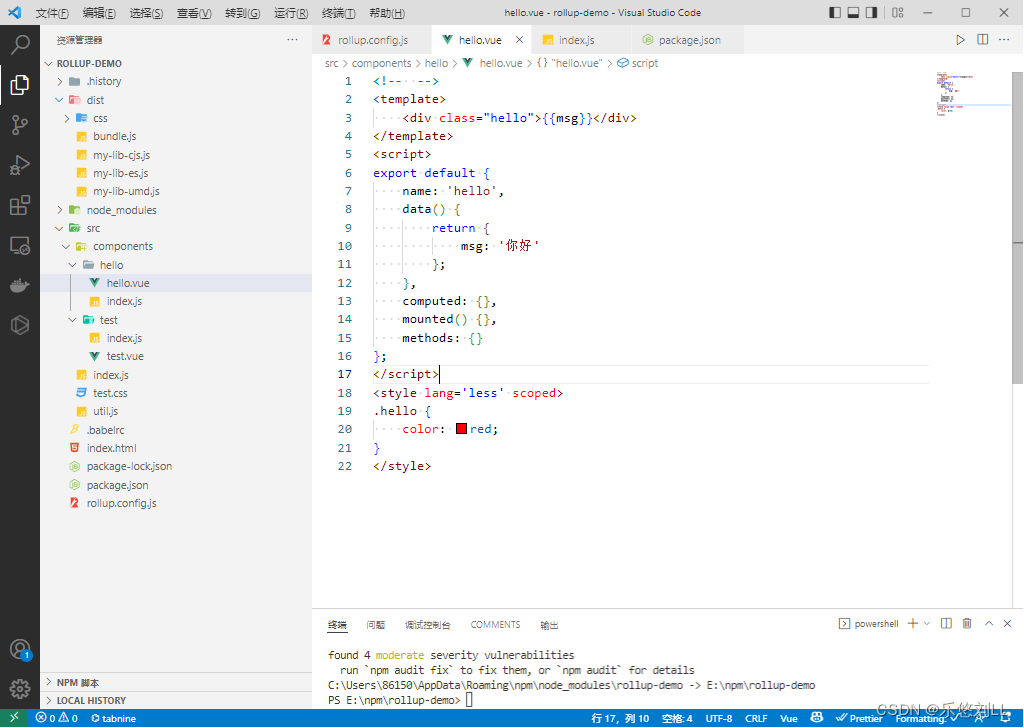
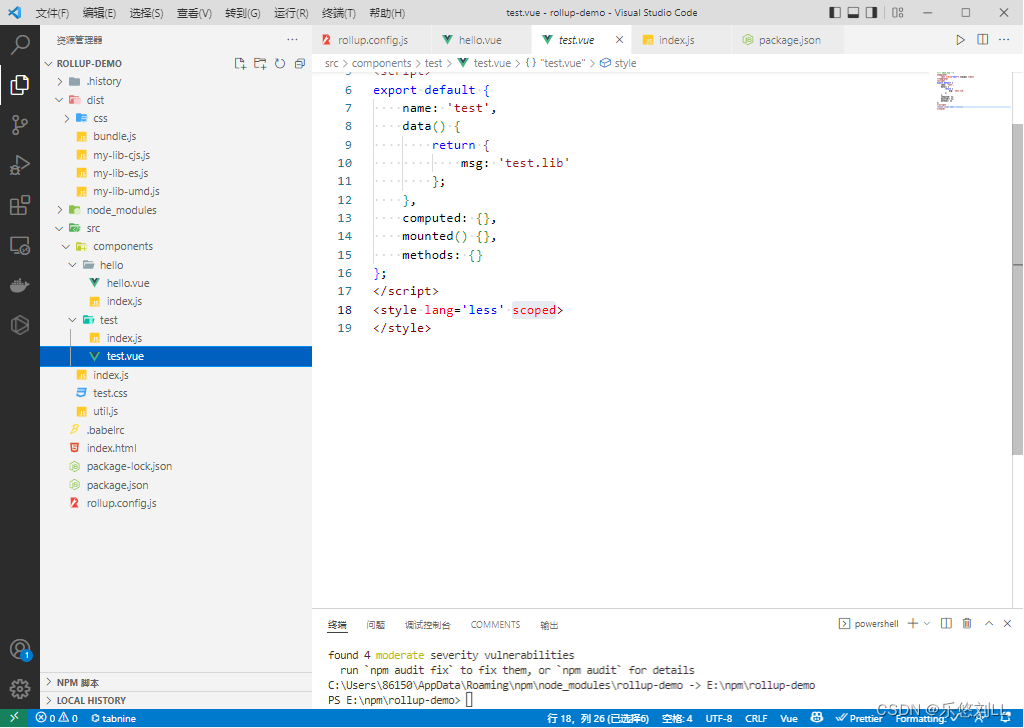
- 新建两个vue组件,hello和test:


