有这样一个需求:

因为list列表可能每一项的高度都不一样,要实现左侧步骤条动态高度,需要获取列表每一项的具体高度。所以想到给list每一项添加一个 ref,从而获取每一项的高度。
1、使用index给每一项添加 ref ,:ref="`line_item${index}`" ,这样每一项都会有一个不同的 ref,line_item0、line_item1...
<div class="line_item" :ref="`line_item${index}`" v-for="(item, index) in lineTimeList" :key="index">
</div>2、通过for循环获取每一项的高度
initLineHeight(){
this.lineHeight = 0
if(this.lineTimeList.length>1){
this.lineTimeList.forEach((item,index) => {
if(index<this.lineTimeList.length-1){
// 不要最后一个li
this.lineHeight+=this.$refs[`line_item${index}`][0].offsetHeight
}
});
}
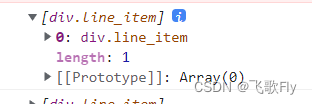
},注意:this.$refs[`line_item${index}`] 返回的是一个数组,所以需要this.$refs[`line_item${index}`][0]获取第一项就可以
 ?
?
本文是获取高度,如果要获取其他属性,按需获取。?
