做了个百度地图定位,真是一步一个坎儿,遇到的问题和解决过程记录在这里,每一个坑我都亲自踩过,解决办法也亲测有效
定位
百度地图提供的api:https://lbsyun.baidu.com/index.php?title=jspopularGL
开发指南中有 【定位】

我用的是ip定位,个人测试之后ip定位的结果更精确:
浏览器定位结果如图:

ip定位结果如图:

定位经纬度转位置信息
拿到了定位的经纬度信息之后,当然就想获得经纬度对应的位置信息
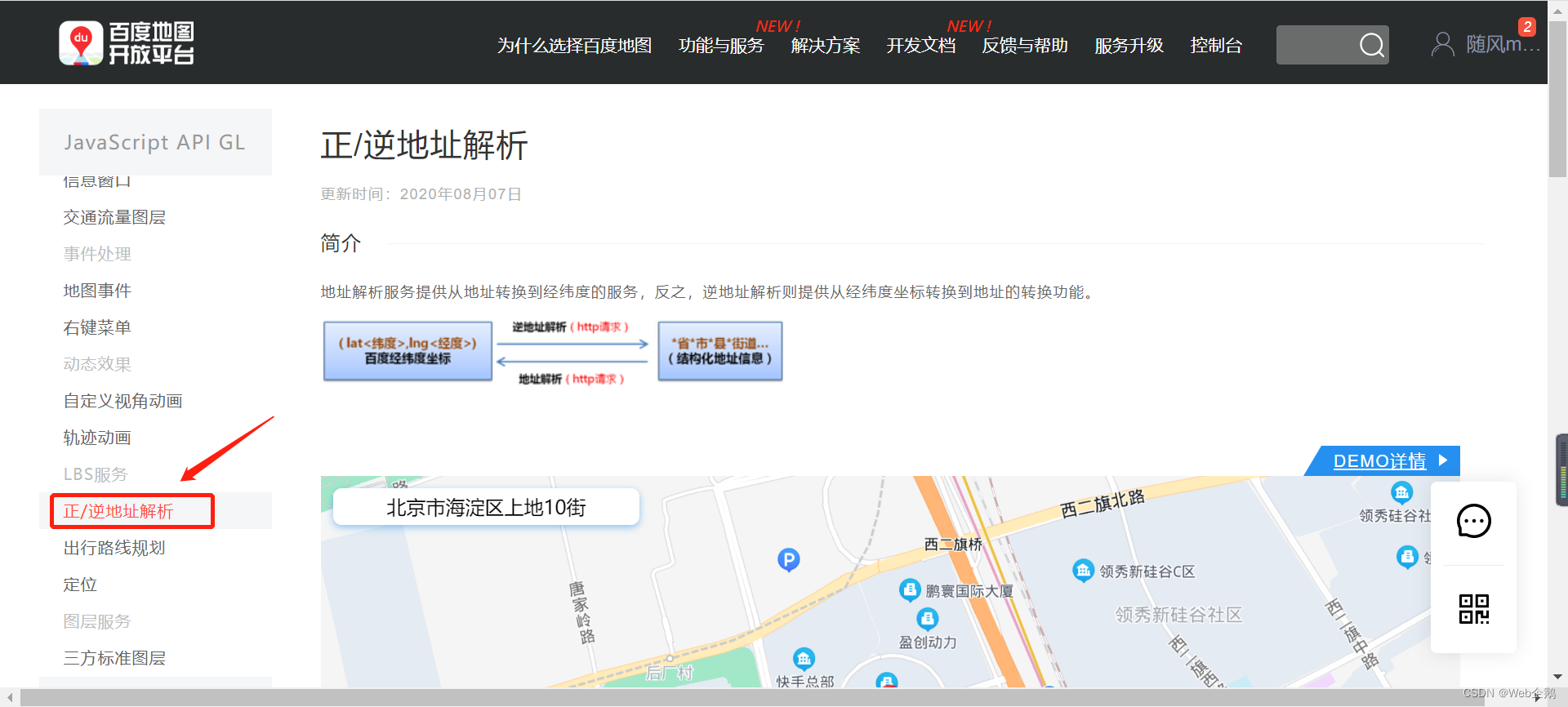
前文提到的百度地图api链接,开发指南中有 【正/逆地址解析】
应用之后大概是这样的
var myGeo = new BMapGL.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(new BMapGL.Point(result.center.lng, result.center.lat), function(res){
if (res){
alert(res.address)
} else {
console.log('--根据坐标得到地址描述失败--')
}
})
传入刚才得到的经纬度,就可以啦~

