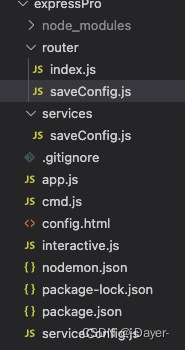
项目结构如下

app.js 创建node后端服务
saveConfig.js
var fs = require("fs"); // 引入fs模块
function saveData(info) {
return new Promise(async (resolve, reject) => {
try {
let ret = {
type: -1,
msg: "暂无信息",
};
var TemplateData = JSON.stringify(info);
console.log(global.projectName, "global.projectName");
fs.mkdir("../config", function (err) {
if (err) {
return console.error(err);
}
console.log("目录创建成功。");
});
fs.writeFile("../config/config.json", TemplateData, null, function (err) {
if (err) {
resolve(err);
} else {
resolve(ret);
}
});
} catch (e) {
reject(e);
}
});
}
module.exports = {
saveData,
};router下的文件
saveConfig.js
const express = require('express')
const router = express.Router()
const { saveData, } = require('../services/saveConfig')
router.post('/saveData', async(req, res, next) => {
let info = req.body;
let ret = await saveData(info);
res.json(ret);
})
module.exports = routerindex.js
const express = require("express");
const saveConfigRouter = require("./saveConfig");
// 注册路由
const router = express.Router();
// 通过 userRouter 来处理 /user 路由,对路由处理进行解耦
router.use("/saveConfig", saveConfigRouter);
router.use((req, res) => {
res.sendStatus(404);
});
module.exports = router;serviceConfig.js
module.exports = {
host: "localhost",
port: 9010,
};nodemon.json
{
"restartable": "rs",
"ignore": [".git", ".svn", "node_modules/**/node_modules"],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [],
"env": {
"NODE_ENV": "development"
},
"ext": "js json"
}
package.json
{
"name": "express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon app.js",
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"body-parser": "^1.20.0",
"cors": "^2.8.5",
"express": "^4.18.1",
"nodemon": "^2.0.16",
"progress": "^2.0.3"
}
}
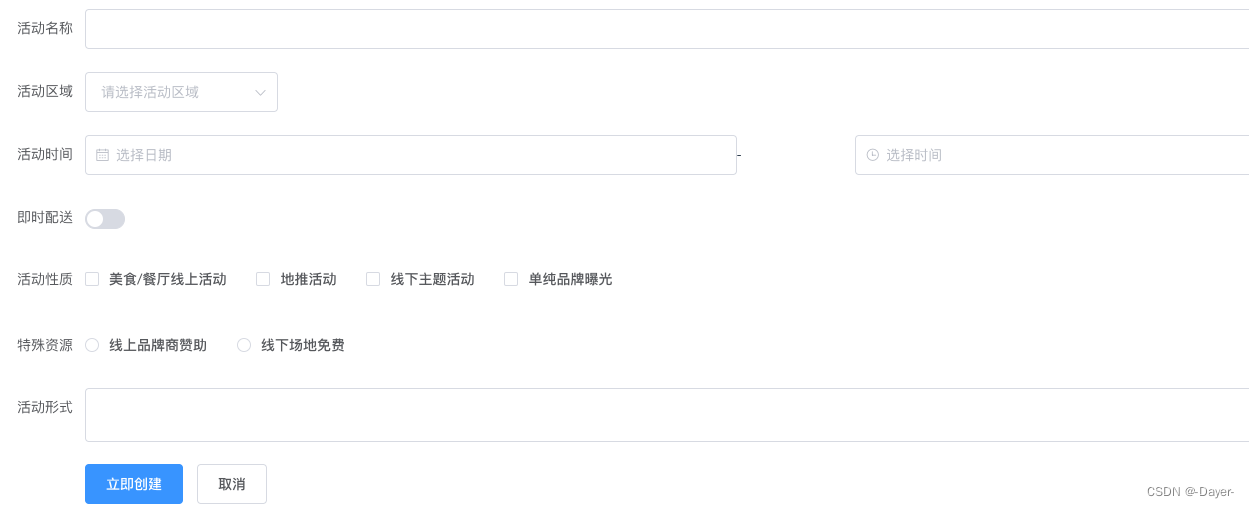
config.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 1. 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 2. 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 3. 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
margin: 60px;
}
</style>
</head>
<body>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
},
methods: {
onSubmit() {
let data = {
...this.form
};
axios.post(`http://localhost:9010/saveConfig/saveData`, data)
.then(res => {
console.log('res=>', res);
})
}
}
})
</script>
</body>
</html>运行npm run dev,打开http://127.0.0.1:9010/??
效果
?然后创建生成的文件
![]()
?我们前端就可以生成配置文件然后生成别的东西
如果你想通过黑框框输入可以使用node inquirer.js进行交互
?
