2021年的华为开发者大会(HDC2021)上,我们发布了新一代的声明式UI框架——方舟开发框架(ArkUI)。
ArkUI框架引入了基于TS扩展的声明式开发范式。自此,越来越多的开发者加入到JS/eTS的开发队伍中,我们也收到不少开发者对JS/eTS组件的需求,比如:?

在广大组件贡献者的共同努力下,我们又迎来了新一批组件开源,其中就有很多JS/eTS组件。赶紧来一睹为快吧!?
?一、新增开源组件概览
本次上新,共计新增94个开源组件。组件涉及工具、网络、UI、图形、音视频等多种功能。?
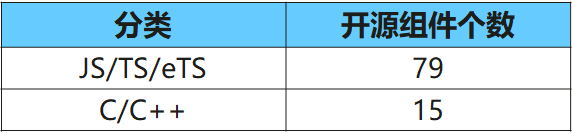
按开发语言分类,新增组件的分布详情如下:?

图1 按开发语言分类
从上图可知,上新的组件大部分采用JS/TS/eTS语言,这为JS/eTS开发者的开发之旅增添很大助力。?
二、典型组件效果展示
下面为大家介绍四个典型的组件,也期待大家自己去发现更多好用的组件~?
1. zxing
接触过二维码相关开发的开发者应该对zxing库不陌生。zxing库是一个开源的条形码处理类库,用于解析多种格式的1D/2D条形码。?
我们之前只开源了Java版的zxing库(Zxing-Embedded),此次上新TS版的zxing库,让eTS开发者也能使用zxing库进行二维码相关的应用开发。?
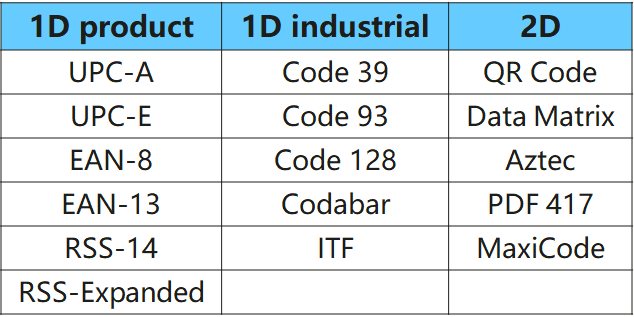
zxing库支持解析以下1D/2D条形码格式:?

图2 支持的条形码格式
图3展示了使用此zxing库生成和解析二维码的开发示例。此示例中,解析二维码时还展示了jsQr库的解析结果,对比验证zxing库解析二维码的正确性。?

图3 zxing
源码下载地址:OpenHarmony-TPC/zxing
2. VCard
VCard,即电子名片,是互联网中一种规范的文件传播格式,它主要是将传统纸质商业名片上的信息以一种标准格式在互联网上传播。VCard应用范围非常广泛,可作为各种应用或系统之间的交换格式。用户在互联网上直接利用电子邮件等途径,就可以轻松转发和阅读VCard中的信息。?
本次上新的是eTS版本的VCard组件,支持VCard标准2.0和3.0,提供的接口有:昵称、名字、电话、邮件、地址、社交工具、网站地址、组织、照片地址、备注、群组、事件和关系。?
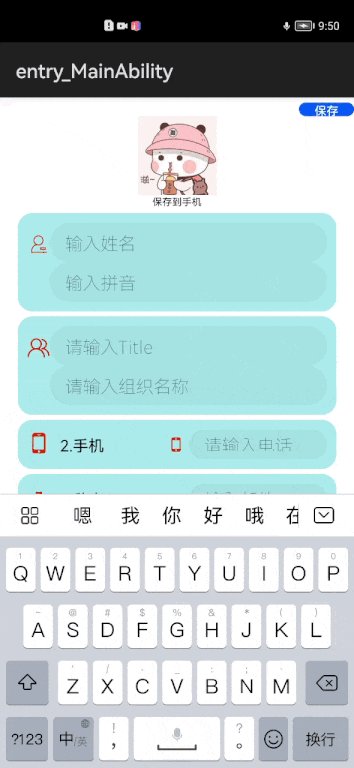
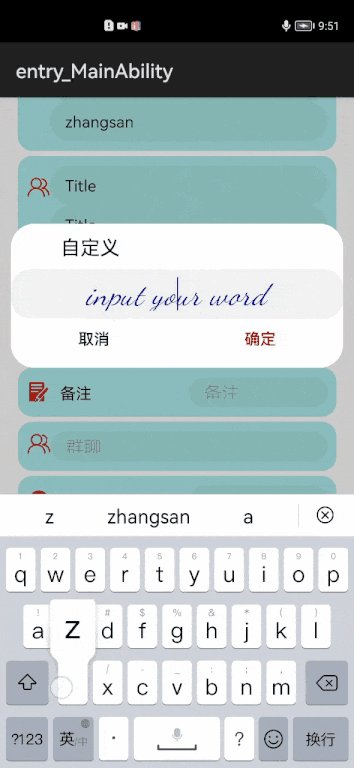
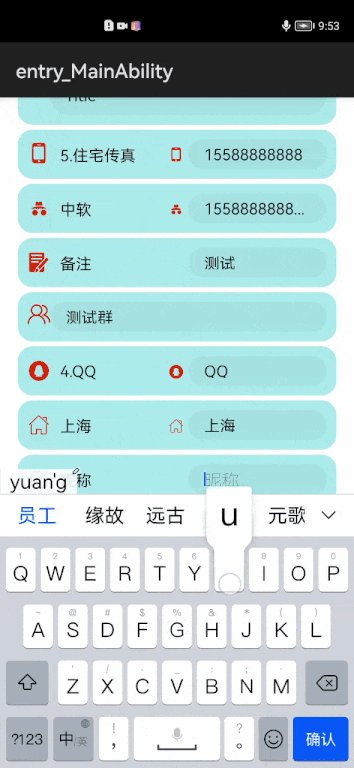
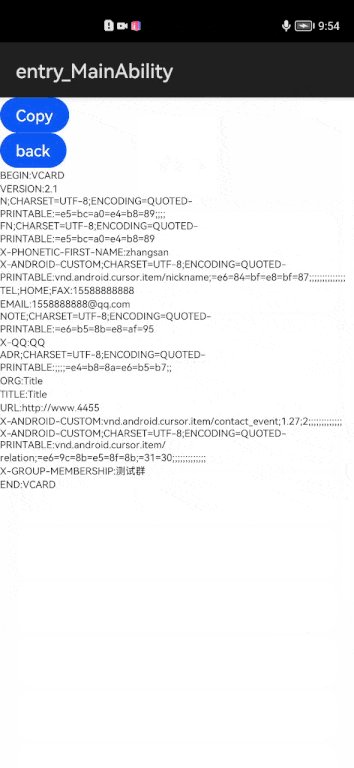
通过此VCard组件可以轻松解析和生成VCard文件,如下图所示:?

