1.单文件组件
官网介绍: https://cn.vuejs.org/v2/guide/single-file-components.html#ad
在Vue项目中一个文件就是组件, 以xx.vue命名.
xx.vue最后通过webpack或Browserify等工具 编译成前端的代码.
2.Vue项目依赖环境
2.1 Node.js环境
在创建Vue项目 与.vue编译的时候需要使用Node.js环境.
JavaScript是脚本语言, Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.
拓展一些模块 os 网络通信的模块 文件处理 ...
* 1. 访问 http://nodejs.cn/ 下载node, 一致next到底 ---> 安装成功!
Node历史版本: https://nodejs.org/zh-cn/download/releases/

* 2. 查看是否安装成功, 在命令提示符中输入 node -v, 可以看见node的版本及说明安装成功!
node命令 ==> python
npm命令 ==> pip
C:\Users\13600>node -v
v16.14.2
2.2 Vue脚手架
* 1. 安装模块
命令: npm install 模块名 # npm访问外网安装.
* 2.安装cnpm, 国内使用淘宝的cnpm来替换npm
npm install -g cnpm --registry=https://registry.npm.taobao.org

* 3. 安装vue脚手架
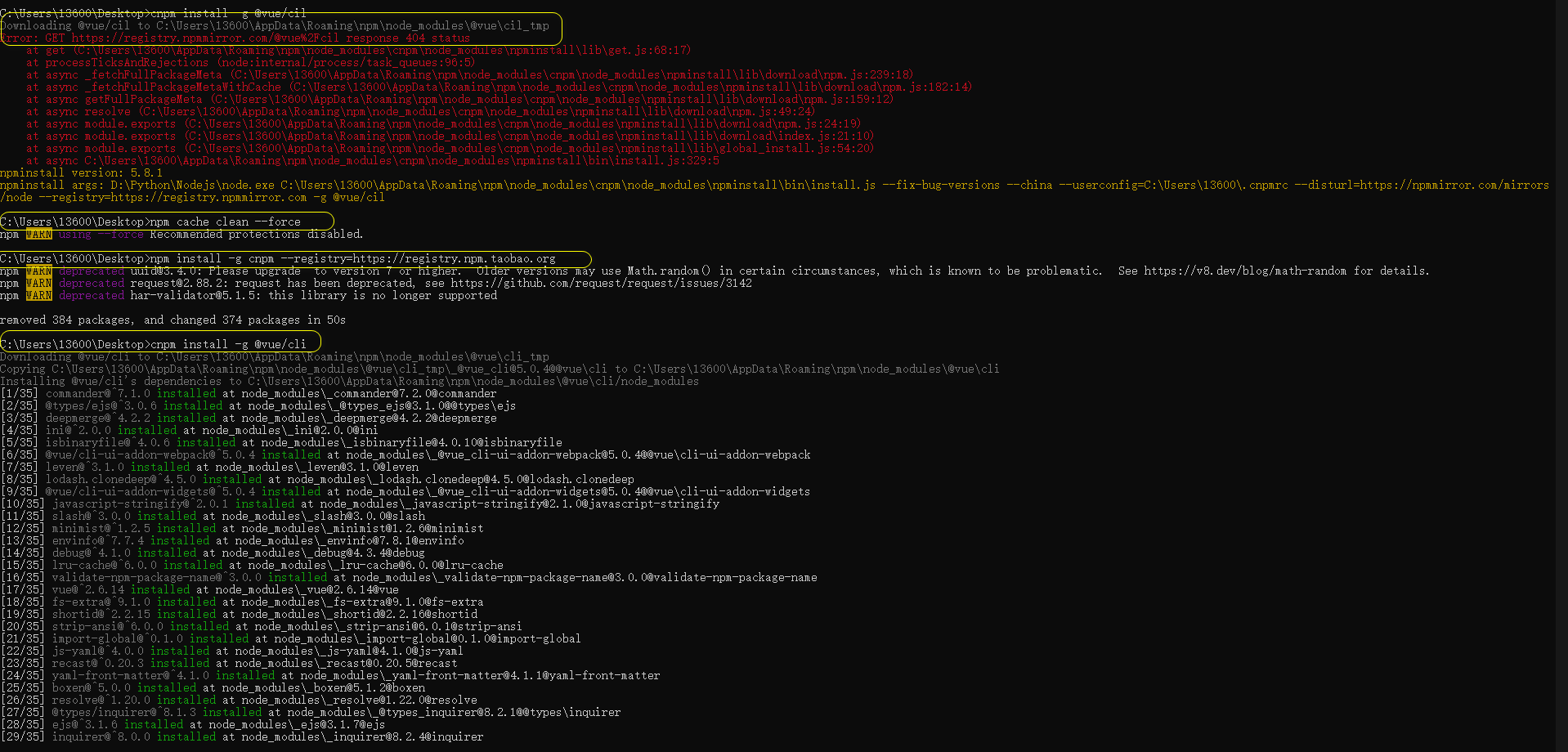
命令: cnpm install -g @vue/cli
* 4. 如果第三步出错, 清除缓存后重新执行第一, 二步程序(最好以管理员方式运行)
npm cache clean --force

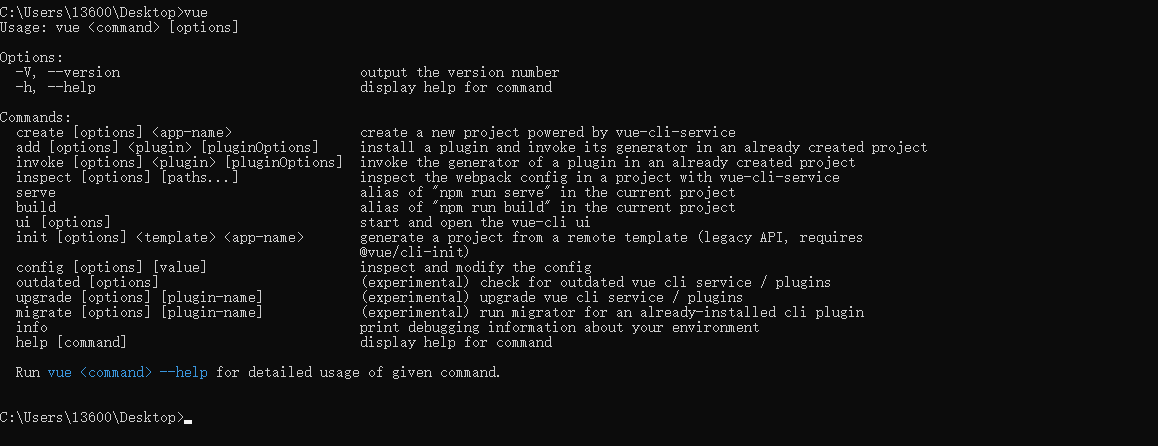
* 5. 查看是否安装成功直接输入: vue

3. 创建Vue项目
创建项目 (需要从git上拉取)
方式一: 图形化界面
vue ui 会启动一个服务, 用浏览器访问创建vue项目
方式二: 命令行方式
vue create myfirstvue
3.1 图形化创建项目
ps:
GUI 图形化界面, GUI编程 --> 图形化界面编程
C#: 做win的图形化界面
Python 写图形化界面
1. Tkinter
2. pyqt, qt是一个平台, 可以使用C语言, Python在平台上写代码做图形化界面
* 1 命名行中输入 vue ui 启动图形化界面服务

