在浏览网页的过程中,我们经常可以看到轮播图效果,即每隔一段时间,图片就会自动切换一次;或者在商品页面看到商品倒计时功能,这些动画就用到了定时器。定时器就是在指定时间后执行特定操作,或者让程序代码每隔一段时间执行一次,实现间歇操作。
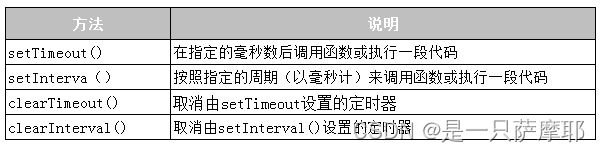
在JavaScript中,提供了两组方法用于定时器的实现,具体方法如下所示的定时方法。

在表格中,setTimeout0和setlnterval0方法都可以在一个固定时间段内执行代码,不同的是前者只执行一次代码,而后者会在指定的时间后自动重复执行代码。
在实际开发中,我们可以通过setTimeout0方法实现函数的一次调用,并且可以通过clearTimeout0来清除setTimeout()定时器。
setTimeout()和setInterval()的语法格式如下。
setTimeout(调用的函数,[延迟的毫秒数])
setInterval(调用的函数,[延迟的毫秒数])
在上述语法中,第1个参数表示到达第2个参数设置的等待时间后要执行的代码,也可以传入一个函数,或者函数名,第2个参数的时间单位以毫秒(ms)计。
下面我们以setTimeout()为例进行代码演示,具体代码如下。
//参数形式1:用字符串表示一段代码
setTimeout('alert ("JavaScript");', 3000);
//参数形式2:传人一个匿名函数
setTimeout (function () {
alert ('JavaScript');
},3000);
//参数形式3:传入函数名
setTimeout(fn, 3000);
function fn(){
console.log('JavaScript');
}
在上述代码中,当参数为一个函数名时,这个函数名不需要加()小括号,否则就变成了立即执行这个函数,将函数执行后的返回值传入。如果延迟的毫秒数省略时,默认为0。
在实际开发中,考虑到一个网页中可能会有很多个定时器,所以建议用一个变量保存定时器的id(唯一标识),若想要在定时器启动后,取消该定时器操作,可以将setTimeost()的返回值(定时器id)传递给clearTimeout)方法。示例代码如下。
//在设置定时器时,保存定时器的唯一标识
var timer = setTimeout (fn, 3000):
//如果要取消定时器,可将唯一标识的传递给clearTimeout ()方法
clearTimeout(timer);
【案例】3秒后自动关闭广告
本案例将会使用sefTimeoat()实现3秒后自动关闭广告的效果,具体代码如下。
<body>
<saript>
conaole.log('广告是示')
var timer = setTimeout(fn, 3000):
function fn(){
console.log('广告关闭了');
}
</script>
</body>
上述代码中,第4行代码定义了一个timer 变量用于保存setTimeout定时器的功能为3000ms后执行fn函数。第5-7行代码定义处理函数fn,并“打印广告关闭了”。
前端开发html+css基础入门:
前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程
JavaScript全套教程
