第一步 安装
npm install vue2-editor
yarn add vue2-editor
页面引入
// Basic Use - Covers most scenarios
import { VueEditor } from "vue2-editor";
// Advanced Use - Hook into Quill's API for Custom Functionality
import { VueEditor, Quill } from "vue2-editor";
插入图片 及 正常回显
<vue-editor id="editor" useCustomImageHandler @image-added="handleImageAdded" v-model="htmlForEditor"> </vue-editor>
export default {
components: {
VueEditor
},
data() {
return {
htmlForEditor: "",
}
},
methods: {
handleImageAdded(file, Editor, cursorLocation, resetUploader) {
// 一般情况下,我们都是提交json数据,但是现在要上传文件所以要使用FormData方式上传表单
var formData = new FormData();
formData.append("file", file);
formData.append('systemId', this.$store.state.user.systemId)
axios({
url: `${process.env.VUE_APP_UPLOAD_URL}`,
method: "POST",
data: formData
})
.then(result => {
console.log(result, '来了吗')
let url = result.data.data.url; // Get url from response
//cursorLocation是光标位置,res.data.data.url是上传后的url地址
Editor.insertEmbed(cursorLocation, "image", url);
// 把光标移至图片后面
Editor.setSelection(cursorLocation + 1)
resetUploader();
})
.catch(err => {
console.log(err);
});
}
}
}
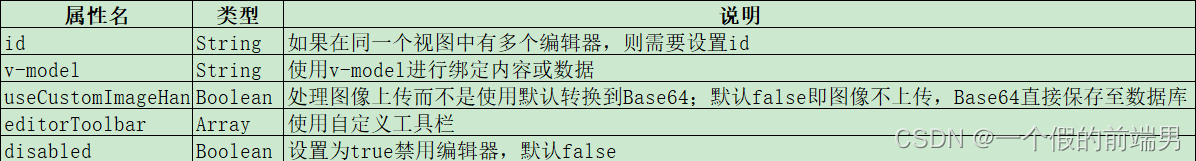
vue2-editor相关配置描述:

vue2-editor事件描述:

