全局事件总线
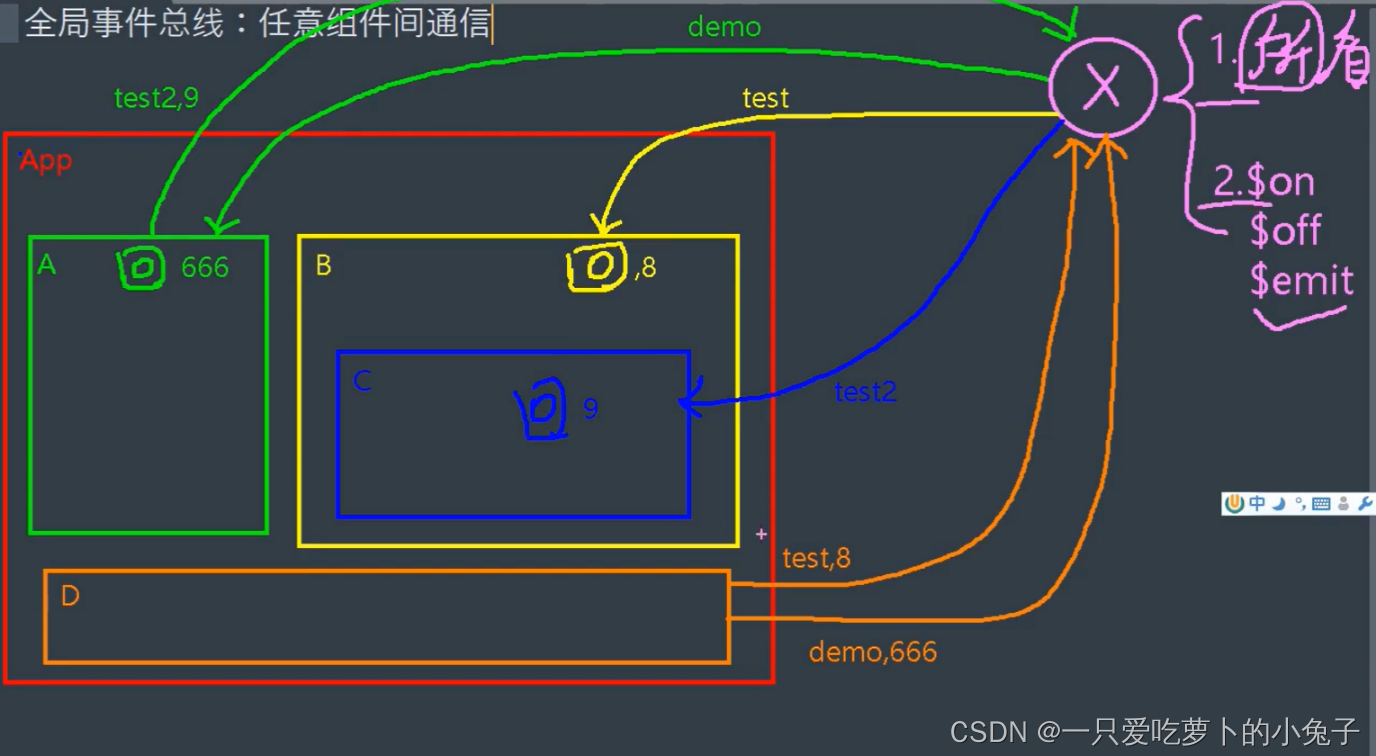
作用: 支持任意组件间数据传递 – 神似中介
经验总结的结果
vue3 全局总线
父子 数据传输
父子之间传递用:
父给子传递用 v-bind传 props收
子给父传递用 :
1.v-bind传 props收 — 父给子传一个函数
2.自定义事件
爷孙, 兄弟之间用全局总线
父子以外 数据传输
- 安装mitt
Mitt是一个微型的 EventEmitter 库,在Vue3中,官方推荐使用它替代已经移除的EventBus。
npm install --save mitt
- 在
main.js中引入mitt, 并将$eventBus设置为Vue原型上的全局总线
/**
* 本文件是整个项目的入口文件
*/
import { createApp } from 'vue'
import App from './App.vue'
// 1.引入mitt
import mitt from "mitt"
const app=createApp(App)
// 2.使用mitt
app.config.globalProperties.$eventBus = new mitt()
app.mount('#app')
- 在获取数据的组件中(一切与父子传输相同,唯独少了 $符号), 记得
// 挂载时, 绑定自定义事件, 并指定回调函数
mounted() {
this.$eventBus.on("changeBox", this.changeBox);
this.$eventBus.on("todoDel", this.todoDel);
},
// 销毁组件前, 解除绑定
beforeUnmount() {
this.$eventBus.on(["changeBox", "todoDel"]);
},
- 发送数据的组件中
直接在对应函数中用$eventBus.emit触发
this.$eventBus.emit("changeBox", id);
--------------------------------------------------------------------------------------------------------------
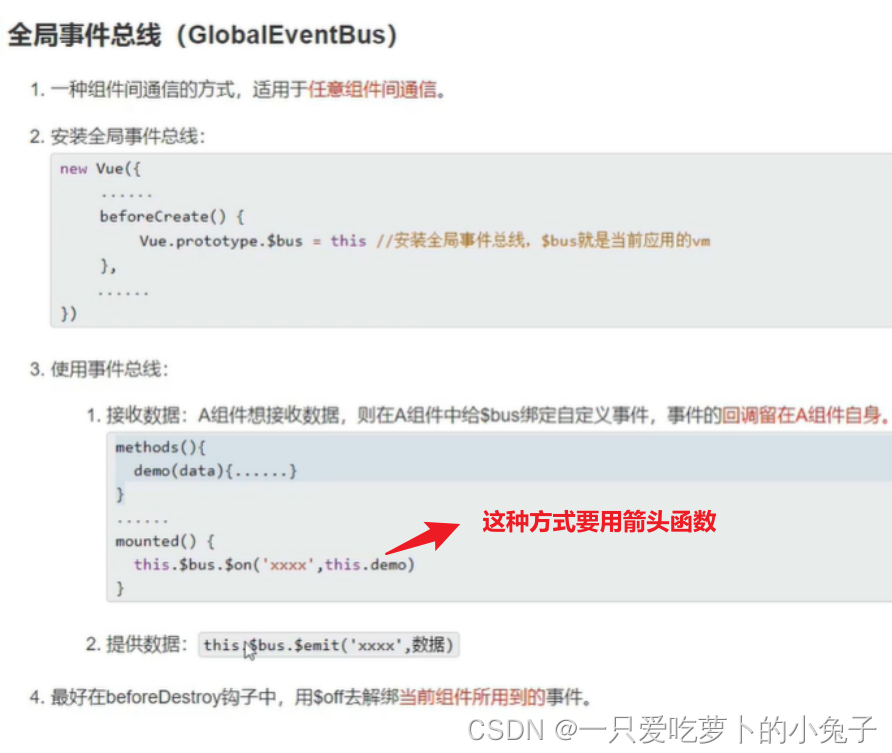
vue2全局总线$bus