ctrl + c 停止服务
终止批处理操作吗(Y/N)? y
* 2. 访问vue的创建页面
地址: http://localhost:8000/

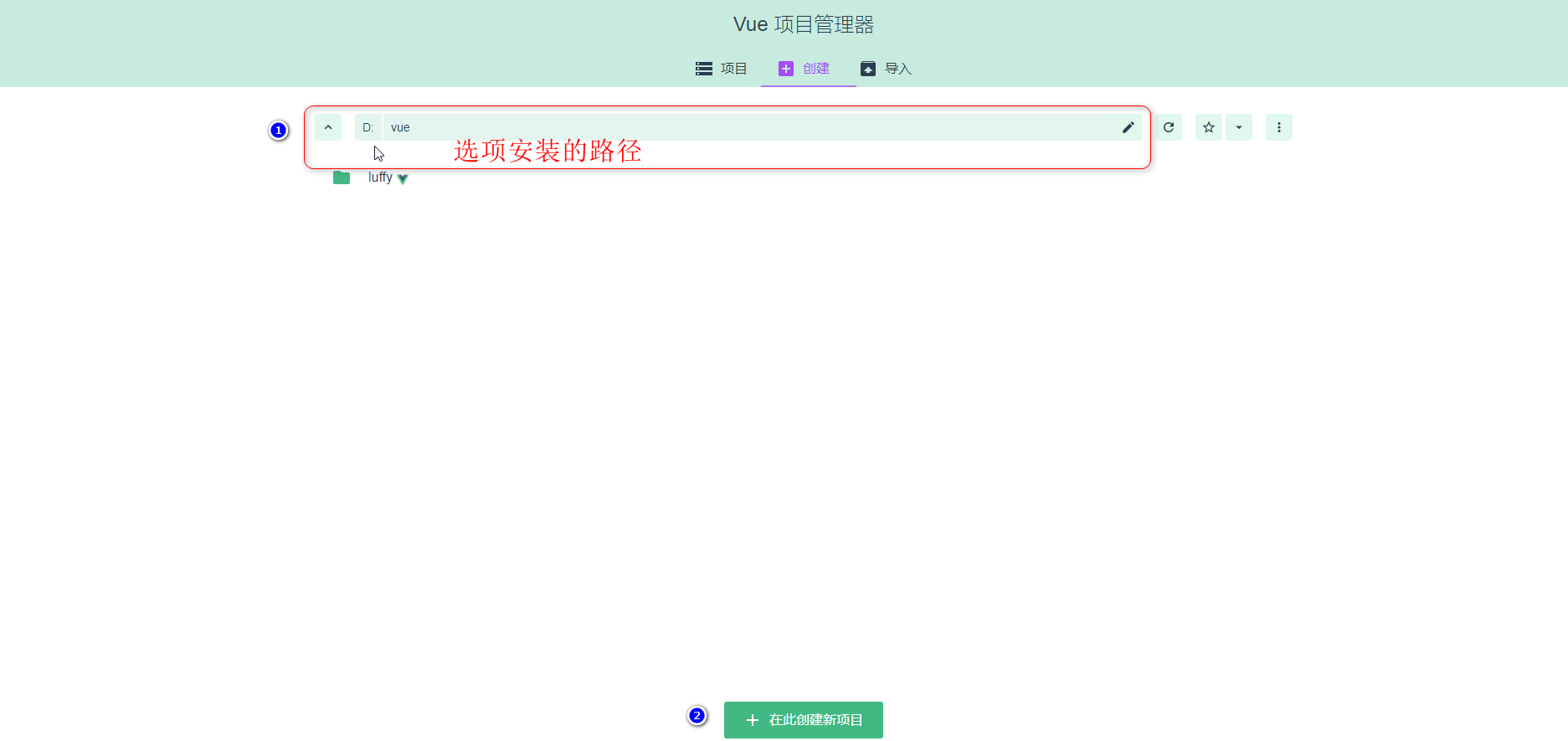
* 3. 项目名称, 选择包管理器

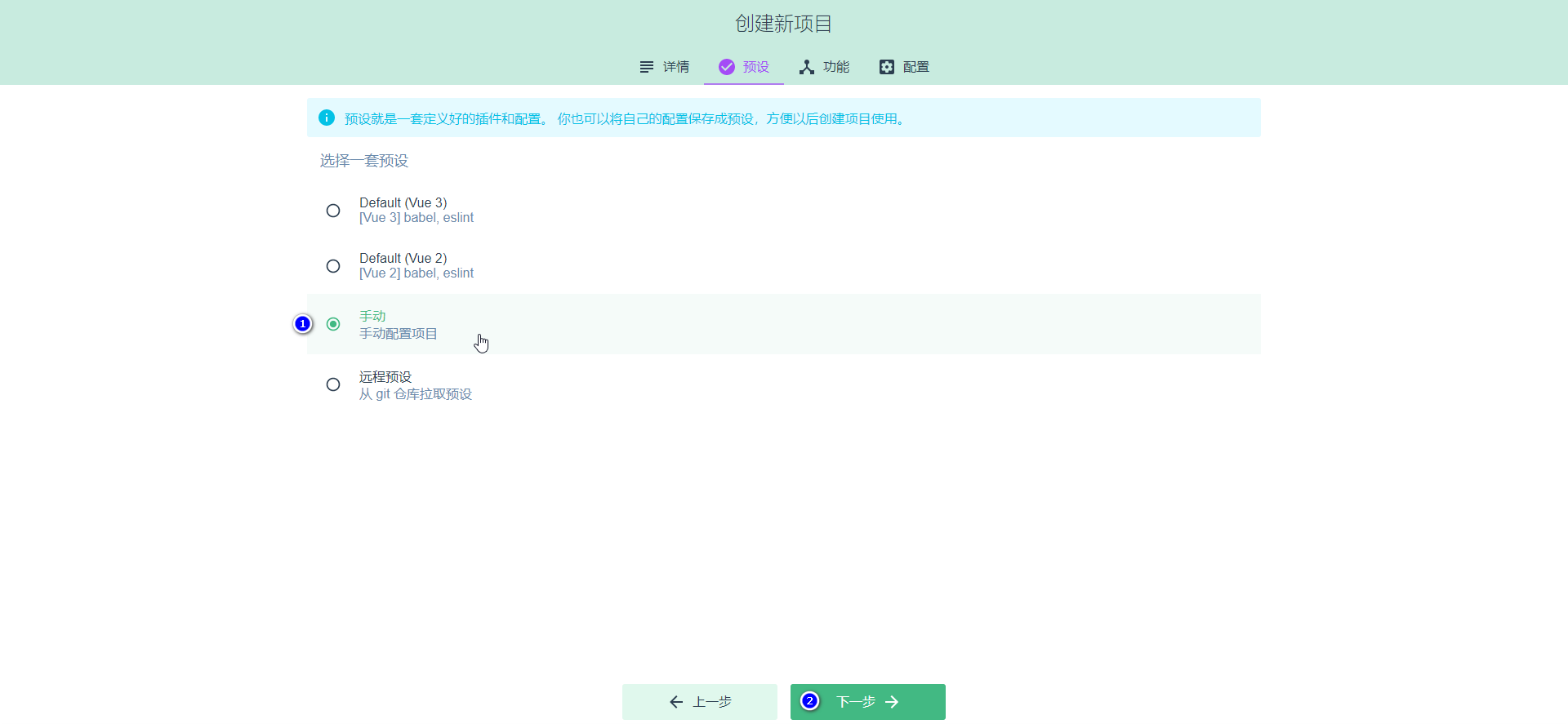
* 4. 选择预设

* 5. 选择项目的功能
babel: js的es版本转换, 新语法在浏览器中不指代, 会将高版本的语法转为低版本的语法.
router: 路由跳转.
vuex: 状态管理器, 存放数据,

* 6. 选择vue版本

* 7. 将配置保存为预设中的一个选项. (不保存)
设置保存之后, 下次再创建项目在提供这个预设选项, 使用此次的项目配置,

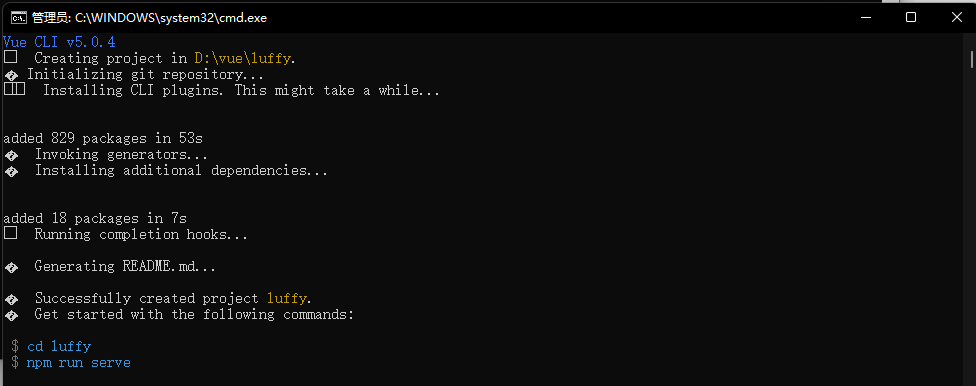
* 8. 等到下在代码创建项目

* 9. 创建成功

3.2 命令行创建项目
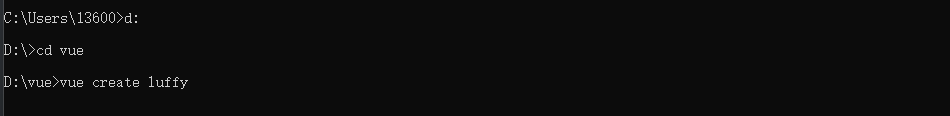
* 1. 命令行创建vue项目
在D盘建立一个vue目录, D:\vue ,
切换到D:\vue下创建
命令: vue create luffy

* 2. 进入vue界面

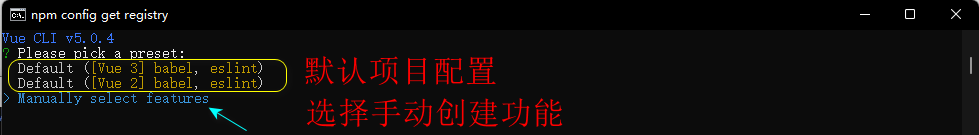
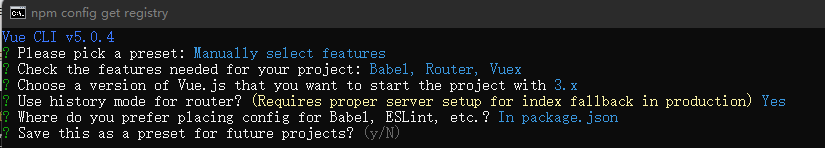
* 3. 选择项目配置
上下↑↓ 移动, 空格选中或取消, 回车确定!

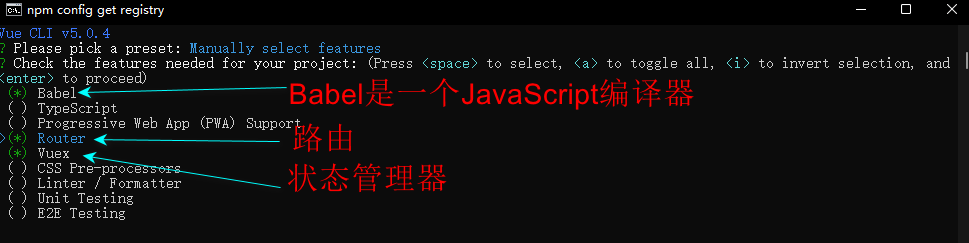
babel: js的es版本转换, 新语法在浏览器中不指代, 会将高版本的语法转为低版本的语法.
router: 路由跳转.
vuex: 状态管理器, 存放数据,
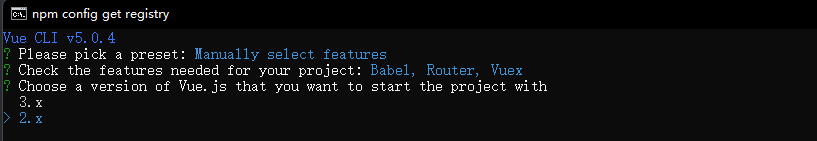
* 4. 选择Vue版本 2.x

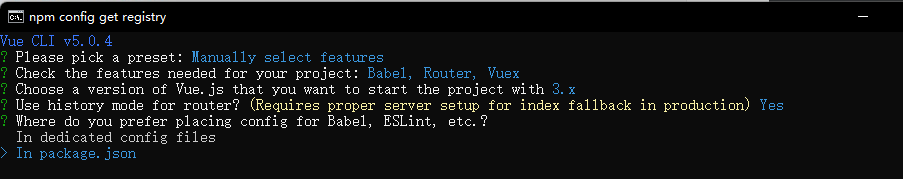
* 5. 保存记录, Y/n 都可以
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h4i0MxbZ-1652175009884)(https://csdn-1301234690.cos.ap-shanghai.myqcloud.com/img/20220430212629.png)]
* 6. 选择json格式文件存放依赖信息

* 7. 将此次的配置保存为一个模块 N

* 8. 从gethub下载

4. 使用PyCharm打开vue项目
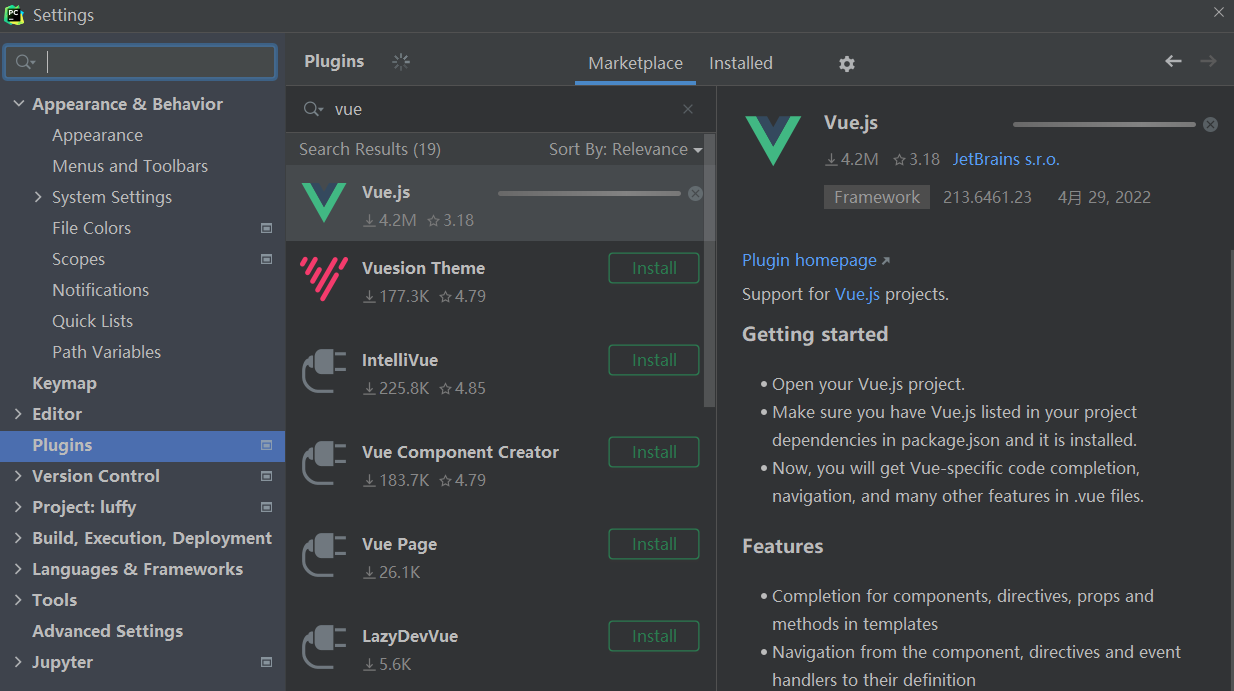
* 1. 安装Vue.js插件

* 2. 使用PyCharm打开创建的vue项目
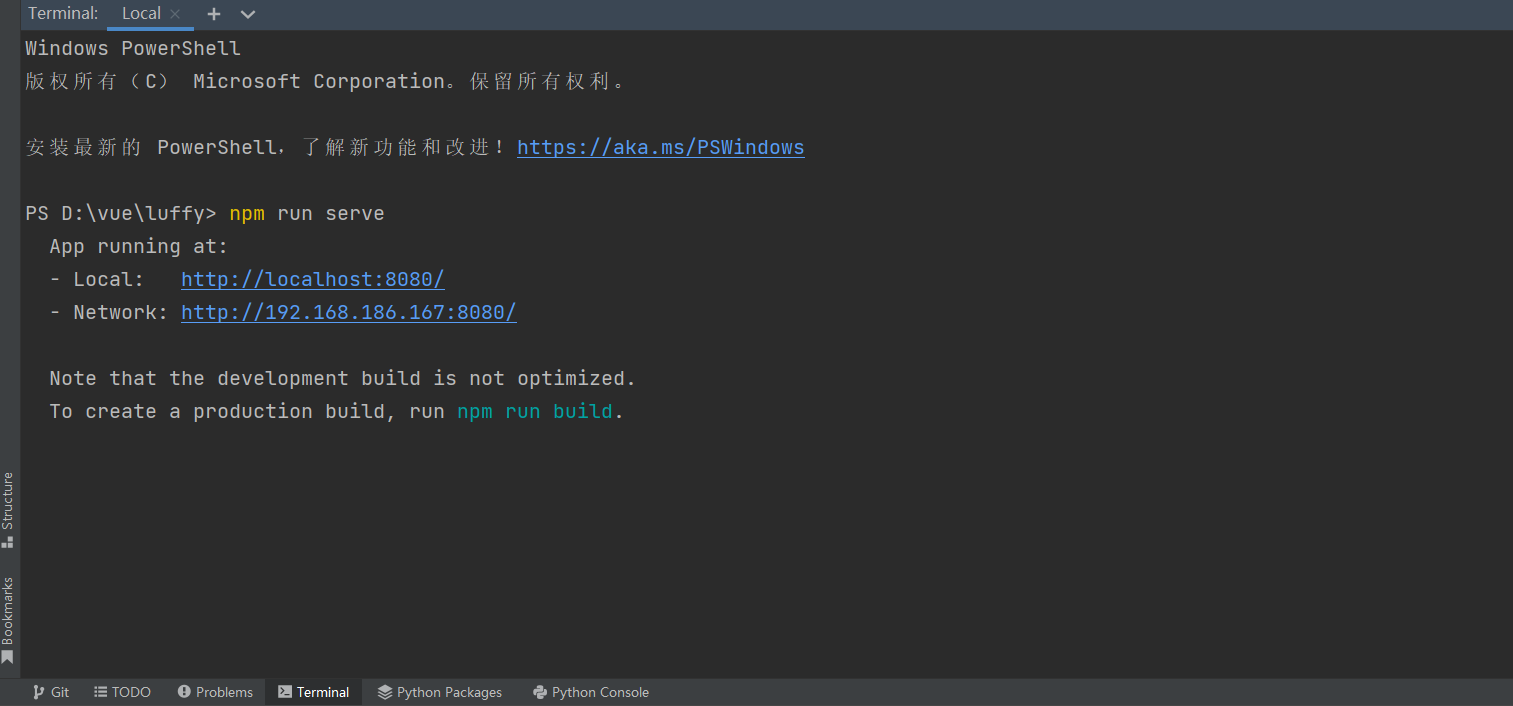
* 3. 启动项目 npm run serve (需要注意所在的路径 )
每次运行项目, 需要对文件进行编译最后启动项目

* 4. 访问 http://localhost:8080/
默认访问的是主页

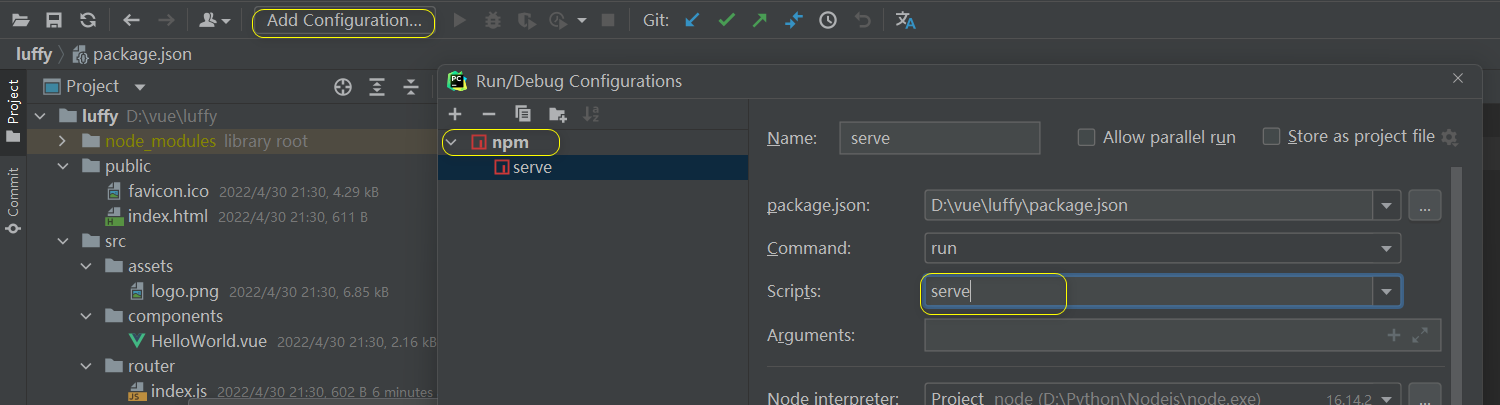
* 5. 设置PyCharm的启动按钮启动服务

设置之后便可以通过按钮启动

4. 目录介绍
luffy 项目名字
|-node_modules 项目的依赖文件. 上传git会删除, 文件太多, 使用 npm install 重新下载
|--public/ 文件夹
|--favicon.ioc 站点头像
|--index.html 整个项目的单页面
|--src/ 核心文件
|--assets/ 静态文件 js/css/img
|--components 小组件, 头部组件, 尾部组件 xx.vue组件 (默认有一个HelloWord示例组件)
|--router/ 路由相关(自己选择的功能)
|--store vuwx相关, 状态管理器, 临时存储数据的(自己选择的功能)
|--views 页面组件(页面组件是一个完整的页面, 小组件是页面中的组件)
|--App.vue 根组件
|--main.js 项目的入口
|--.gitignore git的忽略文件
|--.babel babel的配置文件
|--.package.json 项目的所有依赖信息, npm install 命令根据这个文件下载依赖文件
5.模块/包的导入导出
随这es6的出现js也开始讲究模块化开发, 产生模块与包的概念.
5.1 模块的导入导出
定义好模块之后就数据导出才能使用
导出:
export default {变量, 函数, ...}
导入:
import 别名 from '模块的路径' 文件的后缀可以省略
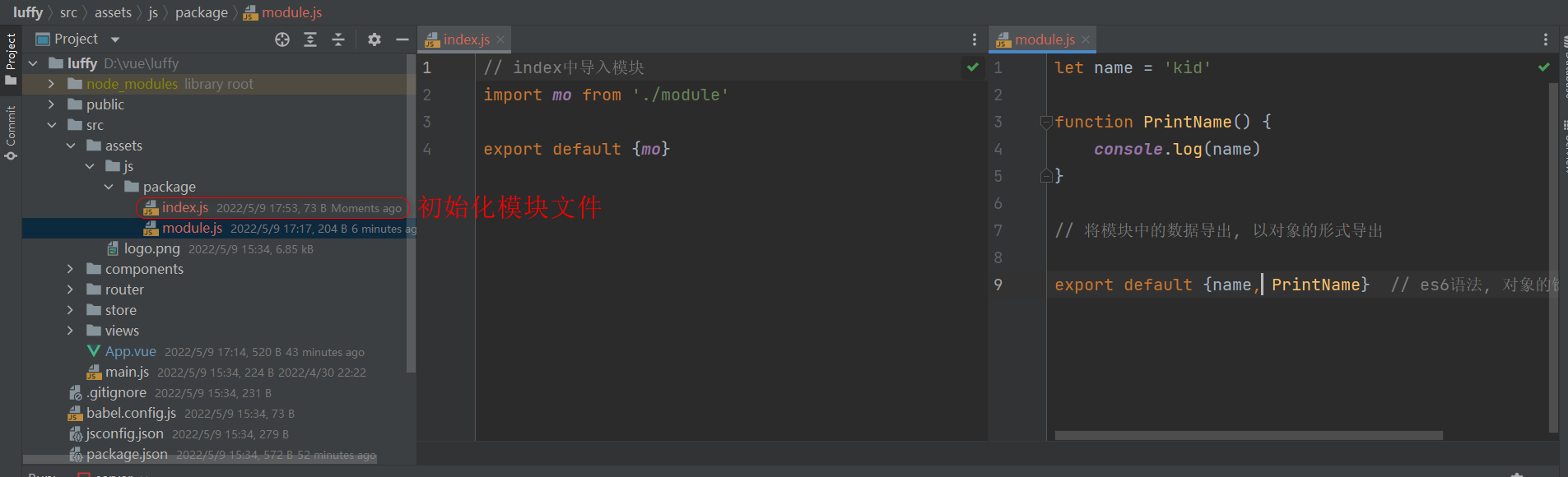
* 1. 在src目录下的assets目录下新建一个js目录, 在js目录下新建一个module.js文件
写模块的代码
// 定义一个变量
let name = 'kid'
// 定义一个方式
function PrintName() {
console.log(name)
}
// 将模块中的数据导出, 以对象的形式导出
export default {name, PrintName} // es6语法, 对象的键可以省略
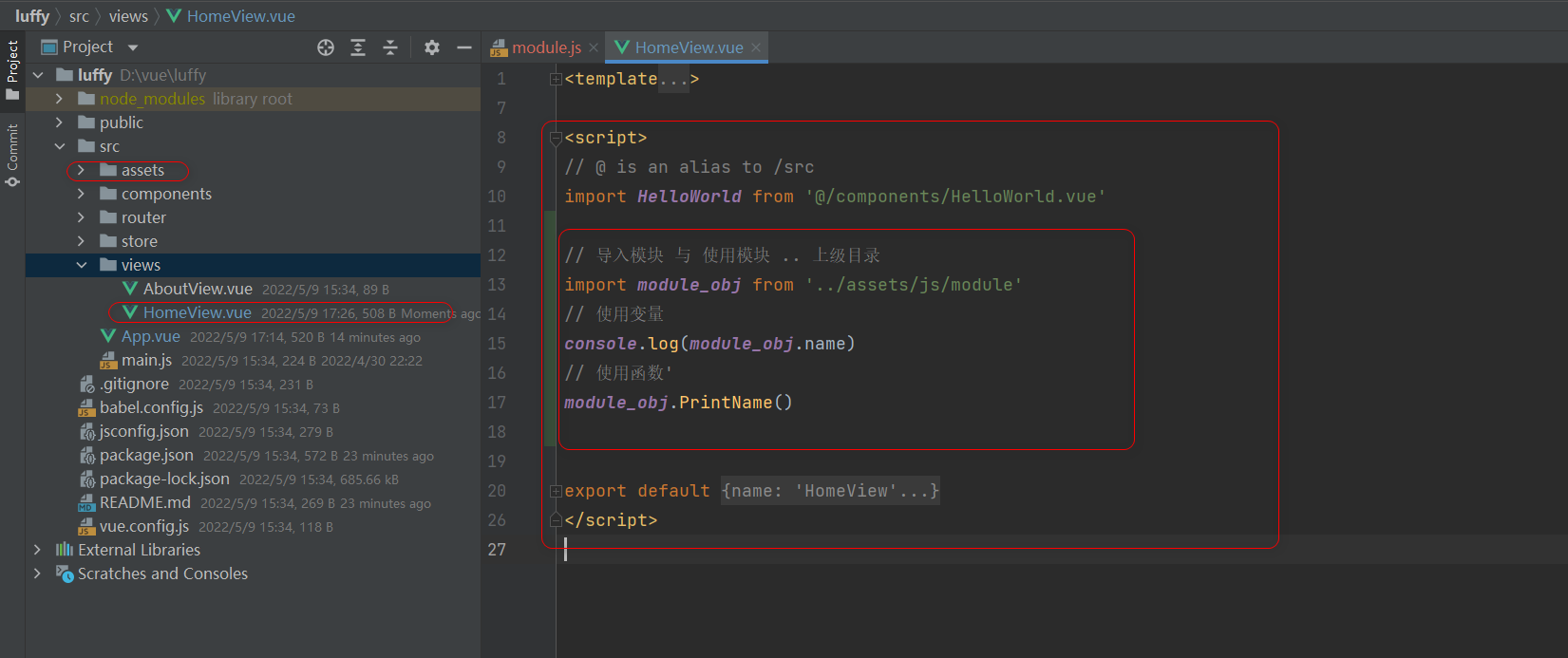
* 2. 在src/views/HomeView.vue 中导入模块并使用
// 导入模块 与 使用模块 .. 上级目录
import module_obj from '../assets/js/module'
// 使用变量
console.log(module_obj.name)
// 使用函数'
module_obj.PrintName()

* 3. 启动项目打开开发者模式查看

5.2 包的导入导出
导出与模块的一致.
导入:
import 别名 from '包的路径'
* 1. 新建js的包
assets/js目录下新建一个package文件夹, 在package文件夹中建立index.js文件, (必须叫index.js)
可以在index.js下直接写代码, 也可以在package文件夹中创建其他的模块文件, 在index.js 导入模块
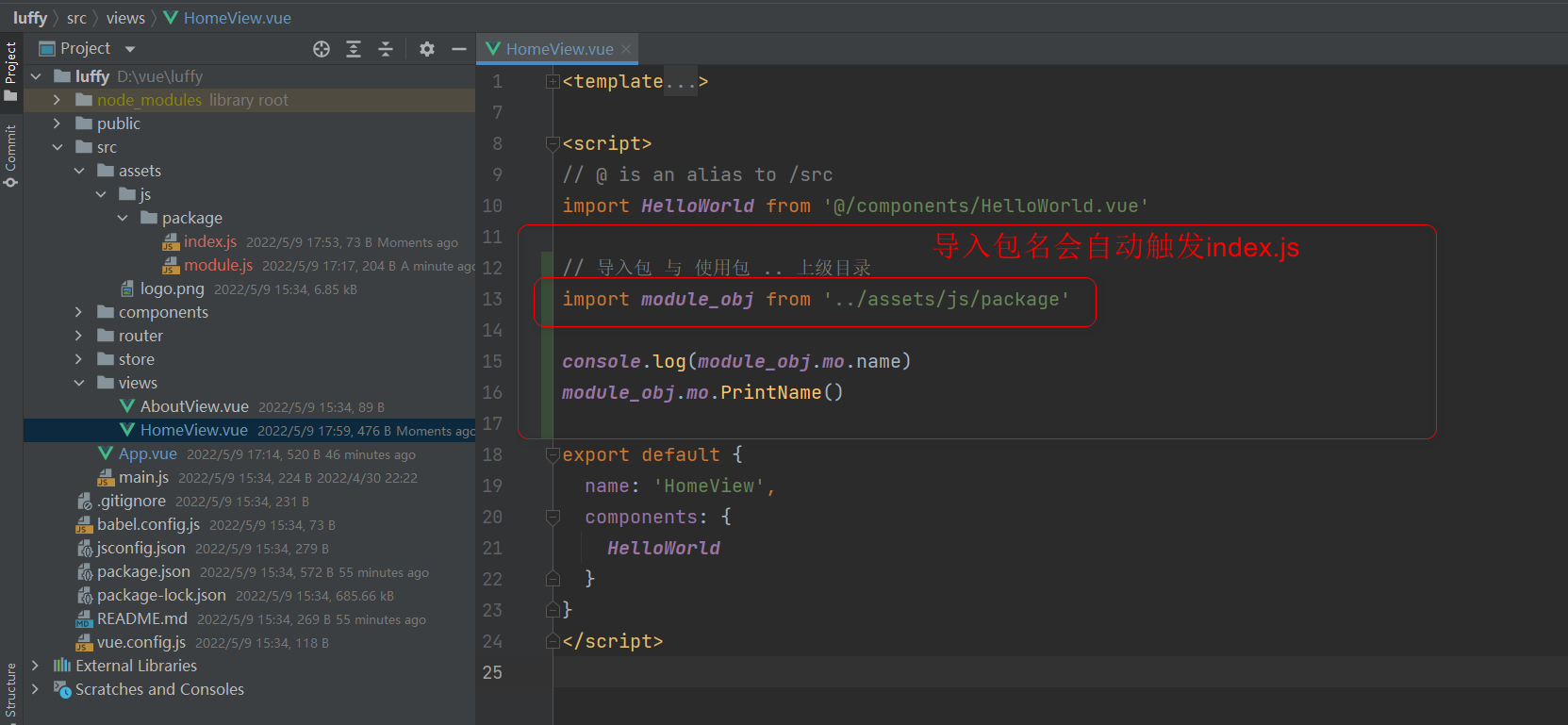
* 2. 导入包
.1 将module.js文件移动到package文件夹
.2 在index.js 中导入module.js模块
.3 在主页中导入包

// 导入包 与 使用包 .. 上级目录
import module_obj from '../assets/js/package'
console.log(module_obj.mo.name)
module_obj.mo.PrintName()

* 3. 启动项目打开开发者模式查看

5. 创建组件使用组件
新建一个 .vue的组件文件, 内部包含三部分:
* vue文件 注释语法 <!----> 在每个部分中遵循自己语法的注释符号.
1. 模板 ==> vue的template: ``, 只能管理一个标签, 其他的标签写在一个标签中即可.
<template>
</template>
js代码, 在export default中写组件的信息
<script>
export default{
name: '组件的名字'
data(){
变量: 值
},
methods: {}
}
</script>
css样式, scoped表示样式只能 在当前组件中使用
<style scoped>
</style>
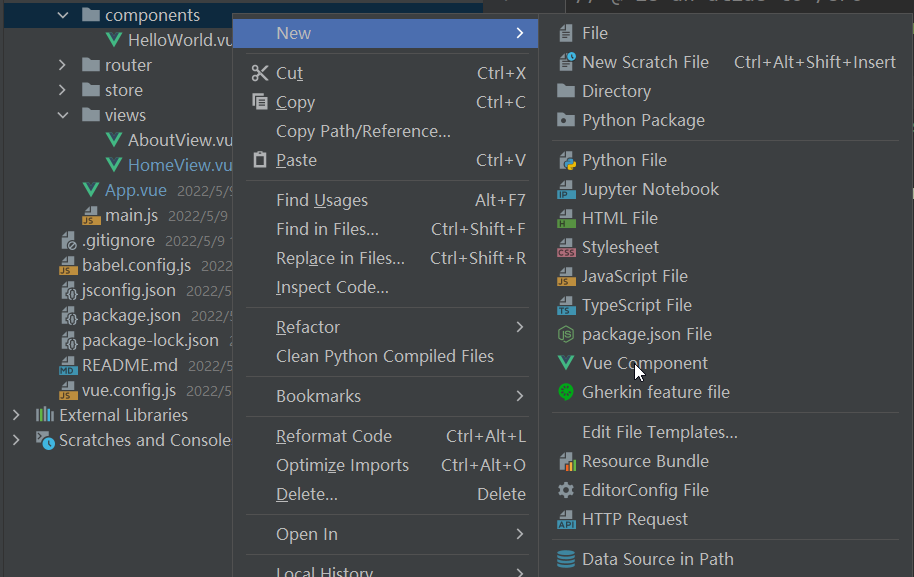
* 1. 在src的components目录下新建一个局部组件

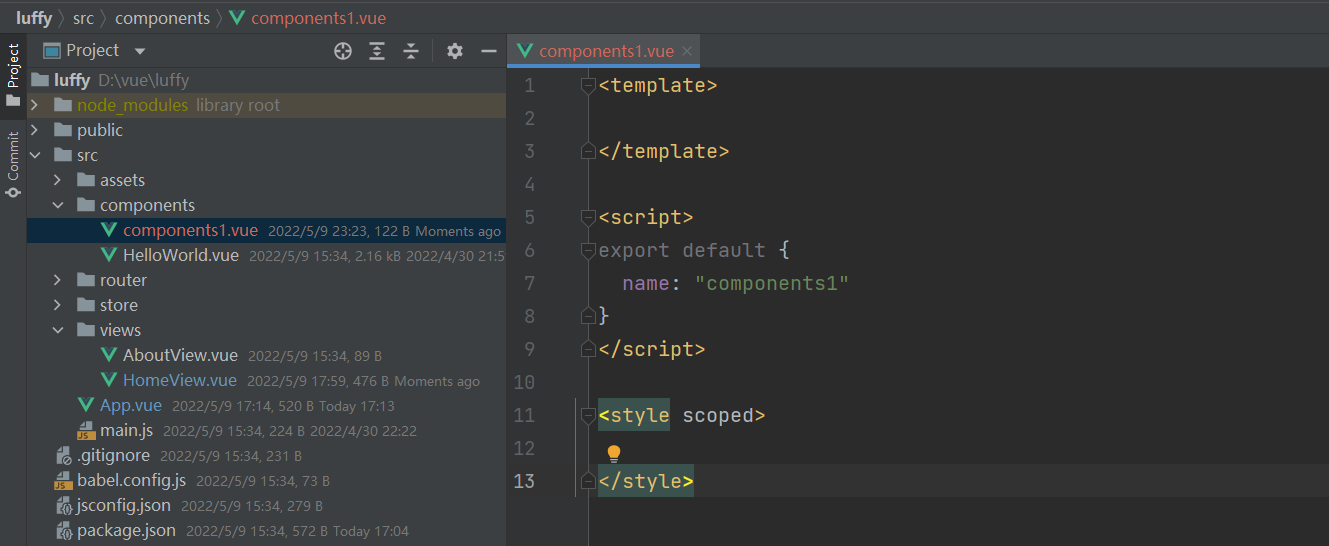
* 2. 组件默认代码

* 3. 编写组件内容, 与之前写组件的方式一样只是代码的位置发生了变化.
<!-- 编写 模板页面 -->
<template>
<div>
<h1>{{ text1 }}</h1>
<p>
<button @click="Click1">按键</button>
</p>
</div>
</template>
<!-- 模板使用的变量 函数... -->
<script>
export default {
name: "components1",
data() {
return {
test1: '组件'
}
},
methods: {
Click1() {
console.log('hello word!')
}
}
}
</script>
<!-- 模板的样式 -->
<style scoped>
h1 {
background: aqua;
size: 30px;
align-content: center;
}
</style>
* 4. 使用组件, 一个组件文件也是一个模块
在HomeView的中导入模块, 导入的组件需要注册在使用.
<template>
<div>
<!--3. 调用组价-->
<components1></components1>
</div>
</template>
<script>
// 1. 导入组件 @代指src目录
import components1 from '@/components/components1'
export default {
name: 'HomeView',
// 局部组件
components: {
// 2. 注册局部组件
components1
}
}
</script>
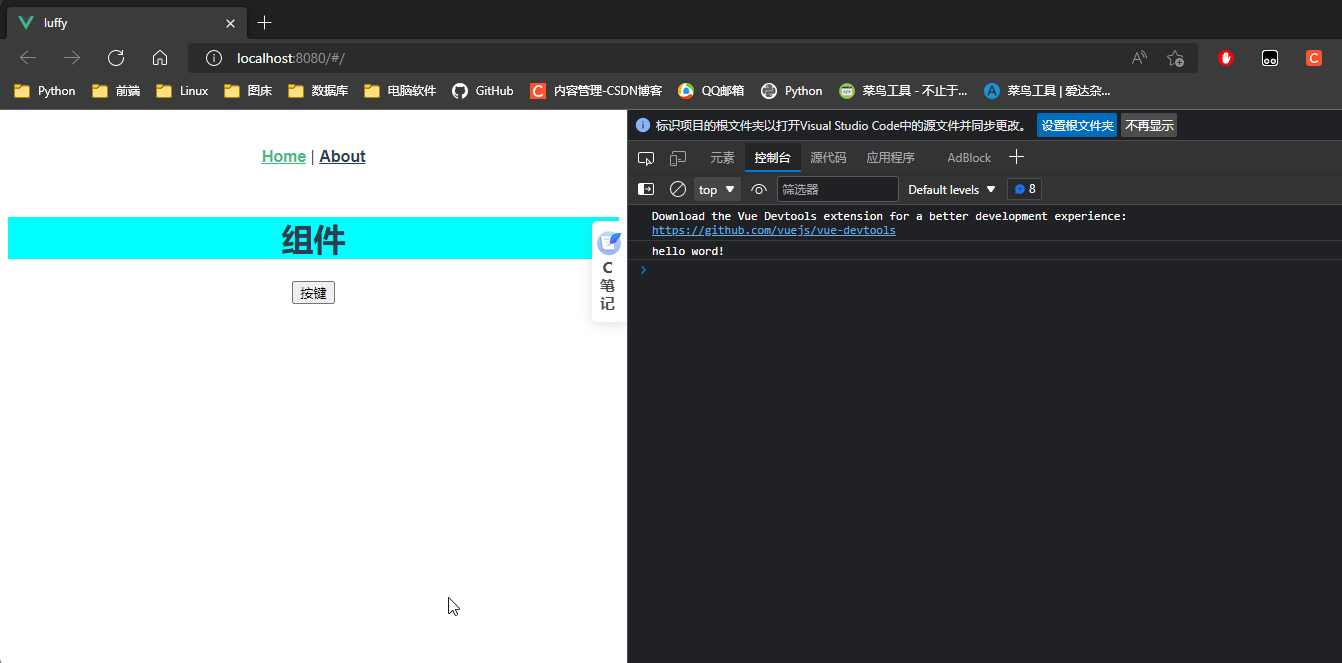
* 5. 测试, 启动vue, 在home中展示定义的组件.

6. 使用框架
项目使用 jQuery, bootstrap, elementui的方法.
elementui --> 适合vue使用.
安装模块的命令, npm install 模块名
参数:
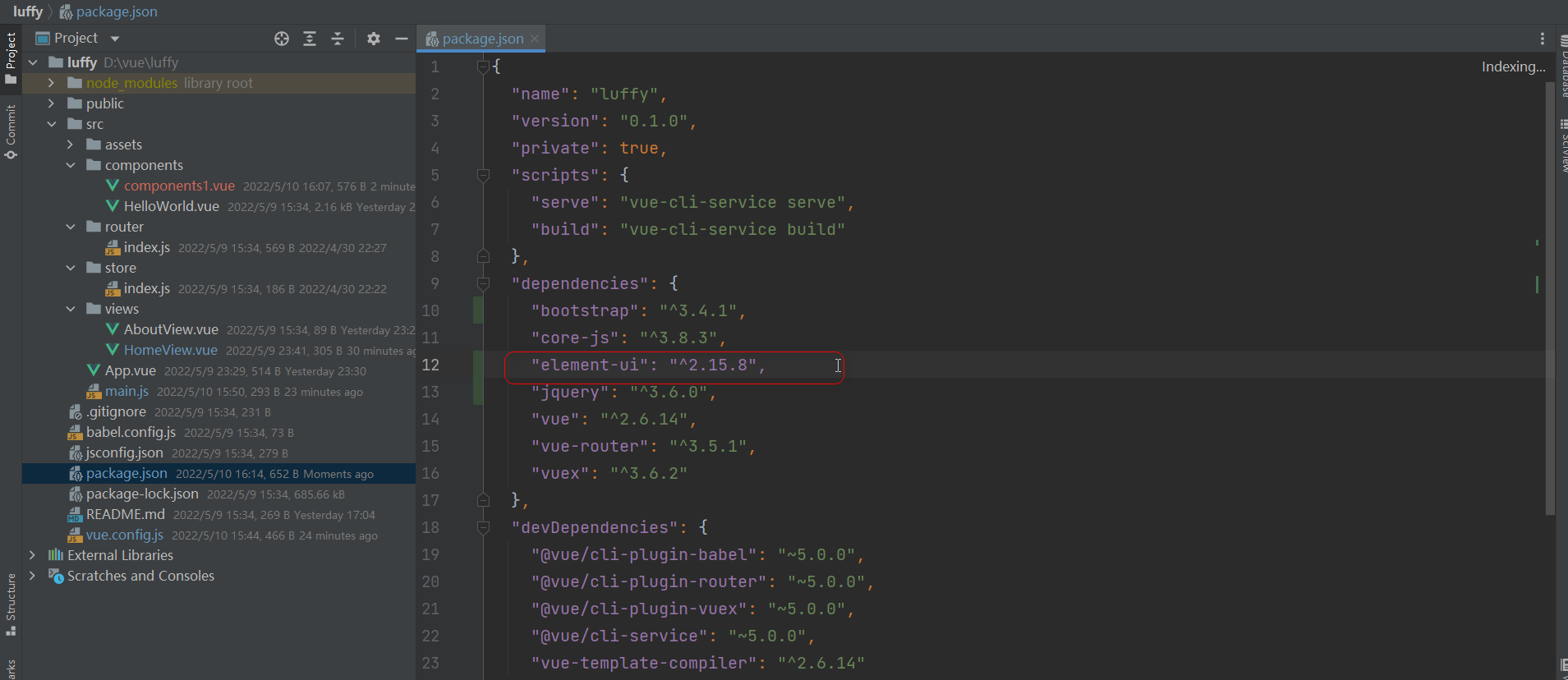
-S : 将模块的信息写入到package.json的dependencies中,
之后通过npm install 将需要的依赖模块下载就方便了.
6.1 jQuery
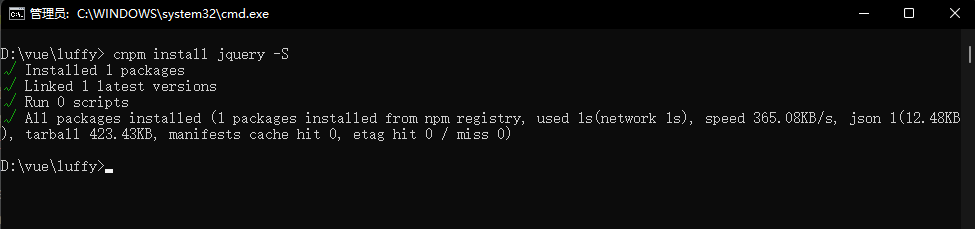
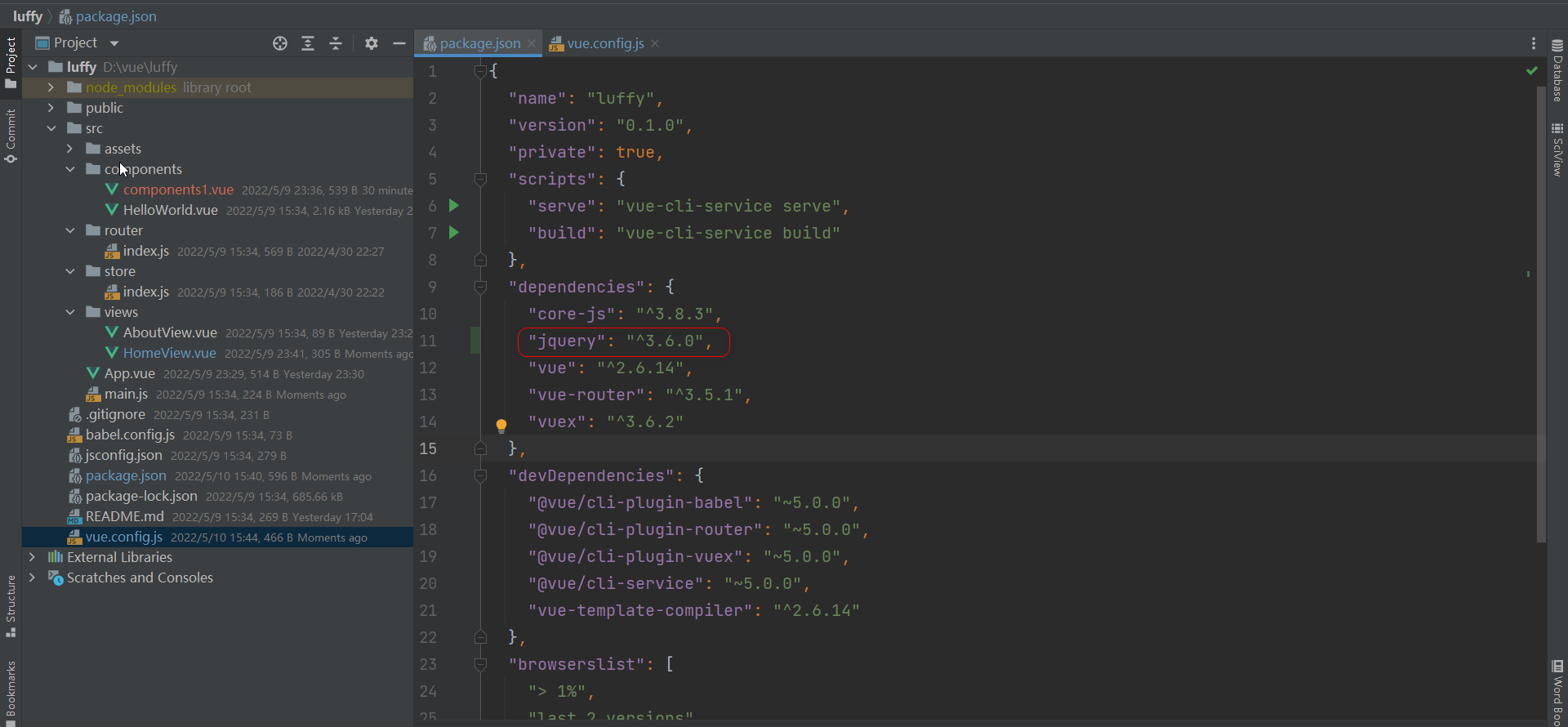
* 1. jQuery 的安装
cnpm install jquery -S


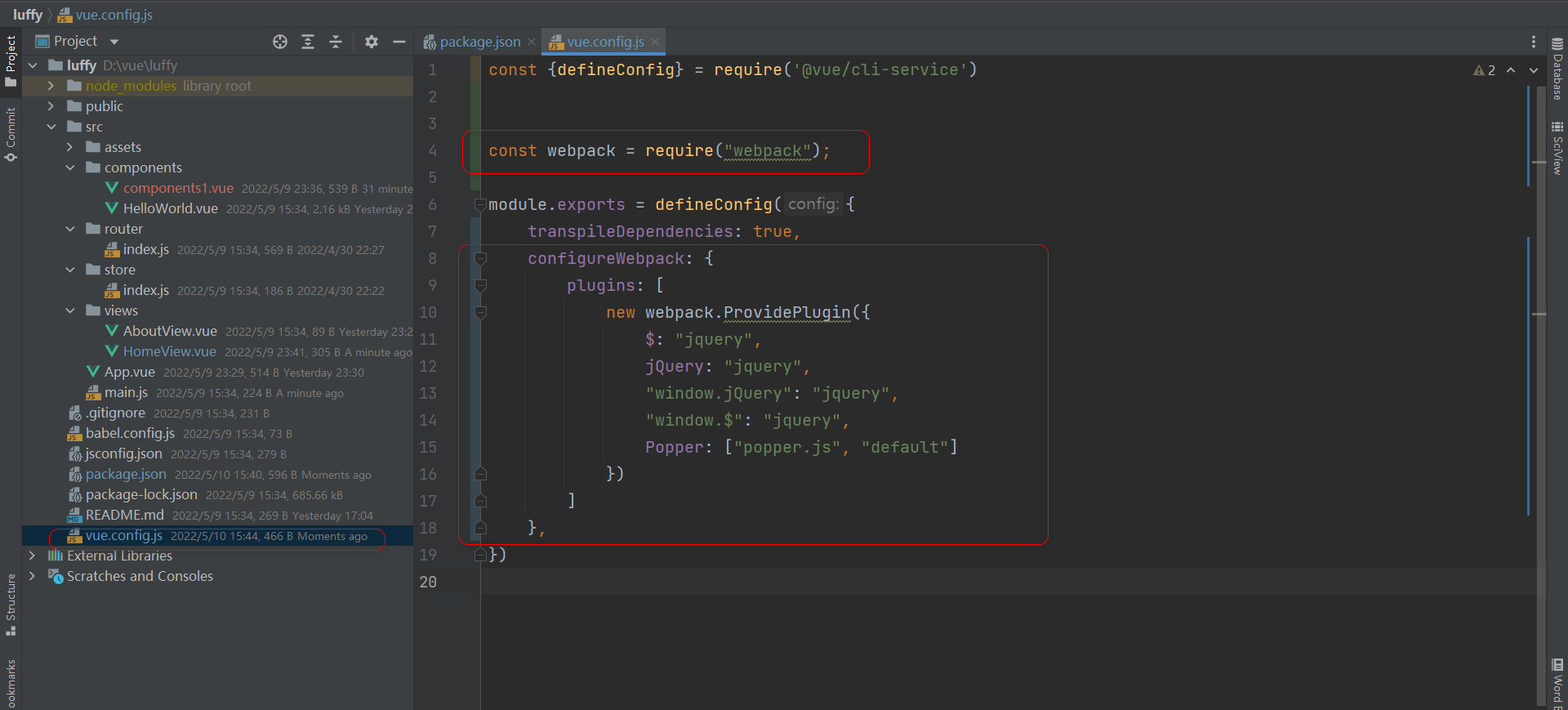
* 2. 在vue的配置文件中加载jQuery
const webpack = require("webpack");
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
},

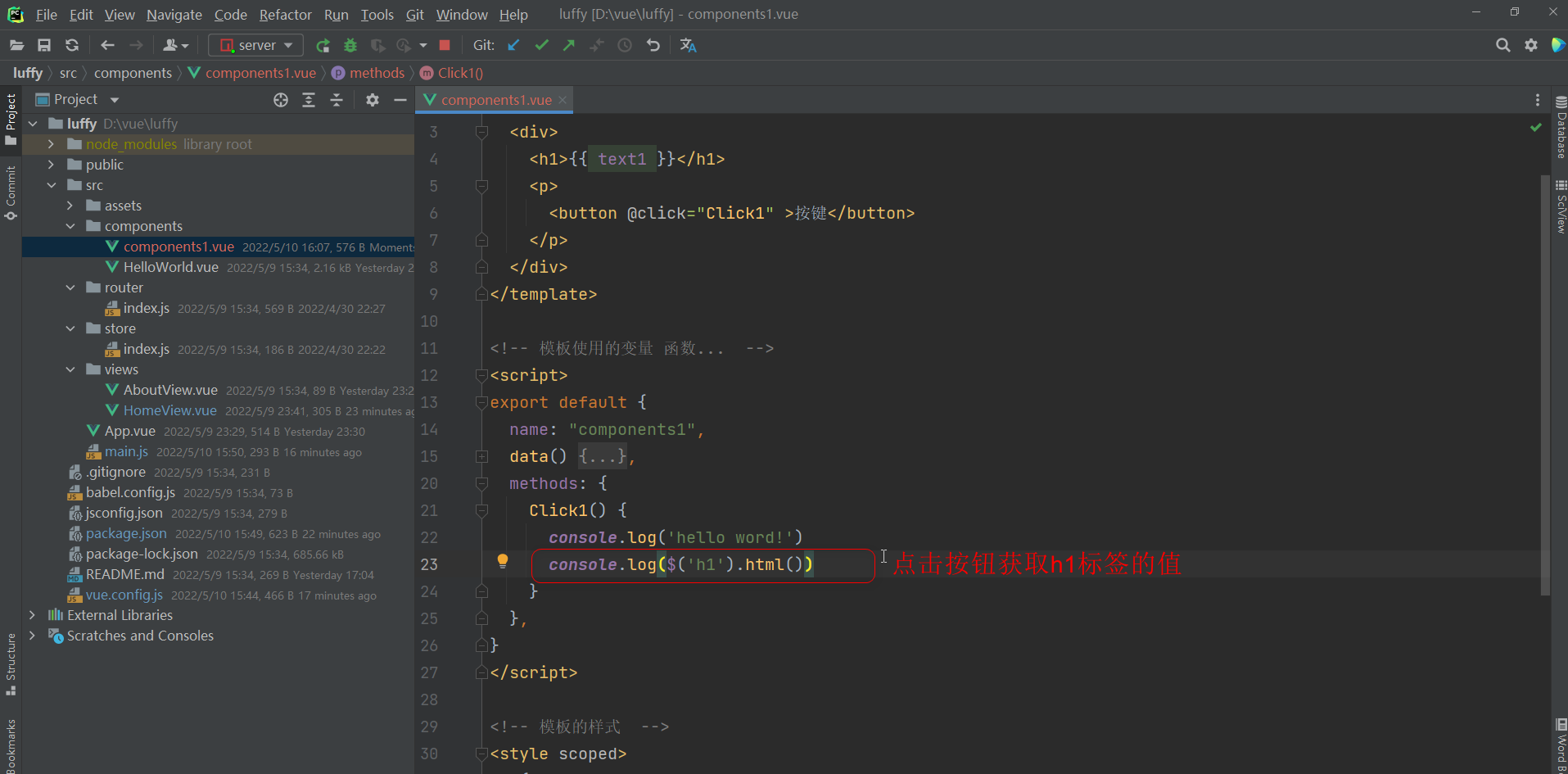
* 3. 在组建中使用jquery
$('h1').html()

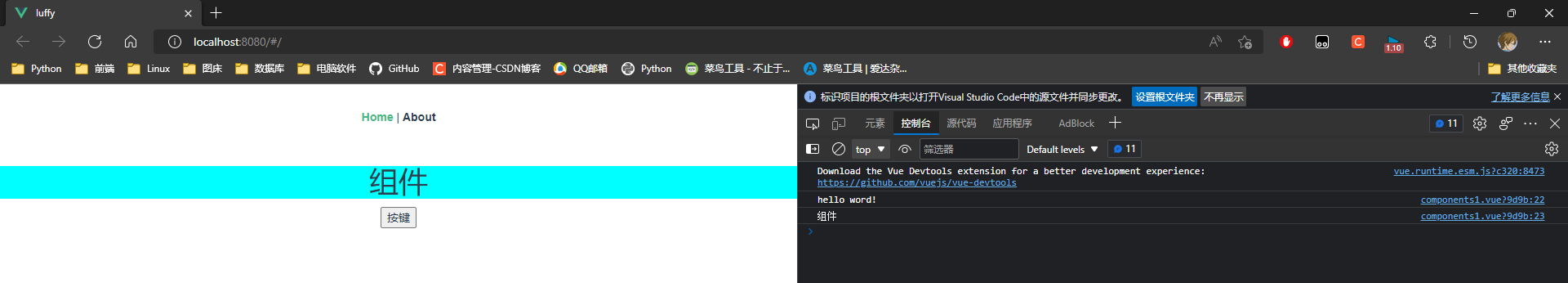
* 4. 启动项目测试, 点击按钮触发事件, 事件中通过jquery获取标签的值

6.2 bootstrap
使用 bootstrap需要先安装jQuery!
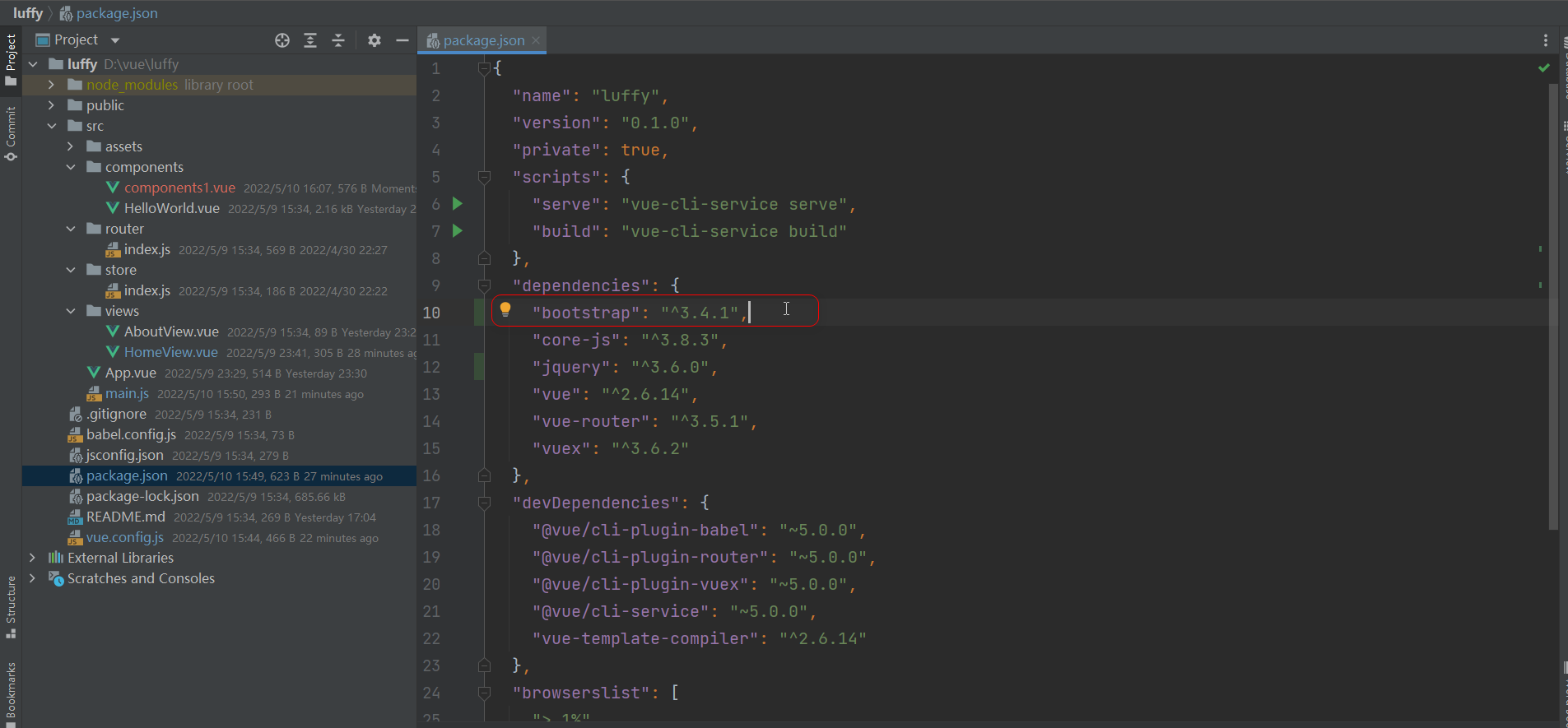
* 1. 安装bootstrap ()
cnpm install bootstrap@3 -S