- 修改src/index.js:
import Hello from "./components/Hello"
import Test from "./components/Test"
function install(Vue){
Vue.use(Hello)
Vue.use(Test)
}
/***
在es模块中, 能被按需引入的变量需要用这些方式导出:
export const a = 1
export function a(){}
export { a, b }
而不能使用export default
***/
export {
Hello,
Test
}
export default install //umd
修改rollup.config.js如下:
import babel from 'rollup-plugin-babel'
import commonjs from 'rollup-plugin-commonjs'
import vue from 'rollup-plugin-vue'
import autoprefixer from 'autoprefixer'
export default {
input: "./src/index.js",
output: [
{
file: './dist/my-lib-umd.js',
format: 'umd',
name: 'myLib'
},
{
file: './dist/my-lib-es.js',
format: 'es'
},
{
file: './dist/my-lib-cjs.js',
format: 'cjs'
}
],
plugins:[
babel({
exclude: 'node_modules/**'
}),
vue({
style: {
postcssPlugins: [
autoprefixer()
]
}
}),
commonjs()
],
external:[ //外部库, 使用'umd'文件时需要先引入这个外部库
'vue'
]
}
打包后,修改package.json:
"main": "dist/my-lib-cjs.js",
"module": "dist/my-lib-es.js",
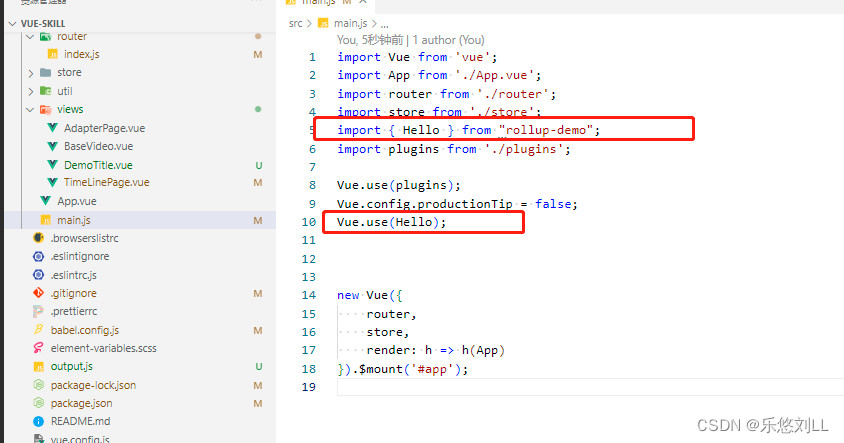
然后就可以在测试项目中进行测试了。

本地调试
在组件库文件夹下执行命令 npm link
在vue项目中执行命令npm link [组件库名] (package.json中的name值)
就会在node_modules下面看到组件库

此时修改组件库中的代码,vue项目中的代码也会随之更新。
总结
Rollup 已被许多主流的 JavaScript 库使用,也可用于构建绝大多数应用程序。但是 Rollup 还不支持一些特定的高级功能,尤其是用在构建一些应用程序的时候,特别是代码拆分和运行时态的动态导入 dynamic imports at runtime. 如果你的项目中更需要这些功能,那使用 Webpack可能更符合你的需求。
所以rollup更适合用于构建JS库,按需加载的配置也很简洁,而并非应用程序,构建大的应用程序交给webpack更好。
