目录
导入架包后我们就可以到官网的api中找到自己需要的样式去搭建了比如一个Lyout布局官网都是有源代码分享
2.推荐两款好看的弹窗插件 SweetAlert 与 layer
1.EasyUI是什么?
EasyUI全称是Jquery-EasyUI,它是基于Jquery的一个UI插件库,封装了许多实用的控件和功能,并且是完美支持HTML5网页的框架。提供的控件包括数据表格,树形表格,菜单,进度条,选项卡,日期组合框,调节器,对话框等等。
EasyUI的目标就是帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的JavaScript,也不要对CSS样式有深入的了解,开发者只需要了解一些简单的Html标签(table标签、form标签、div标签等)即可。
EasyUI开发前端页面的好处:
丰富的jQuery插件库
使用简单,可以快速开发出原型界面
支持html5,实现跨浏览器等等
搭建开发环境
下载地址:EasyUI框架下载 - EasyUI中文站 (jeasyui.cn)
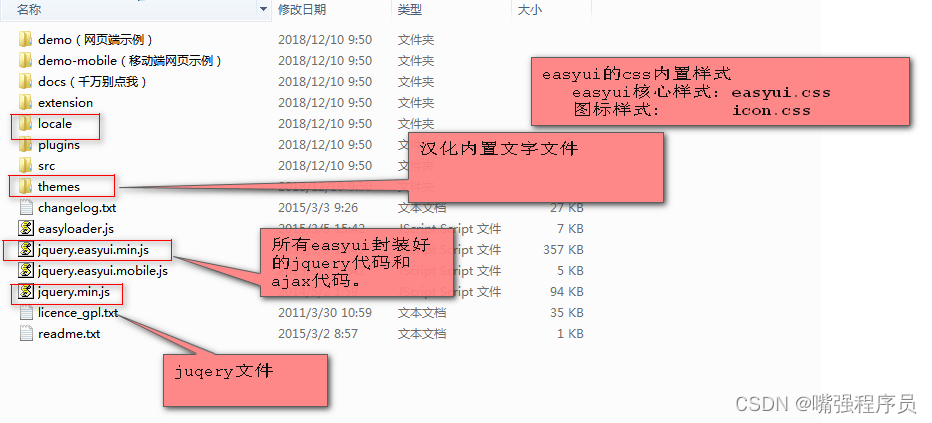
下载完成后直接解压缩,其目录结构如下图所示:
我们基于jQuery?进行开发下载的就是jQuery版本

?我们所需要导入的架包
<!-- 1.导入主题样式 默认 default/easyui.css -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.servletContext.contextPath }/static/js/jquery-easyui-1.5.5.2/themes/default/easyui.css" />
<!-- 2.导入easyui提供的图标样式库 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.servletContext.contextPath }/static/js/jquery-easyui-1.5.5.2/themes/icon.css" />
<!-- 3.导入jQuery类库 -->
<script src="${pageContext.request.servletContext.contextPath }/static/js/jquery-easyui-1.5.5.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<!-- 4.导入easyui.js类库 -->
<script src="${pageContext.request.servletContext.contextPath }/static/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js" type="text/javascript" charset="utf-8"></script>
<!-- 5.导入汉化js类库 -->
<script src="${pageContext.request.servletContext.contextPath }/static/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js" type="text/javascript" charset="utf-8"></script>
<!-- 通过脚本的方式来将当前项目的绝对路径用全局js变量存储 -->
<script type="text/javascript" charset="utf-8">
//定义一个全局属性
var xPath = "${pageContext.request.servletContext.contextPath }";
</script>
//到项目那边可通过el表达式调佣 html区域 ${xPath } js代码区域可直接调用
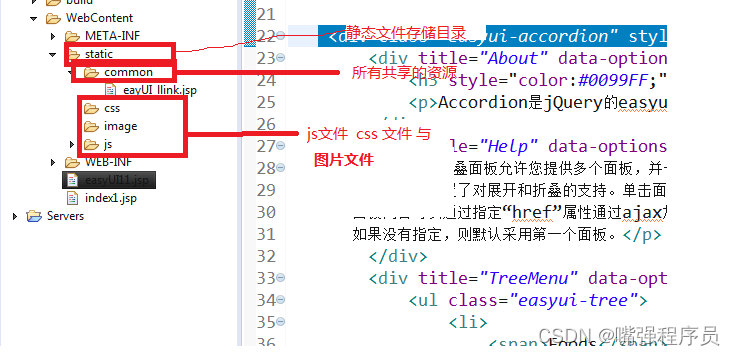
导架包前分享一下目录结构 下载所有框架放入js中

导入架包后我们就可以到官网的api中找到自己需要的样式去搭建了比如一个Lyout布局官网都是有源代码分享

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 导入公共资源 --> 上方封装jsp界面
<%@ include file="static/common/easyui-link.jsp" %>
</head>
<body>
<!-- easyui-layout layout布局组件中的主样式 -->
<!-- data-options 来源于easyui的js文件中 调用组件的属性及其它东西 -->
<!-- fit:true 自适应当前容器的父容器的宽度和高度 -->
<!-- data-options="href:'_content.html'"途中加载样式 -->
<div data-options = "fit:true" id="cc" class="easyui-layout">
<div data-options="region:'north',title:'吊炸天后台管理系统',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'版权区域',split:true" style="height:100px;"></div>
<div data-options="region:'west',title:'菜单选项',split:true" style="width:200px;"></div>
<div data-options="region:'center',title:'主题内容'" style="padding:5px;background:#eee;"></div>
</div>
</body>
</html>2.推荐两款好看的弹窗插件 SweetAlert 与 layer
SweetAlert 演示

??全是官网提供演示
官网地址:SweetAlert?所有想要的都可以官网找到
导入js
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>2.1.layer弹窗与加载的演示
官网提供

?下载地址?layer 弹出层组件 - jQuery 弹出层插件-BeJSON.com
插件官网下载或??layer-v3.5.1.zip - 蓝奏云
导入所需? js?
jQuery js包
<script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="assets/layer/layer.js" type="text/javascript" ></script>