问题描述:项目多处需要文本编辑器组件,就引入了官方提供的robin-editor文本编辑器组件,但是在页面上用组件时,从后台接口返回的description数据,并没有在编辑器中回显,我用的v-model双向绑定的,为什么数值变化,还是没有回显呢
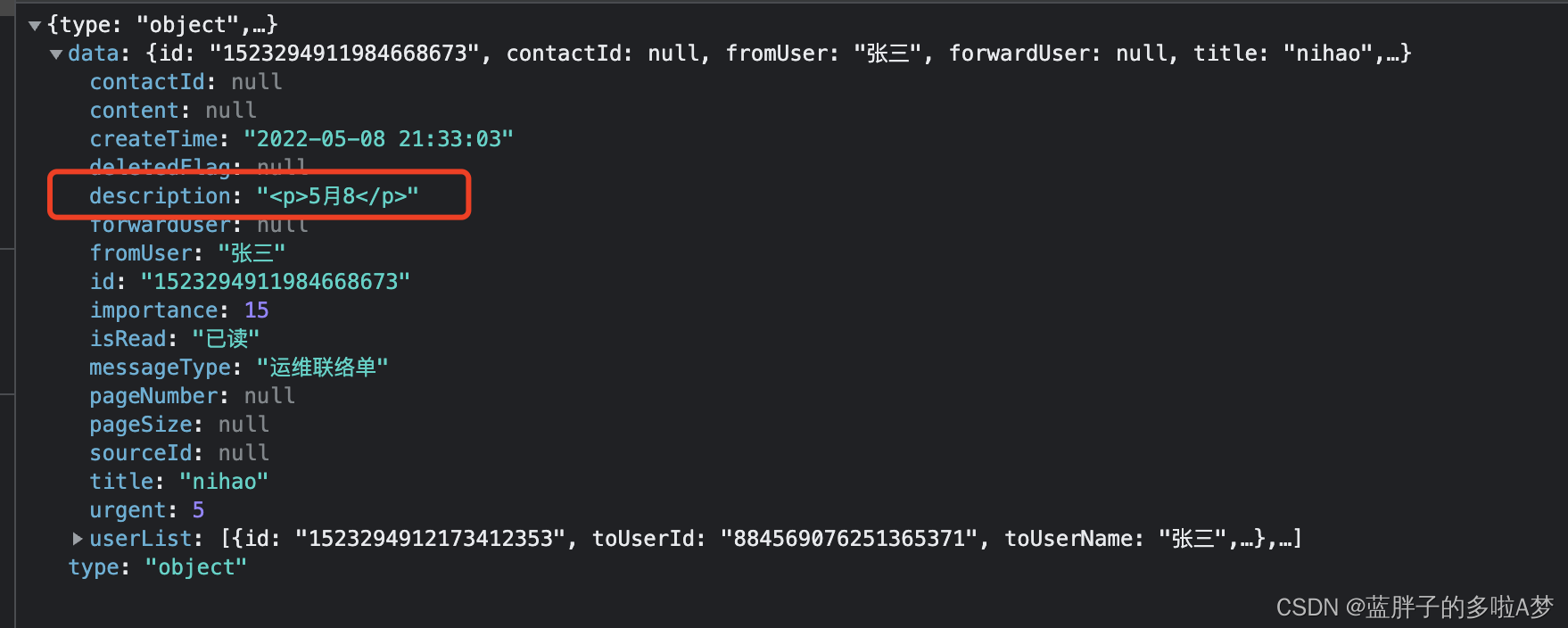
返回的数据格式 如下:

数据格式是没有问题,本地data中写死数据 是可以正常渲染的
代码:
<view>
<robin-editor class="editor" ref="edit" v-model="html" :muiltImage="true" placeText="请输入通知详情">
</robin-editor>
</view>
import RobinEditor from "@components/robin-editor/components/robin-editor/robin-editor"
components: {
RobinEditor,
},
data() {
return {
html: '',
},
},
结果就是在在组件加载时,html = ‘’ ‘’ ,然后我就想是不是我可以先拿到数据,再开始去加载子组件,然后解决了。
修改之后的代码:

data中 定义:

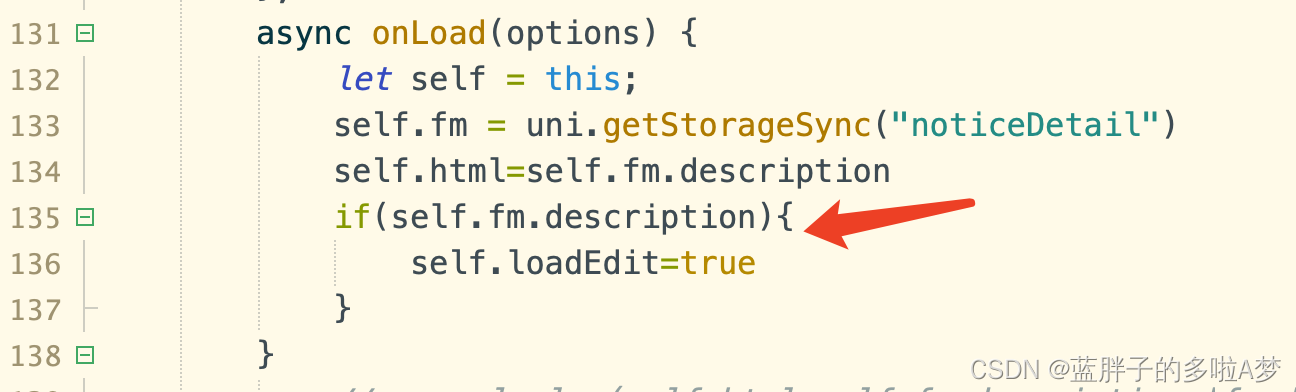
方法中增加判断:

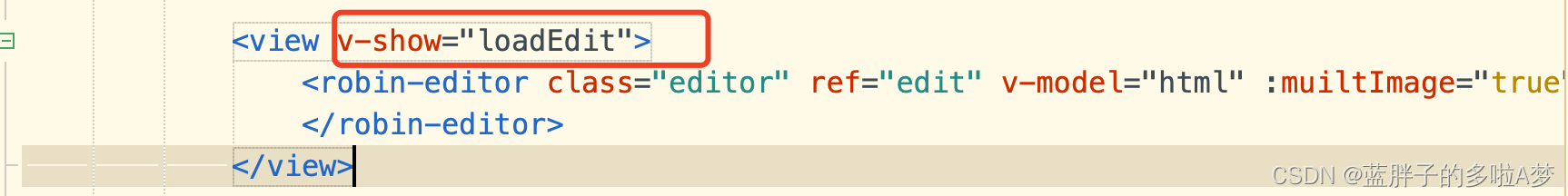
<view v-show="loadEdit">
<robin-editor class="editor" ref="edit" v-model="html" :muiltImage="true" placeText="请输入通知详情">
</robin-editor>
</view>
import RobinEditor from "@components/robin-editor/components/robin-editor/robin-editor"
components: {
RobinEditor,
},
data() {
return {
html: '',
loadEdit:false,
},
},
async onLoad(options) {
let self = this;
self.fm = uni.getStorageSync("noticeDetail")
self.html=self.fm.description
if(self.fm.description){
self.loadEdit=true //有值加载文本编辑器组件
}
}
效果: 可以正常显示啦

类似的 ehart图表在微信小程序中使用,手机展示 也会有类似问题,解决方法相同哈~