全局事件总线原理
组件实例原型的原型是vm ( Vue实例 ) 的原型

1.所有组件都可以看到
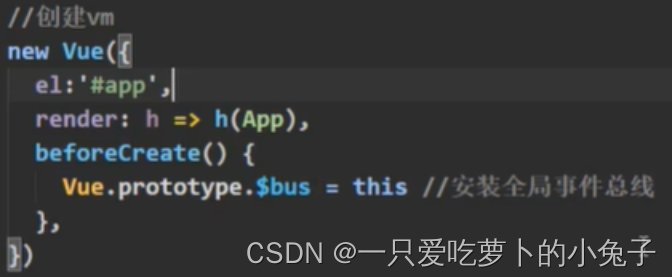
全局总线$bus 放到Vue原型上 (这样所有的vc ( 组件实例 ) 都可以访问到)
2.全局总线$bus 要能使用$on, $off, $emit
$on
$off
$emit
都在Vue上
所以 全局组件x 是写在 main.js 中的 vm 的Vue原型上的vm(Vue实例)
使用全局事件总线
在vue中路径中的@代表相对路径中的src
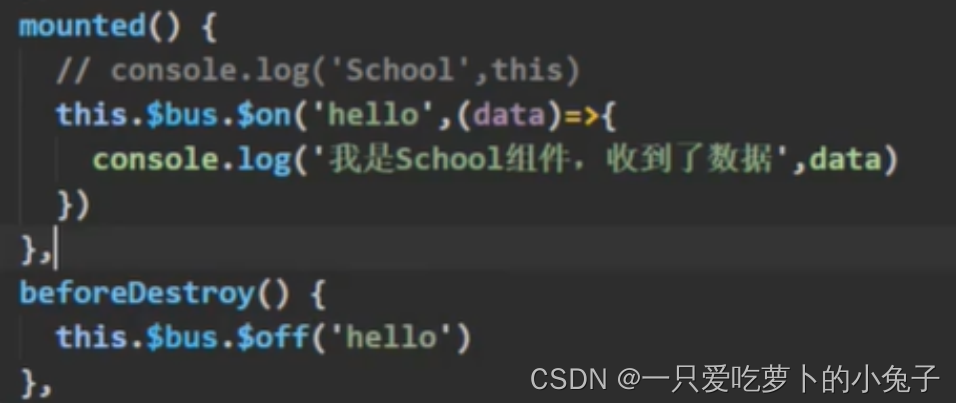
以下是vue2:

获取数据的组件绑定和解绑自定义事件

传递数据的组件触发对应的事件

你的每一份点赞、关注都是我对我学习成果的认可
