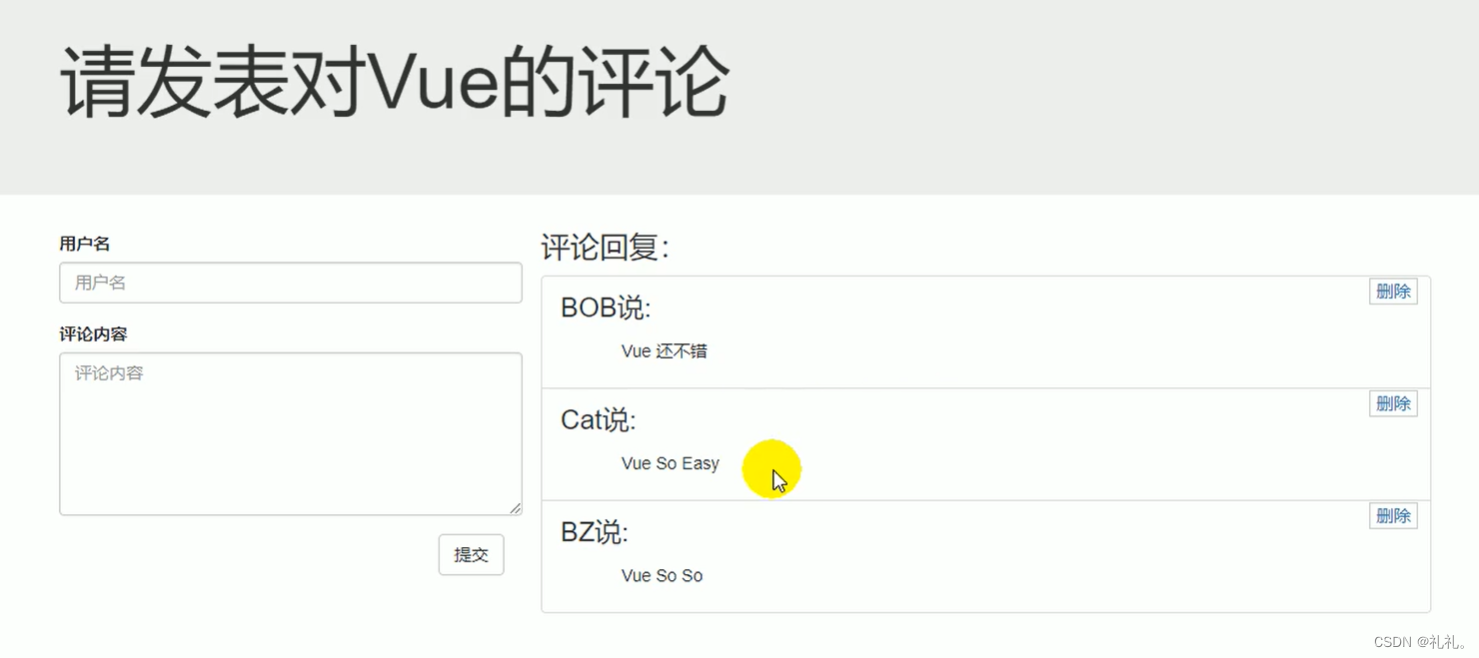
制作一个评论提交功能

购物车加购总计页面的制作

代码如下:
<template>
<div>
<header>我的购物车</header>
<div class="container">
<div class="item" v-for="(item,index) in shopCar" :key="index">
<div class="logo">
<img :src="item.businessLogo"/>
<span>{{ item.businessName }}</span>
</div>
<div class="details">
<img :src="item.commodityImg"/>
<div class="details-right">
<div class="details-list">
<span>{{ item.commodityName }}</span>
</div>
<div class="details-more">
<span>颜色值:{{ item.commodityColor }}</span>
<span>尺码:{{ item.commoditySize }}</span>
</div>
<div class="details-price">
¥{{ item.commodityPrice }}/件
</div>
</div>
</div>
<div class="num">
<span class="num-span">购买数量</span>
<div class="num-btn">
<button class="num-btn-btn" @click="btn(false,index)">-</button>
<p class="num-btn-btn">{{item.num}}</p>
<button class="num-btn-btn" type="text" @click="btn(true,index)">+</button>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-left">
实际付款:
<span>¥{{ totalPrice }} 免运费</span>
</div>
<div class="footer-right">立即付款</div>
</footer>
</div>
</template>
<script>
export default {
data(){
return {
totalPrice:0,//总价
shopCar:[
{
id:"001",
businessName:"商家名称1",
businessLogo:"https://app.kuaiyingyong.vip/chicken/background/229.jpg",
commodityImg:"https://s10.mogucdn.com/mlcdn/c45406/180917_18l981g6clk33fbl3833ja357aaa0_750x390.jpg",
commodityName:"夏季短袖女妈妈装宽松韩版",
commodityColor:"墨绿色",
commoditySize:"XL",
commodityPrice:"10",
num:1
},
{
id:"002",
businessName:"商家名称2",
businessLogo:"https://app.kuaiyingyong.vip/chicken/background/229.jpg",
commodityImg:"https://s10.mogucdn.com/mlcdn/c45406/180917_18l981g6clk33fbl3833ja357aaa0_750x390.jpg",
commodityName:"夏季短袖女妈妈装宽松韩版",
commodityColor:"墨绿色",
commoditySize:"XL",
commodityPrice:"20",
num:1
},
{
id:"003",
businessName:"商家名称3",
businessLogo:"https://app.kuaiyingyong.vip/chicken/background/229.jpg",
commodityImg:"https://s10.mogucdn.com/mlcdn/c45406/180917_18l981g6clk33fbl3833ja357aaa0_750x390.jpg",
commodityName:"夏季短袖女妈妈装宽松韩版",
commodityColor:"墨绿色",
commoditySize:"XL",
commodityPrice:"30",
num:1
},
{
id:"004",
businessName:"商家名称4",
businessLogo:"https://app.kuaiyingyong.vip/chicken/background/229.jpg",
commodityImg:"https://s10.mogucdn.com/mlcdn/c45406/180917_18l981g6clk33fbl3833ja357aaa0_750x390.jpg",
commodityName:"夏季短袖女妈妈装宽松韩版",
commodityColor:"墨绿色",
commoditySize:"XL",