图4 VCard
(注意:使用此VCard组件,需配套OpenHarmony API version 8及以上版本)?
源码下载地址:VCard: VCard是电子名片的文件格式标准。它一般附加在电子邮件之后,但也可以用于其它场合(如在网际网路上相互交换)。
3. CommonsCompressEts
CommonsCompressEts是基于eTS语言开发的API库,提供十多种文件格式的压缩和解压缩功能。文件格式包括:zip、gzip、xz、z、zstd、ar、brotli、bzip2、lz4、lzma(seven7)、tar、snappy、dump、deflate、cpio。?
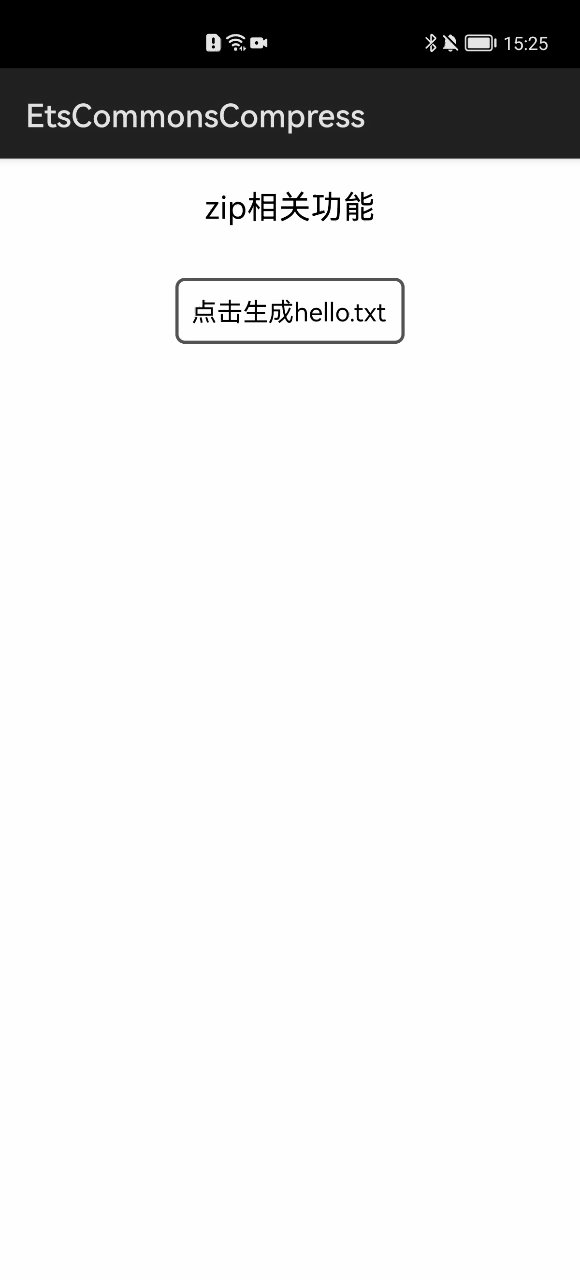
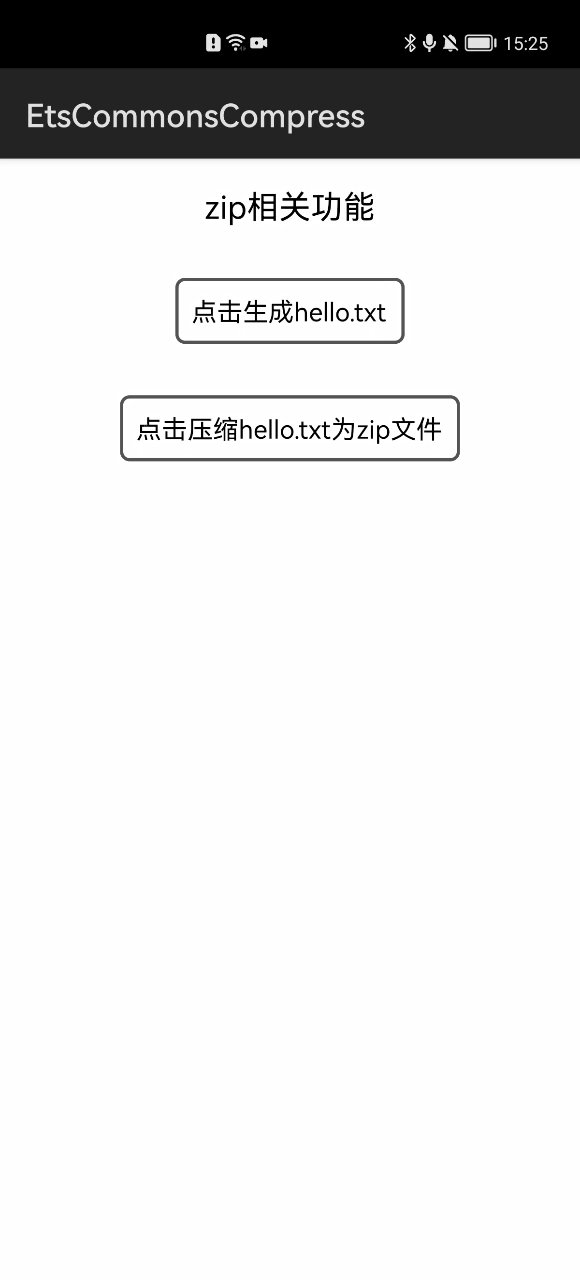
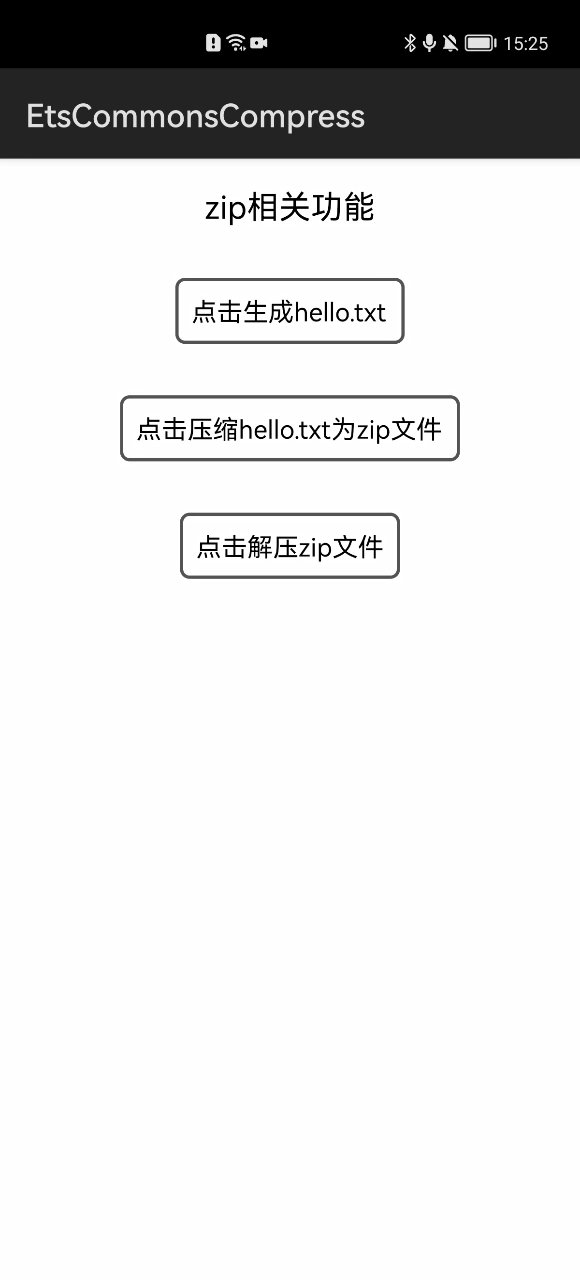
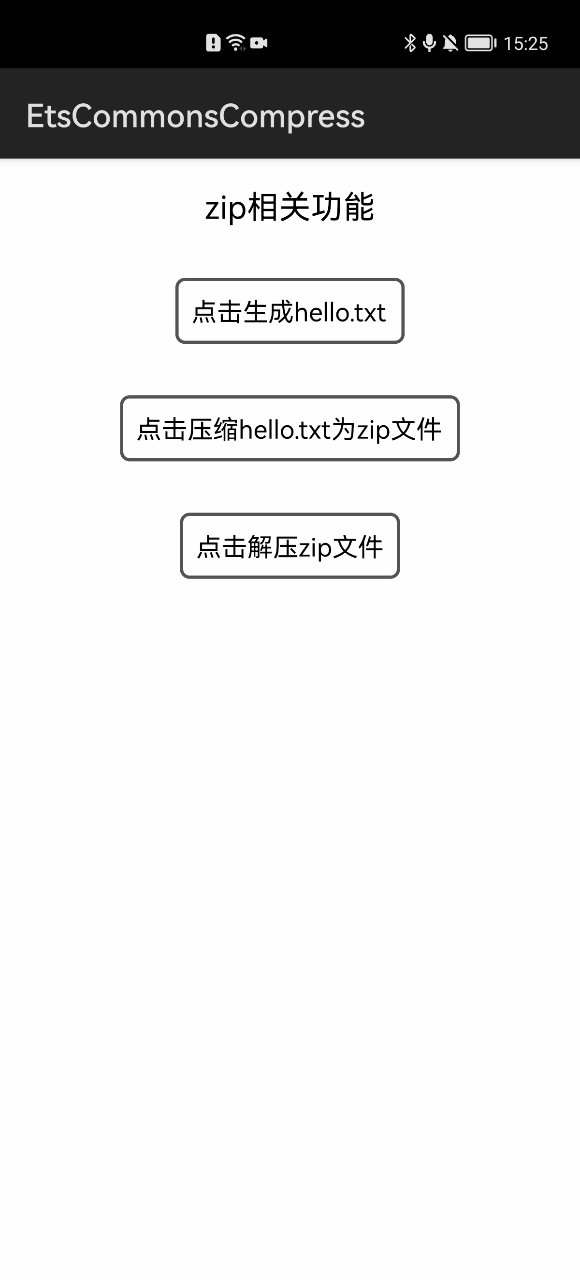
以zip格式为例,演示压缩和解压缩功能如下:?

图5 CommonsCompressEts
源码下载地址:OpenHarmony-TPC/CommonsCompressEts
4. httpclient
httpclient(即HTTP客户端),以人们耳熟能详的okhttp为基础,整合android-async-http、AutobahnAndroid、OkGo等库的功能特性,致力于打造一款高效易用、功能全面的网络请求库。使用此httpcilent,可以使您的内容加载更快,且节省带宽。?
当前,httpclient依托系统提供的网络请求能力和上传下载能力,已完成如下功能:?
- 全局配置调试开关、超时时间、公共请求头和请求参数等,支持链式调用。
- 配合okio库优化IO,配合retrofit使用注解定义接口。
- 支持自定义任务调度器维护任务队列来处理同步异步请求,还支持tag取消请求。
- 支持设置自定义拦截器。
- 支持重定向。
- 支持客户端gzip解压缩。
- 支持文件上传和下载。
- 支持cookie管理等。?
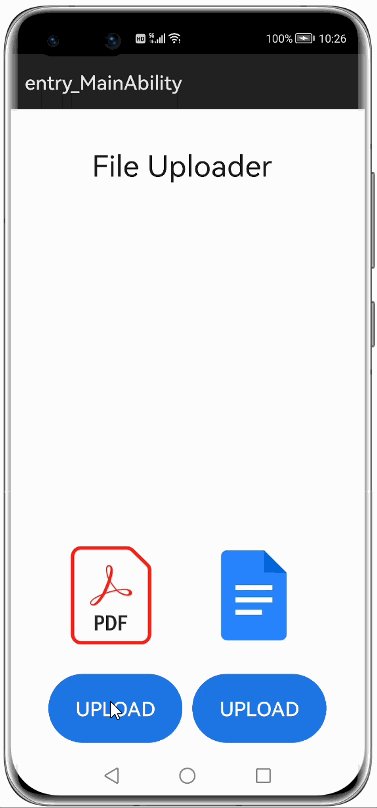
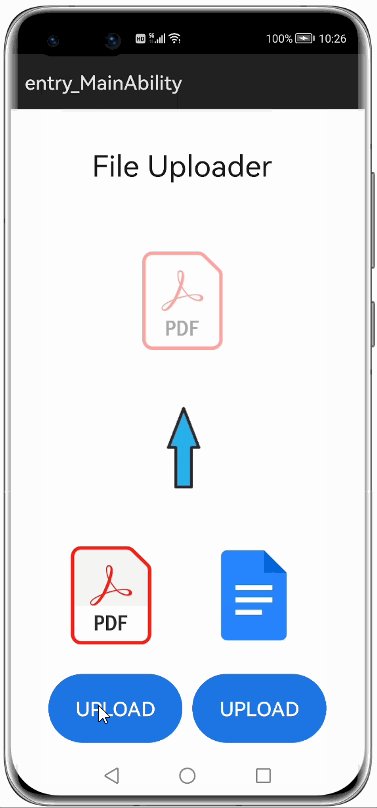
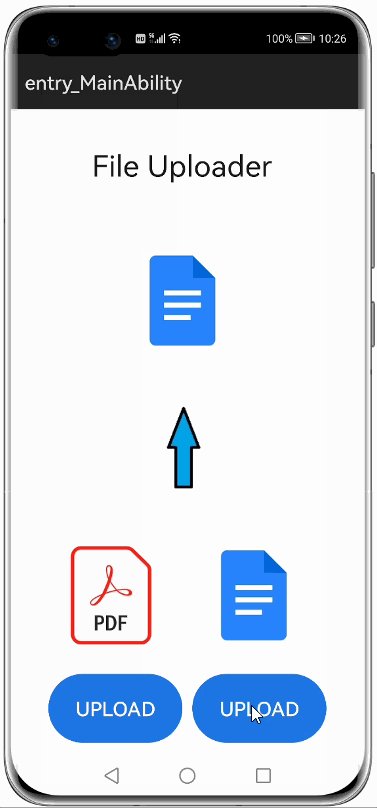
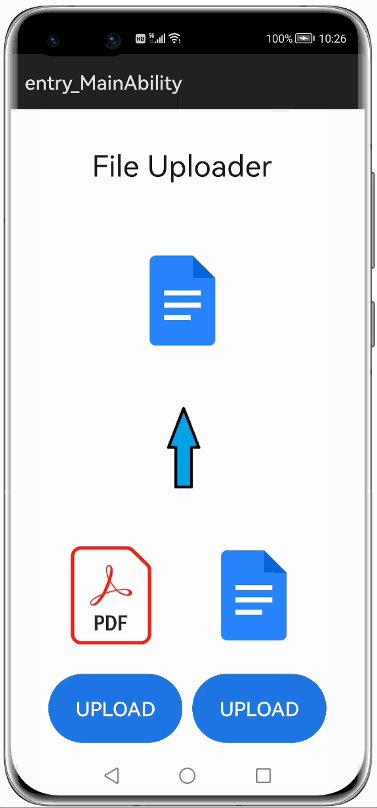
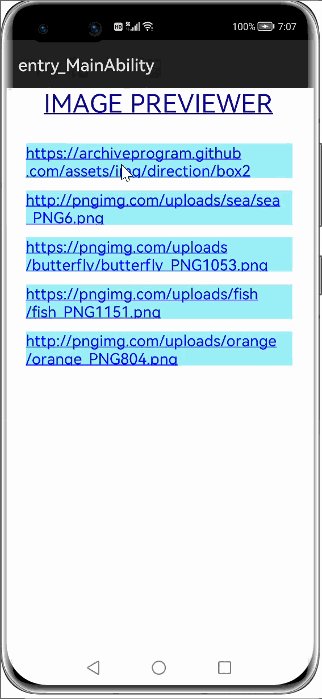
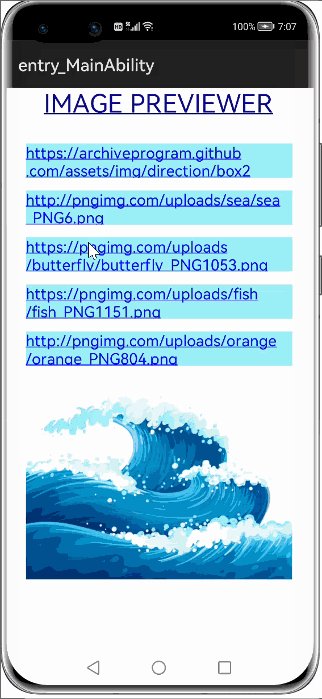
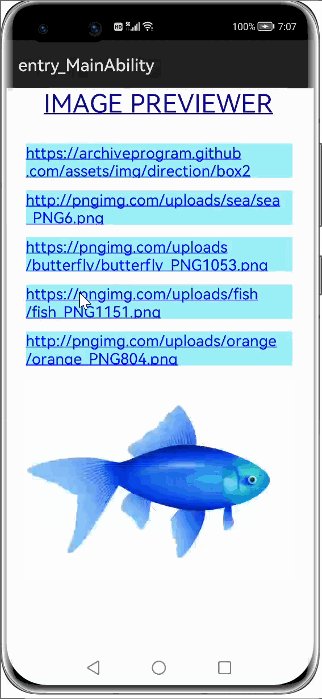
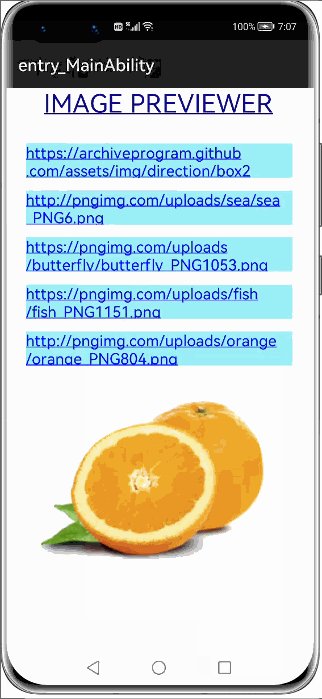
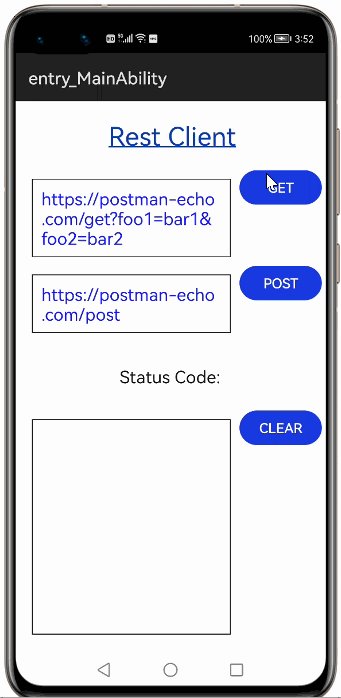
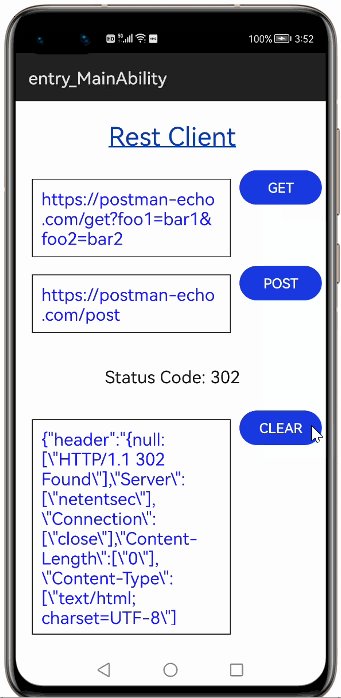
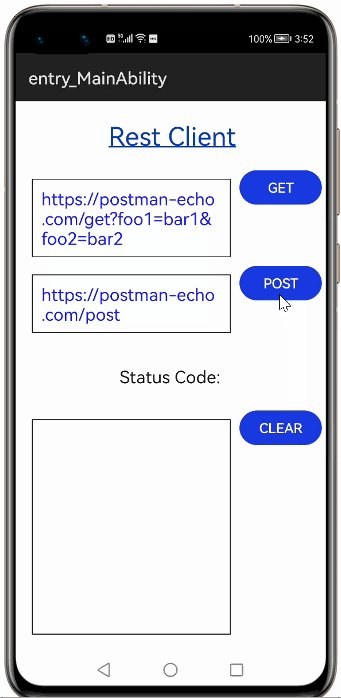
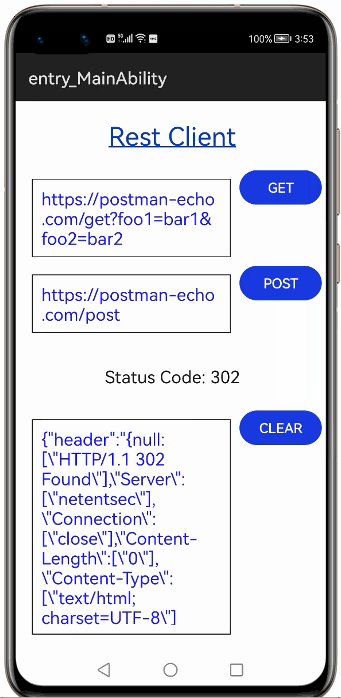
图6、图7、图8为使用httpclient实现的三个开发示例,分别实现了文件上传、图片预览以及网络请求(GET和POST)的功能。?

