
<template>
<div style='height: 800px;width: 100%;background: #fff;'>
<el-table ref="table" border :data="tableData" :span-method="objectSpanMethod" stripe class="table-class" show-summary :summary-method="getNodeSummaries" highlight-current-row>
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="name" label="名字" align="center" />
<el-table-column prop="sex" label="性别" width="120" align="center" />
<el-table-column prop="tiZh" label="体重" width="120" align="center" />
<el-table-column prop="num1" label="数学" width="120" align="center" />
<el-table-column prop="num2" label="英语" width="120" align="center" />
<el-table-column prop="num3" label="语文" width="120" align="center" />
</el-table>
</div>
</template>
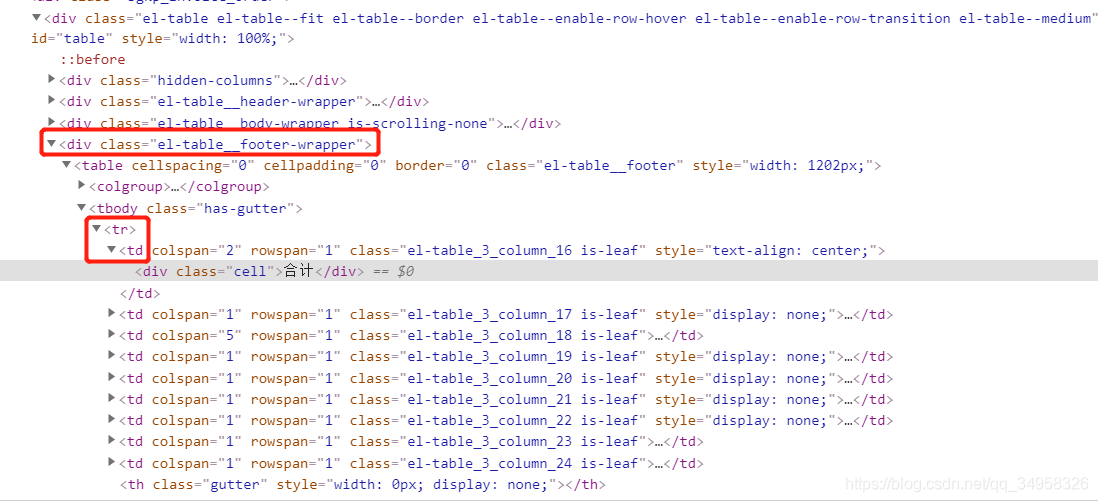
通过f12定位当前table的合计行的具体位置

然后通过原生dom获取到合计行的所有列的集合
const tds = document.querySelectorAll('#table .el-table__footer-wrapper tr>td');
合并列,其他列隐藏,显示列不用修改
tds[0].colSpan=4;
tds[0].style.textAlign='center'
tds[1].style.display='none'
tds[2].style.display='none'
tds[3].style.display='none'
监听属性,表格监听 完整写法
watch:{
表格数据:{
immediate:true,
async handler(){
//await this.$nextTick(); 根据实际选择延迟调用
const tds = document.querySelectorAll('#table .el-table__footer-wrapper tr>td');
tds[0].colSpan=4;
tds[0].style.textAlign='center'
tds[1].style.display='none'
tds[2].style.display='none'
tds[3].style.display='none'
}
}
