前端自动化部署
deploy-cli-server
npm地址
1 下载:
npm install deploy-cli-service -g
2 初始化配置文件(在项目目录下),两种方式
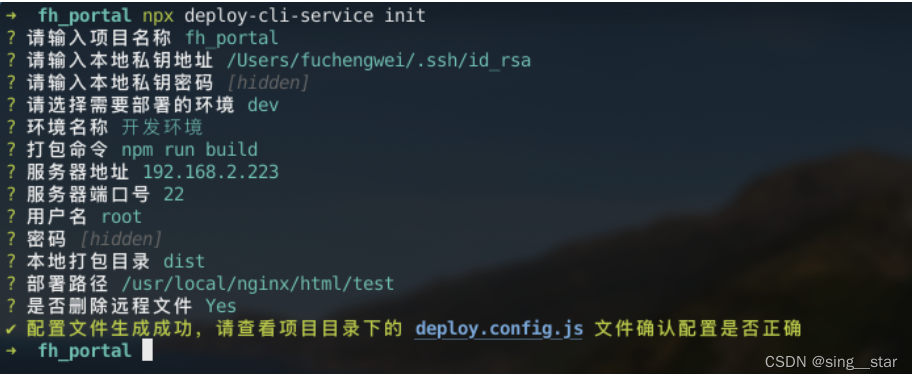
(1)使用命令的方式配置
deploy-cli-service init # 或者使用简写 deploy-cli-service i
然后依次写入信息即可

(2)自己在项目根目录下新建名为deploy.config.js的方式配置
自己补充完信息即可
module.exports = {
"projectName": "",
"cluster": [],
"dev": {
"name": "dev",
"script": "npm run build",
"host": "",
"port": 22,
"username": "root",
"password": "",
"distPath": "dist",
"webDir": "",
"bakDir": "",
"isRemoveRemoteFile": false,
"isRemoveLocalFile": false
}
}
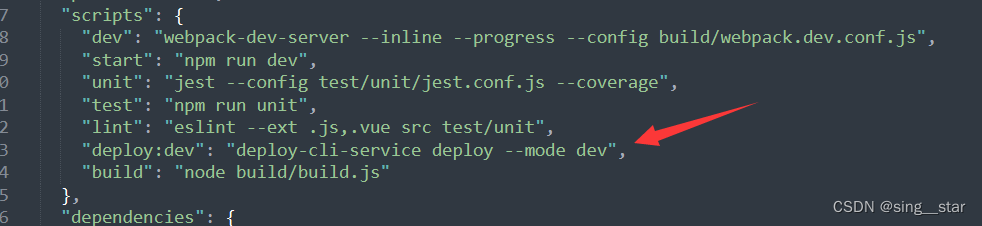
3.在package.json中添加部署命令
"deploy:dev": "deploy-cli-service deploy --mode dev",

4.配置好后部署时直接使用
npm run deploy:dev
这个命令即可
注:可以不在配置中直接显示服务器密码,将其设为空字符串,每次键入npm run deploy:dev后会提示你输入服务器密码,这样安全一点。
更多配置查看npm地址