图6 文件上传

图7 图片预览

图8 网络请求
源码下载地址:OpenHarmony-TPC/httpclient
除了上面介绍的四个典型组件,还有其他很多组件,比如:功能强大的eTS图表视图库ohos-MPChart,提供丰富多样的选择器的ohos-PickerView等等。更多好用的组件等你去发现哦,下面我们就来看看如何获取这些组件。?
三、如何获取开源组件?
开发者可以直接通过OpenHarmony三方组件库(OpenHarmony-TPC)下载源码或从HarmonyOS开发者资源中心(DevEco Marketplace)获取相关组件。?
1. ?OpenHarmony-TPC
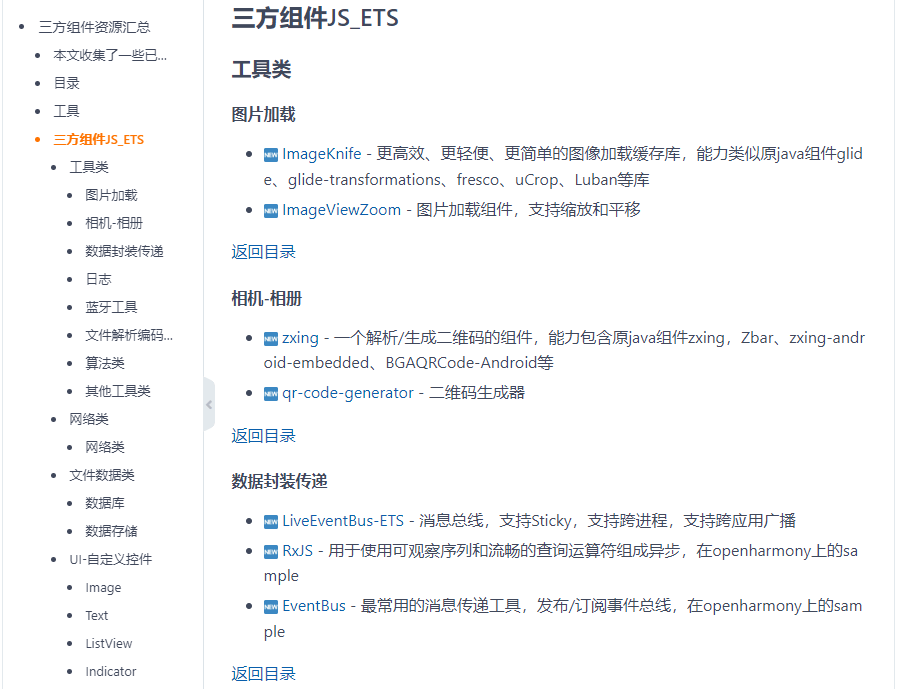
OpenHarmony三方组件库(OpenHarmony-TPC)汇总了各类已经开源的三方组件资源。新增的组件带图片前缀,开发者可以根据自身需求参考和使用。?