添加定位控件
百度地图给提供了现成的控件,不过点击方法我是自己加的,可以随心所欲~
还是那个链接~
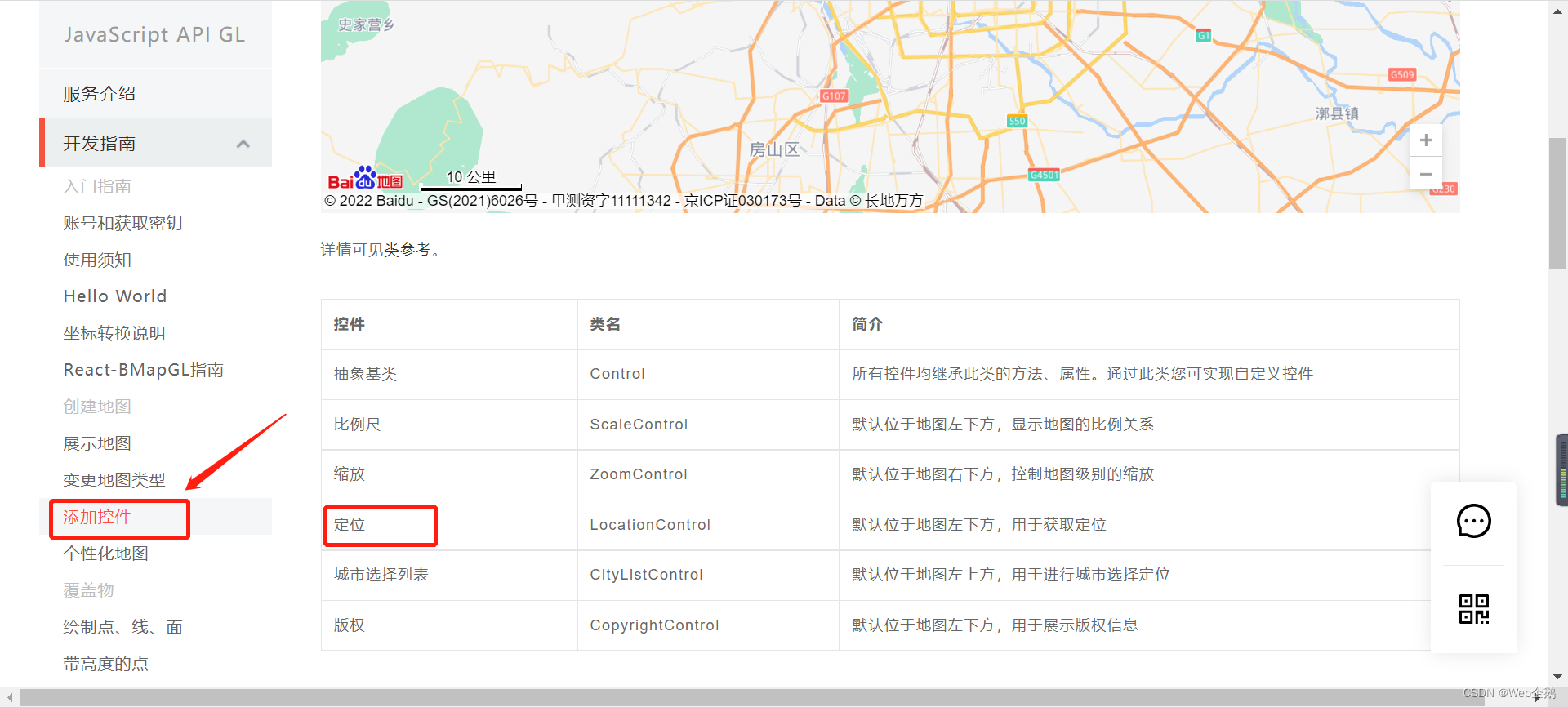
开发指南 -> 【添加控件】

