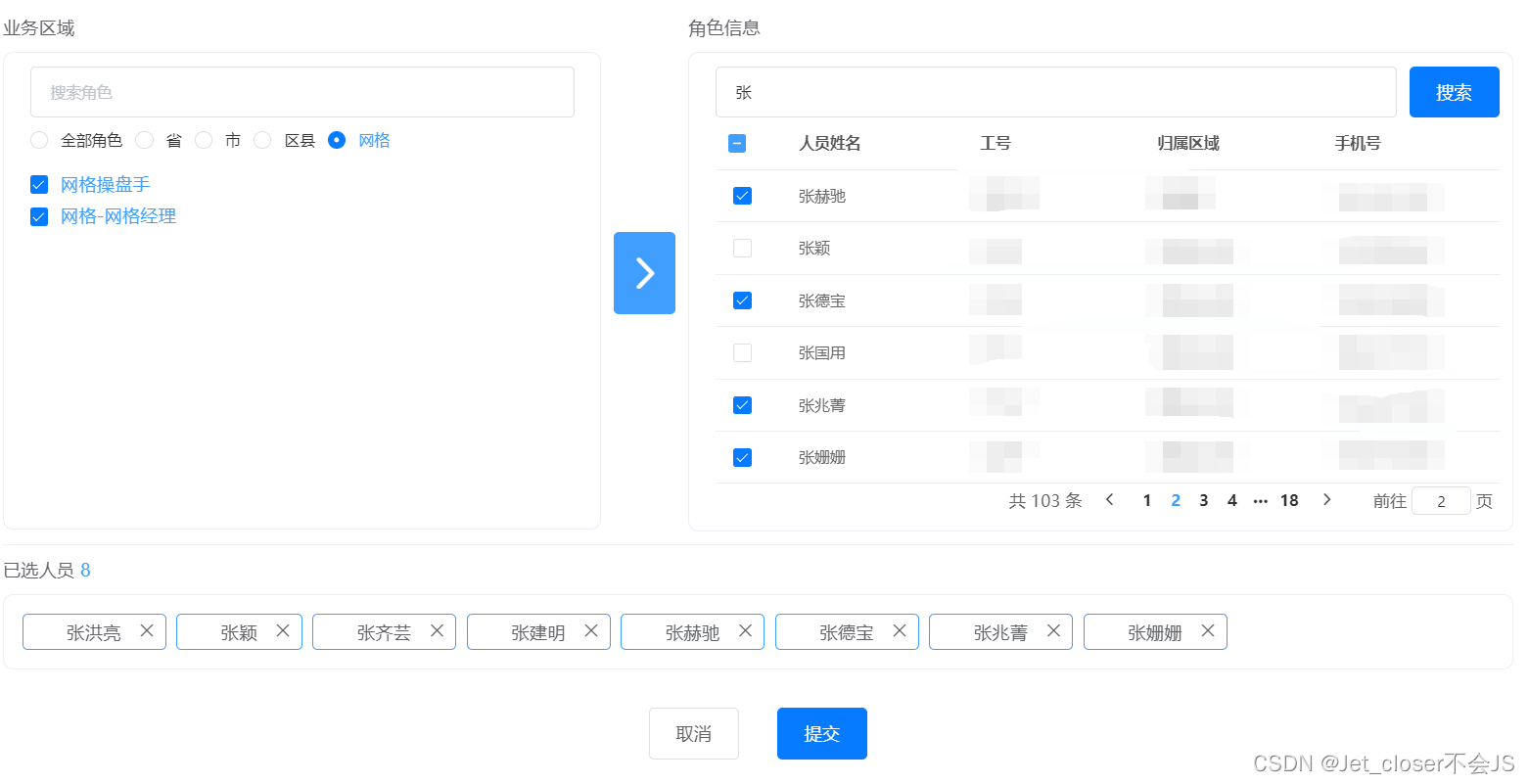
首先看效果图

通过已选人员的删除实现表格勾选的取消。
关键代码是使用element里面的toggleRowSelection这个关键方法

保留已选的数据使用的是reserve-selection
要配合row-key一起使用


上代码
表格数据
<el-table
ref="userTable"
size="small"
:data="tableData"
row-key="id"
style="width: 100%; height: 285px"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" reserve-selection width="55">
</el-table-column>
<template v-for="(item, index) in tableColumn">
<el-table-column
:prop="item.prop"
:label="item.label"
:width="item.width"
:key="index"
>
</el-table-column>
</template>
</el-table>
js部分关键代码
watch: {
/* selectArr为选择的人员信息 这里思路是让选择的默认勾选,
点击人员删除后,设置toggleRowSelection(row, false)让删除的那个人员对象勾选框取消勾选*/
selectArr(val) {
val.forEach((row) => {
this.$refs.userTable.toggleRowSelection(row, true);
});
const arr = []; //临时数组arr
const newArr = []; //删除的人员数组
for (let j = 0; j < val.length; j++) {
arr[val[j].id] = true;
}
for (let i = 0; i < this.selectNewArr.length; i++) {
if (!arr[this.selectNewArr[i].id]) {
newArr.push(this.selectNewArr[i]);
}
}
newArr.forEach((row) => {
this.$refs.userTable.toggleRowSelection(row, false);
});
},
}