图9 三方组件资源汇总
OpenHarmony-TPC地址:tpc_resource: 三方组件资源汇总
2. ?DevEco Marketplace
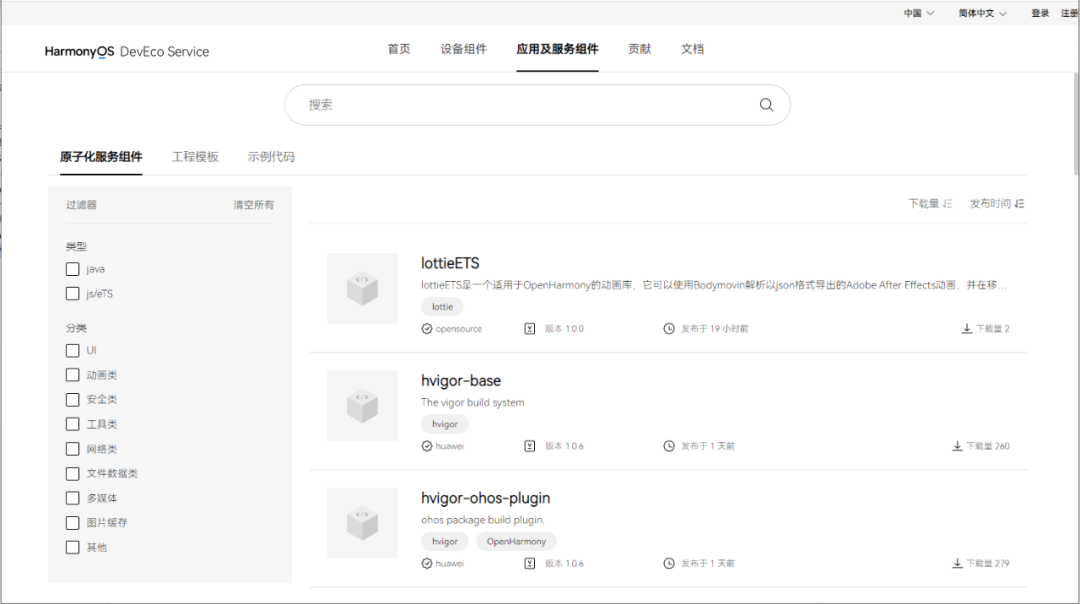
HarmonyOS开发者资源中心(DevEco Marketplace),聚合了丰富的鸿蒙生态开发资源包,方便开发者一站式获取所需资源,轻松完成鸿蒙智联硬件、原子化服务和应用的开发。开发者可以根据自身需求查询和下载组件。?

图10 DevEco Marketplace
DevEco Marketplace地址:DevEco Marketplace
四、如何使用JS/eTS开源组件??
获取了开源组件后,要如何使用呢?下面就为大家介绍JS/eTS开源组件的使用。?
1. ?获取组件的scope配置命令和npm命令。?
DevEco Marketplace提供了组件的安装命令,下面以此为例来介绍。?
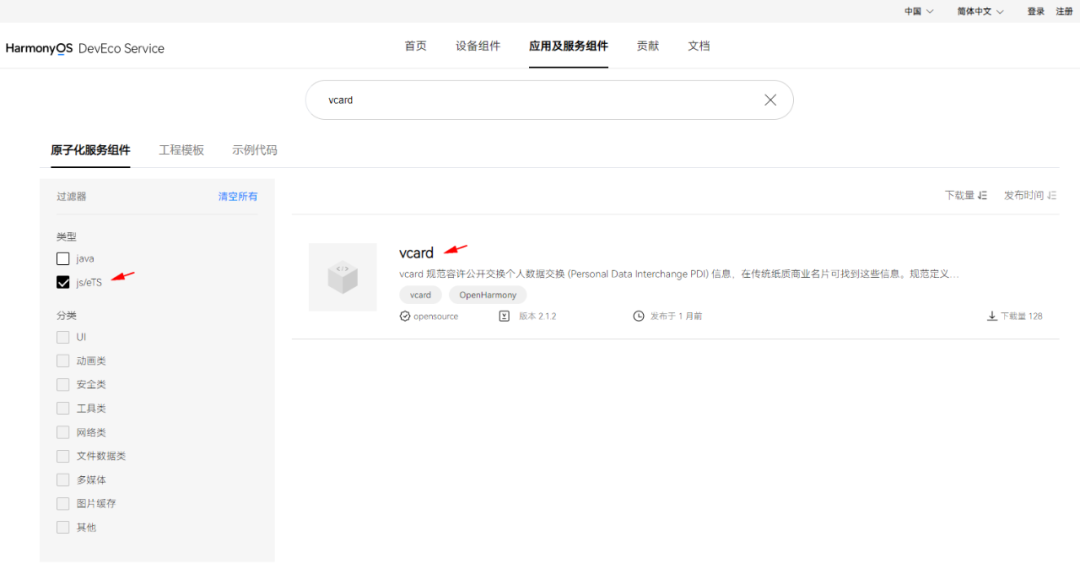
(1)在DevEco Marketplace查找需要使用的JS/eTS开源组件。?

图11 查找组件
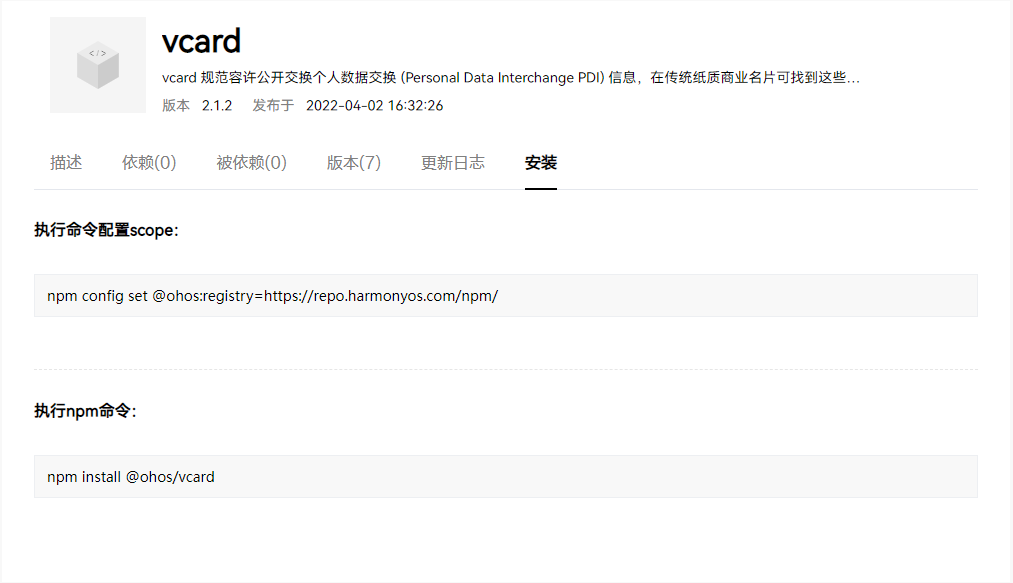
(2)点击组件,在“安装”页签中查看scope配置命令和npm命令。?

图12 组件的“安装”页签
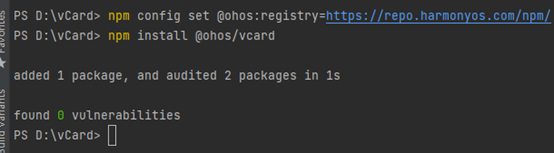
2. ?在DevEco Studio工具中打开需要引用组件的工程,在Terminal中执行scope配置命令和npm命令。?

图13 执行命令
执行以上命令后,工具自动下载和安装组件库。下载和安装完成后,会在工程文件下自动生成node_modules文件夹,组件库就被保存在此文件夹下。?

图14 node_modules
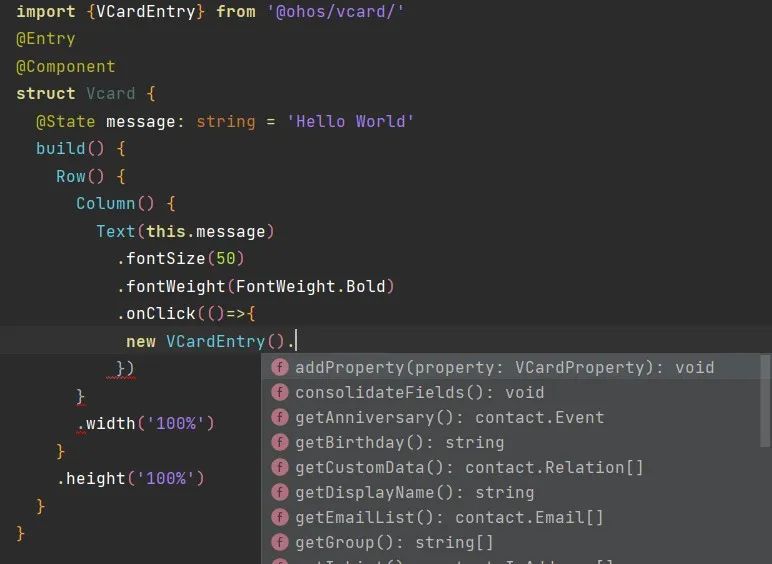
3. ?接下来,就可以在代码文件中导入和使用组件了。?

图15 导入和使用组件
以上就是本期全部内容,点击链接(tpc_resource: 三方组件资源汇总),可跳转到OpenHarmony三方组件库,了解更多上新组件!?