应用起来:
// 添加定位控件
let dom = document.getElementsByClassName("BMap_noprint")[0] // 检查现在是否有地图控件
if (openLocation && !dom) { // 开启定位且未添加过定位控件,添加
let geolocationControl = new BMapGL.LocationControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT, // 放右下角
showAddressBar: false, //是否显示定位信息面板
enableAutoLocation : false, //首次是否进行自动定位
offset: new BMapGL.Size(6,6)//偏移距离
})
this.map?.addControl(geolocationControl) //将控件添加到地图
setTimeout(() => {
let dom = document.getElementsByClassName("BMap_noprint")[0]
dom?.addEventListener('click', () => this.locationFunc()) // 获取定位
}, 500);
}
添加效果:

这里就有好多我曾经踩过的坑:
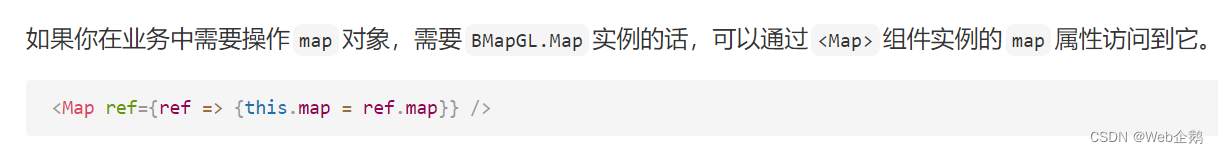
- 因为我用的是 react-bmapgl,this.map 不能直接获取到,需要转一下
文档链接 https://lbsyun.baidu.com/solutions/reactBmapDoc
ref={ref => {this.map = ref?.map}}
- 我的地图刷新比较多,会有重复添加控件的情况,所以我在前面加了个判断~
- 偏移距离不加的话,没有刚刚好在右下角,这个可以视情况而定
- 后面延时里面的就是自定义的点击方法啦~,点击方法里直接调用定位方法就能重新定位了
定位点周边信息获得及展示
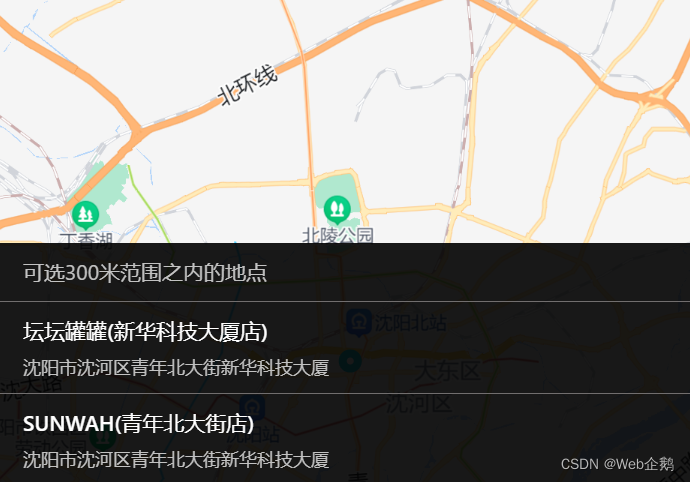
实现效果:

上方法代码:
this.showSearchList(['餐饮','商场','学校','医院', '酒店', '加油站', '公交站','地铁站'])
里面的参数根据需要传,只写一个不用方括号也是可以的。
// 获得定位位置 300 米范围内的位置信息
showSearchList = async (keyWord) => {
let { locationPosition } = this.state
let myPoint = new BMapGL.Point(locationPosition.lng, locationPosition.lat);
let range = 300
console.log('myPoint--', myPoint);
let local = new BMapGL.LocalSearch(this.map, {
renderOptions: {
// map: map,//把默认的图标隐藏
selectFirstResult:false,//是否选择第一个检索结果
autoViewport: false//检索结束后是否自动调整地图视野(切换类型后,定位点不变用false)
},
pageCapacity:10,//检索个数10个(就是返回的多少条结果)
onSearchComplete: (results) => {
console.log('local--', local, local.getStatus());
console.log('results:',results)
switch(local.getStatus()) {
case 2: alert( '位置结果未知 获取位置失败' ); break;
case 3: alert( '导航结果未知 获取位置失败' ); break;
case 4: alert( '非法密钥 获取位置失败' ); break;
case 5: alert( '对不起 非法请求位置 获取位置失败' ); break;
case 6: alert( '对不起 当前没有权限 获取位置失败' ); break;
case 7: alert( '对不起 服务不可用 获取位置失败' ); break;
case 8: alert( '对不起 请求超时 获取位置失败' ); break;
}
if (local.getStatus() == BMAP_STATUS_SUCCESS){ // 检索成功
let nearbyDatas = []
results.map(item => {
if(item._pois && item._pois.length > 0) {
item._pois.map(pois => {
if (pois.point) {
nearbyDatas.push({
address: pois.address,
point: pois.point,
title: pois.title
})
}
})
}
})
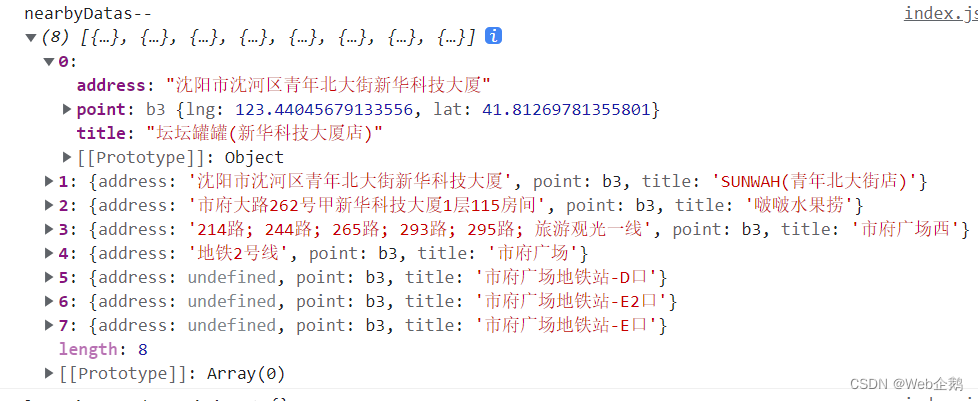
// console.log('nearbyDatas--', nearbyDatas);
this.setState({
nearbyDatas
})
}
}
});
local.searchNearby(keyWord, myPoint, range);
}
代码里的 locationPosition 就是我前面获得的定位信息。
range 是查询范围,根据需要改,我查了 300 米。
最后获得的位置信息筛选出有经纬度的,存到 nearbyDatas。
local.getStatus() 状态码我遇到过 5 和 2,local.getStatus() = 5 是因为 onSearchComplete 方法没用箭头函数;local.getStatus() = 2 是因为 myPoint 还没取到值就调用搜索方法了,或者地图中心点不在定位位置;

应用:
import { List } from 'antd';
import styles from './index.module.less';
<div className={styles.addressNearbyStyle}>
<div className={styles.addressNearbyHeaderStyle}>可选300米范围之内的地点</div>
<List
itemLayout="horizontal"
size="small"
dataSource={nearbyDatas}
renderItem={item => (
<List.Item onClick={() => this.neardyDataClickFunc(item)}>
<List.Item.Meta
title={<a style={{color: '#fff'}}>{item.title}</a>}
description={item.address}
/>
</List.Item>
)}
/>
</div>
样式文件 index.module.less
.addressNearbyStyle {
z-index: 1002;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 30%;
background-color: rgba(0,0,0,0.9);
.addressNearbyHeaderStyle {
color: #c2c2c2;
padding: 8px 16px;
border-bottom: 1px solid #716e6e;
}
:global {
.ant-list {
height: calc(100% - 39px);
overflow: auto; // 滚动
}
.ant-list::-webkit-scrollbar { // 滚动条隐藏
display: none;
}
.ant-list-split .ant-list-item {
border-bottom: 1px solid #716e6e;
}
.ant-list-item-meta-description {
color: #c2c2c2;
font-size: 12px;
}
}
}
周边信息的实现参考了 https://blog.csdn.net/qq_39109182/article/details/115047267
以上就是地图定位的基本实现,后续有补充的再加
