如果仅仅想排除掉某些菜单,其他都保留,可以使用 excludeKeys 来配置。
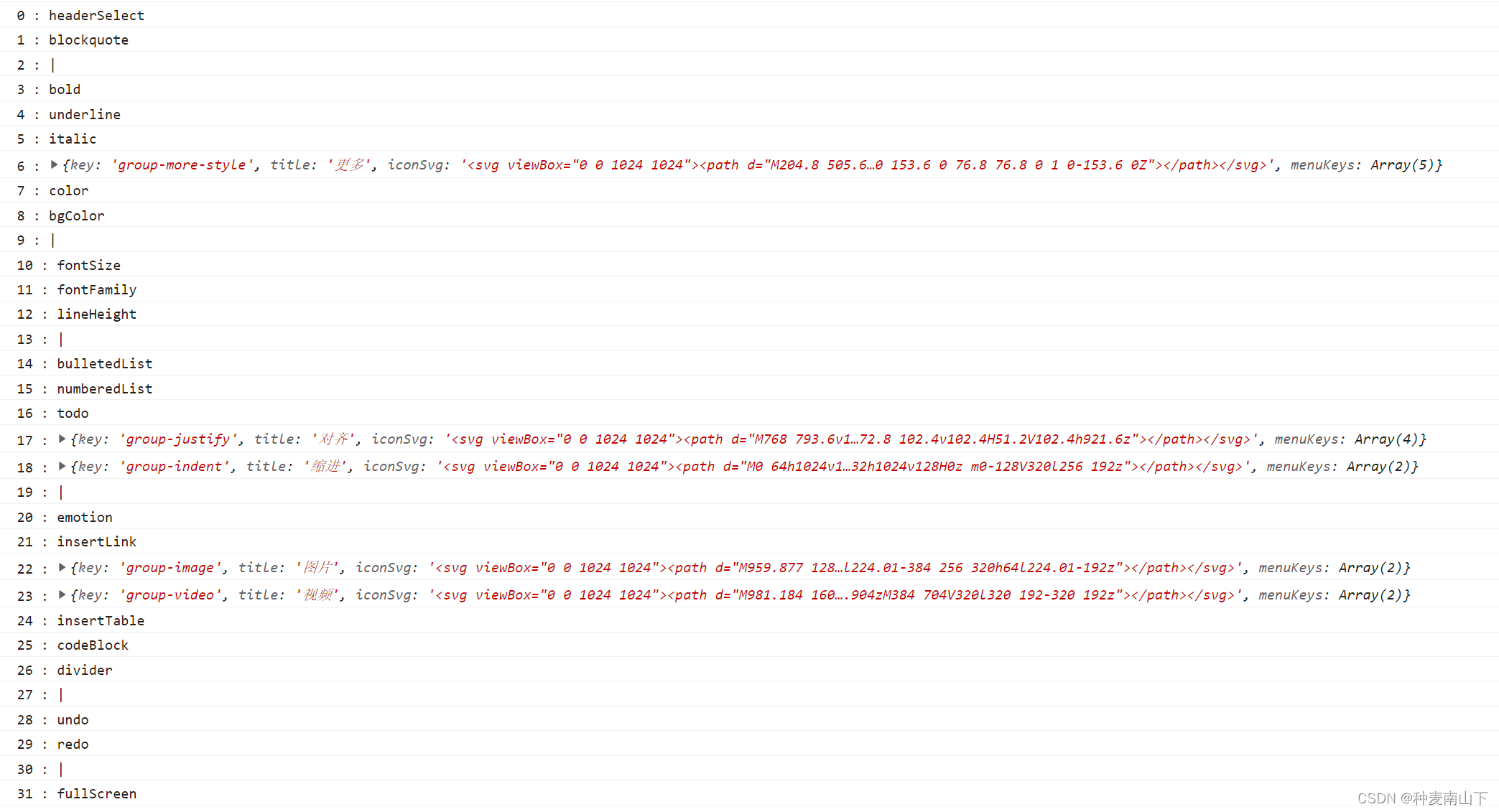
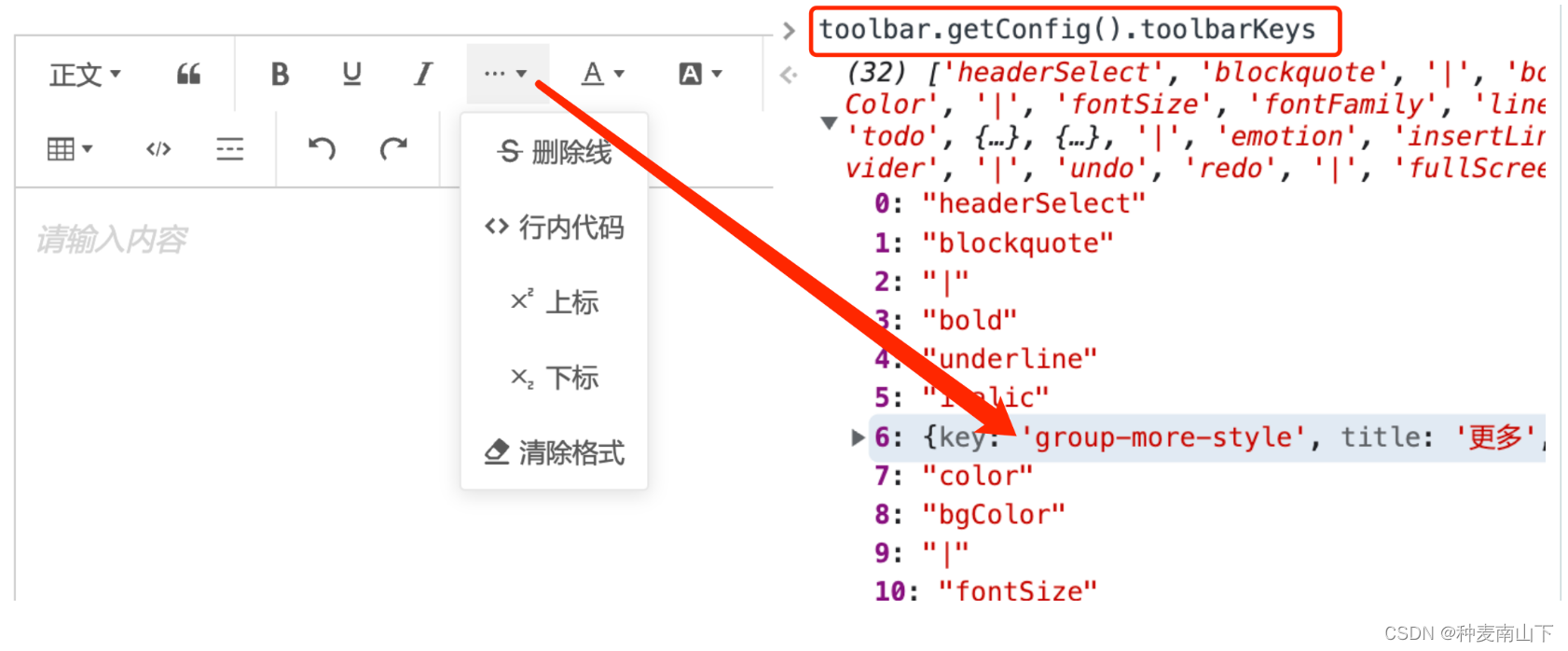
可通过 toolbar.getConfig().toolbarKeys 查看工具栏的默认配置。
import { IToolbarConfig, createToolbar } from '@wangeditor/editor'
const toolbarConfig: Partial<IToolbarConfig> = {
excludeKeys: [
'headerSelect',
'italic',
'group-more-style' // 排除菜单组,写菜单组 key 的值即可
]
}
// 创建 toolbar如果想排除某个菜单组,可通过 toolbar.getConfig().toolbarKeys 找到这个菜单组的 key。

?官方例子中 使用excludeKeys方法:
window.toolbar = E.createToolbar({
editor,
selector: '#editor-toolbar',
config: {
// 去除blockquote引用,todo待办,emotion表情
excludeKeys: ["blockquote", "todo", "emotion"]
},
});
// console.log(editor.getAllMenuKeys())
// console.log(toolbar.getConfig().toolbarKeys)
// var obj = toolbar.getConfig().toolbarKeys
// for(var i in obj) {
// console.log(i,":",obj[i]);
// }?默认菜单中对应的key值: