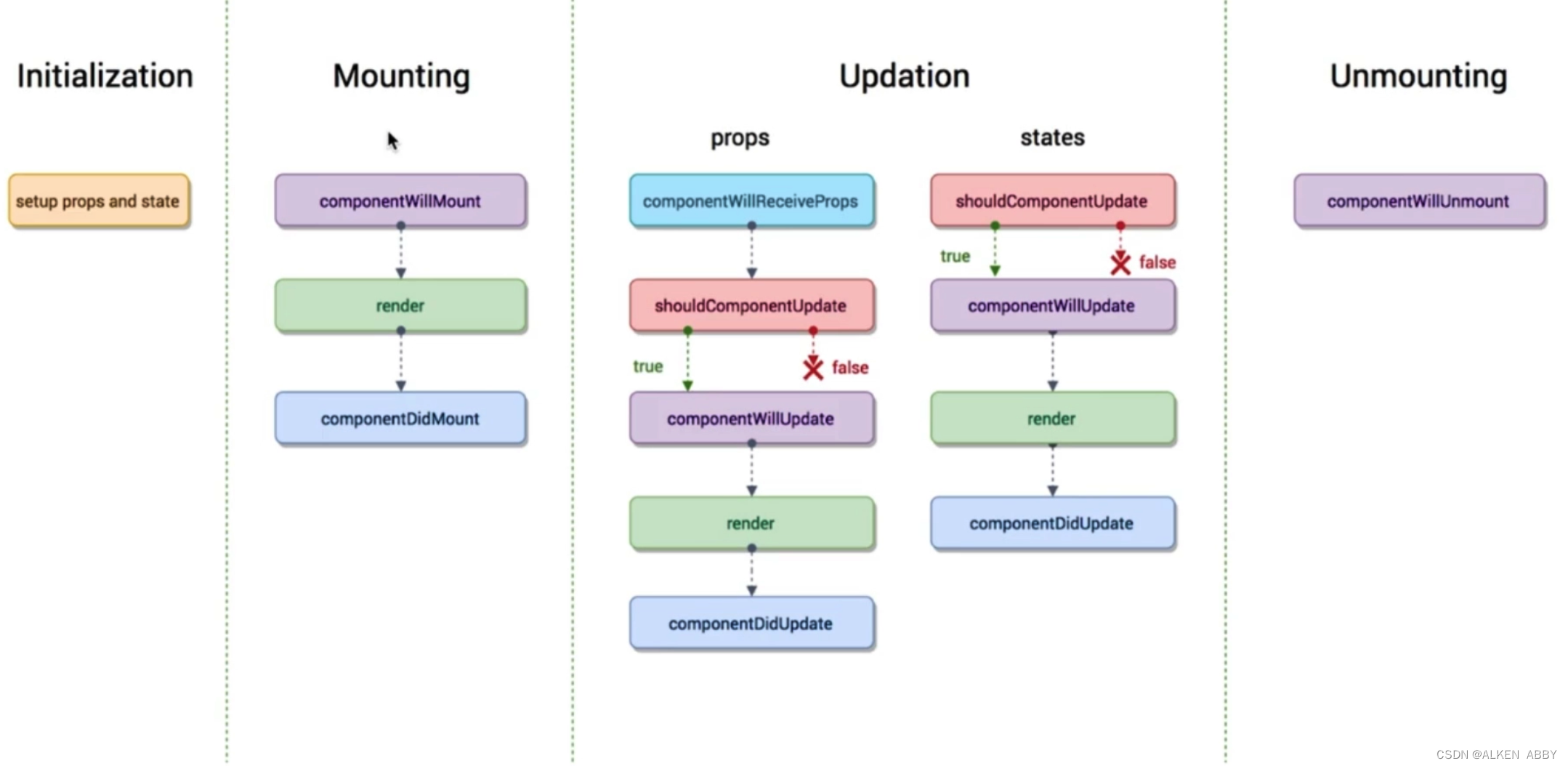
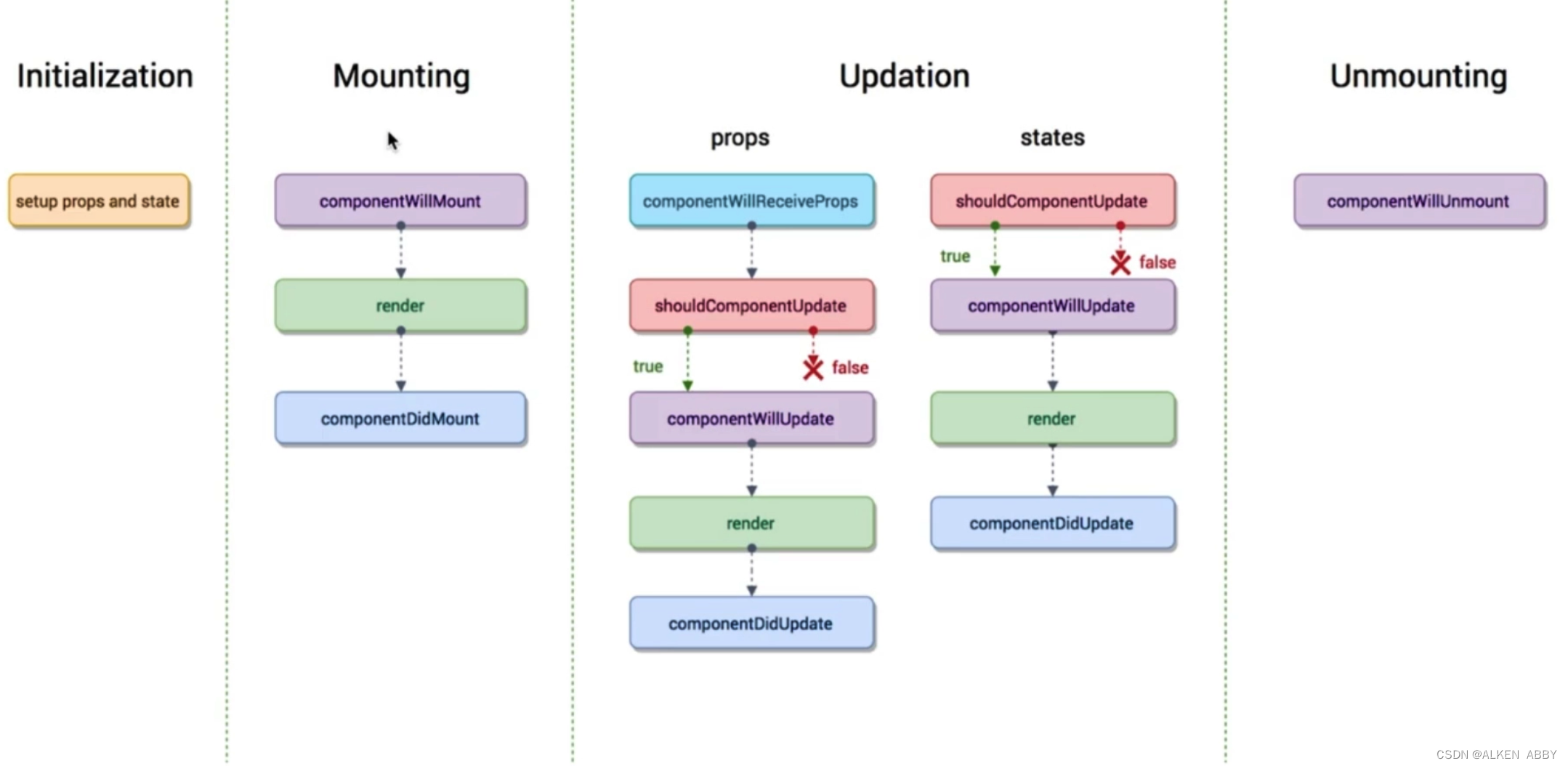
react 生命周期函数浅析
图片示意:

代码描述:
componentWillMount() {
console.log('componentWillMount')
}
render(){
console.log('render')
}
componentDidMount() {
console.log('componentDidMount')
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(nextProps, nextState, nextContext) {
console.log('componentWillUpdate')
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('componentDidUpdate')
}
componentWillReceiveProps(nextProps, nextContext) {
console.log('child componentWillReceiveProps')
}
componentWillUnmount() {
console.log(' child componentWillUnmount');
}
|