commodityPrice:"40",
num:1
}
]
}
},
methods:{
//总计
getTotalPrice(){ // 在此处创建该方法(每个单价*数量 相加起来 就是总和)
//先循环这个数组,循环结束后定义一个变量price,它所对应的值就是所有加购的商品价格*数量的总和,总价之和要求保留两位小数
let price = 0;
// eslint-disable-next-line no-unused-vars
this.shopCar.forEach((item,index)=>{
price += item.num * item.commodityPrice
})
this.totalPrice = price.toFixed(2);
},
//减 加
btn(bool,index){
let shopIndex = this.shopCar[index]; //定义一个变量shopIndex,根据下标shopCar[index]锁定是哪个商品 然后赋值给shopIndex
if(bool){
//加
shopIndex.num++;
}else{
//减
if (shopIndex.num<=0){ //如果当前数量为0时 就直接return 不能继续再减
return;
}
shopIndex.num--;
}
this.getTotalPrice();
}
},
mounted(){
this.getTotalPrice(); //在此处调用该方法
},
components: {
// HelloWorld
}
}
</script>
<style>
*{
margin:0;
padding:0;
background-color: #f5f5f5;
}
header{
height:50px;
width:100%;
left:0;
top:0;
position: fixed;
background-color: #fff;
z-index: 999;
text-align: center;
line-height: 50px;
}
.container{
background-color: #fff;
padding:5px 0;
margin-top: 50px;
margin-bottom: 40px;
}
.item{
padding:10px;
border-bottom: 3px solid #fff;
}
.container>.item + .item{
bord-top:1px solid #ccc;
}
.logo{
height:30px;
width:100%;
align-items: center;
}
.logo img{
height:10px;
width:10px;
}
.logo span{
color:#888;
font-size:12px;
margin-left: 20px;
}
.details{
background-color: #f5f5f5;
padding:15px;
font-size: 12px;
display: flex;
}
.details img{
width:30%;
height:90px;
}
.details-right{
width:70%;
height:90px;
margin-left: 15px;
line-height: 20px;
}
.details-list{
color: #888;
}
.details-more span{
display: block;
color: #ccc;
}
.details-price{
font-size: 14px;
line-height: 40px;
}
.num{
width:100%;
height:30px;
display: flex;
}
.num-span{
width:75%;
font-size: 16px;
line-height: 30px;
text-algin:left;
padding-left:10px;
}
.num-btn{
width:25%;
height:30px;
display: flex;
}
.num-btn-btn{
width:7%;
height:20px;
display: flex;
font-size: 20px;
padding:10px;
border: 0;
}
footer{
height:50px;
width:100%;
position: fixed;
left:0;
bottom:0;
background-color: #fff;
z-index: 999;
border-top: 1px solid #ccc;
text-align: center;
line-height: 50px;
display: flex;
justify-content: center;
}
.footer-left{
flex:1;
font-size: 16px;
line-height: 50px;
text-algin:right;
padding-right:6px;
}
.footer-left span{
color:red;
}
.footer-right{
background-color: red;
color:#fff;
width:150px;
height:50px;
line-height: 50px;
text-algin:center;
}
</style>