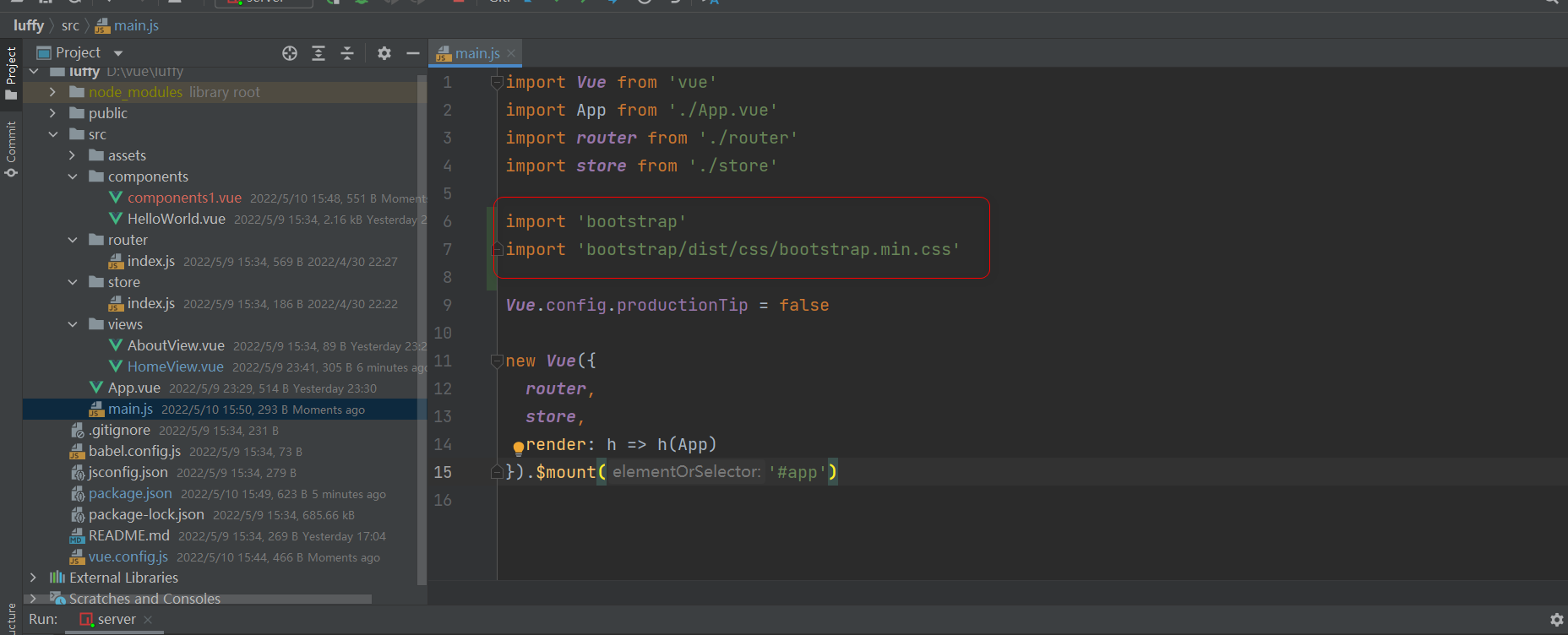
* 2. 在main.js中配置bootstrap的信息
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'

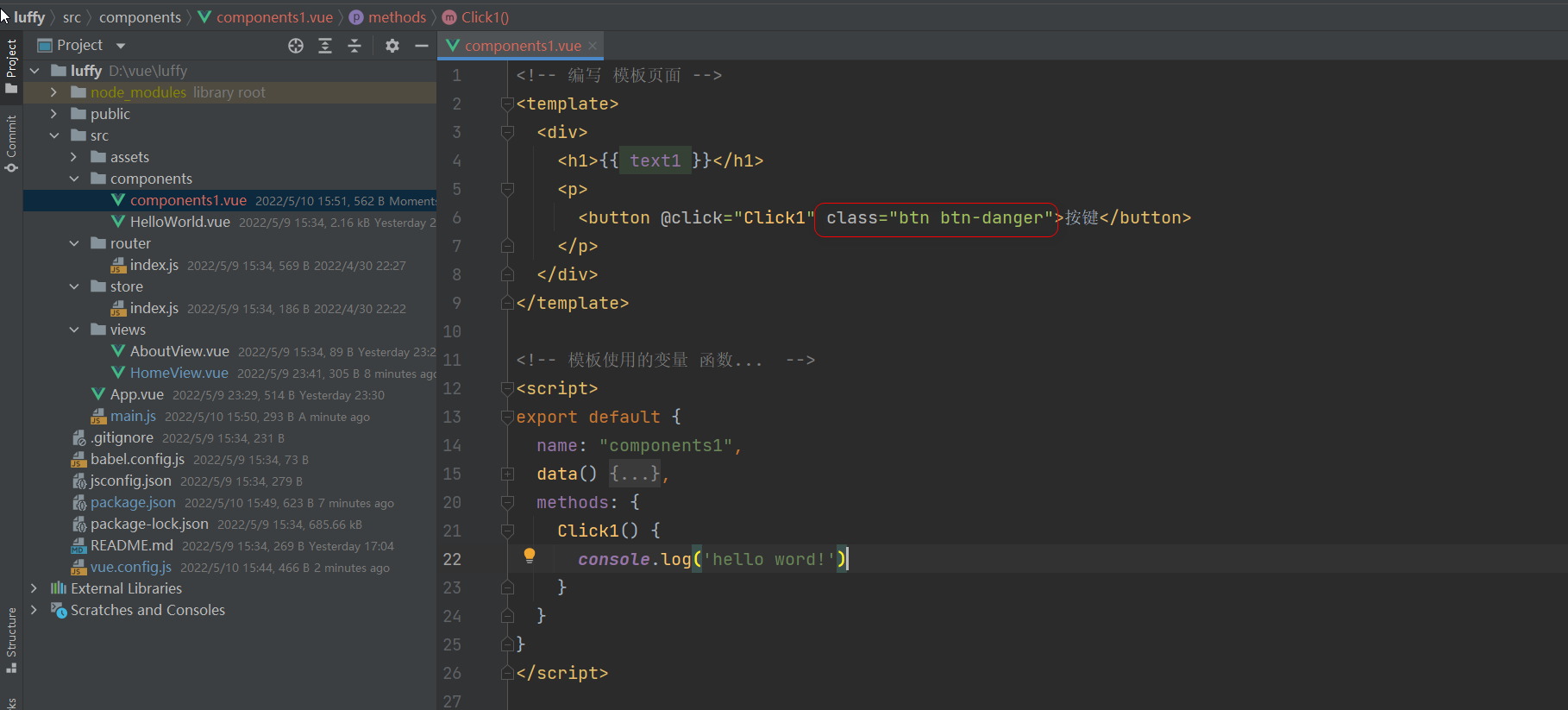
* 3. 在组件中使用bootstrap样式

* 4. 启动vue, 查看网页(看按键的样式)
http://localhost:8080/

6.3 elementui
elementui 是饿了么团队基于 Vue 2.x 开发的一款网站快速成型工具.
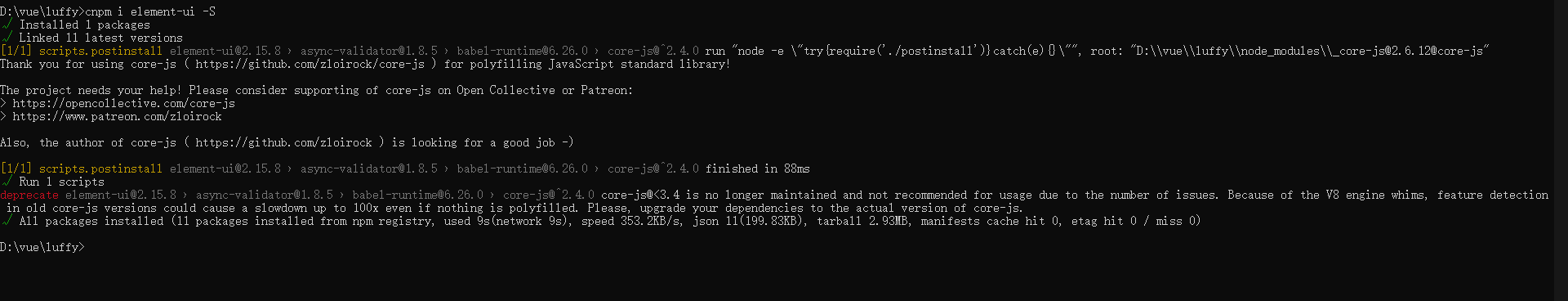
* 1. 下载element-ui
cnpm i element-ui -S


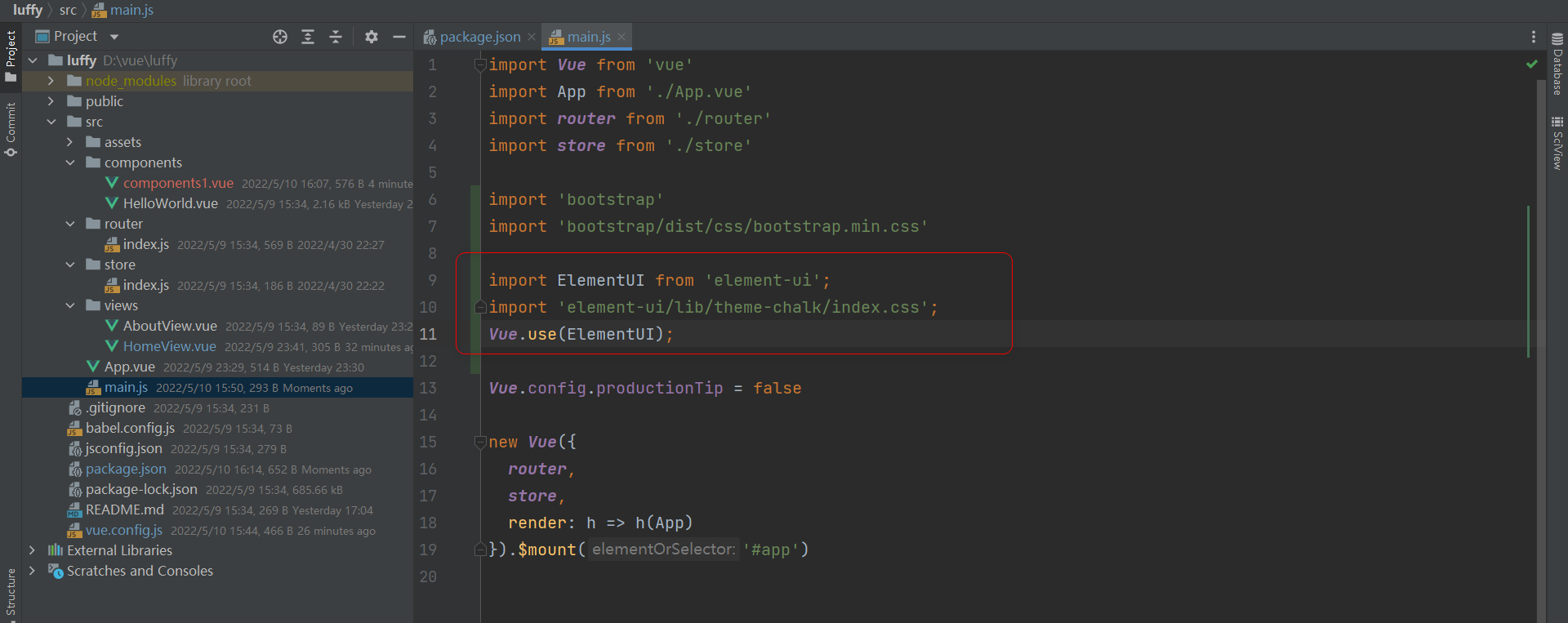
* 2. 在main.js中配置element-ui的信息
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

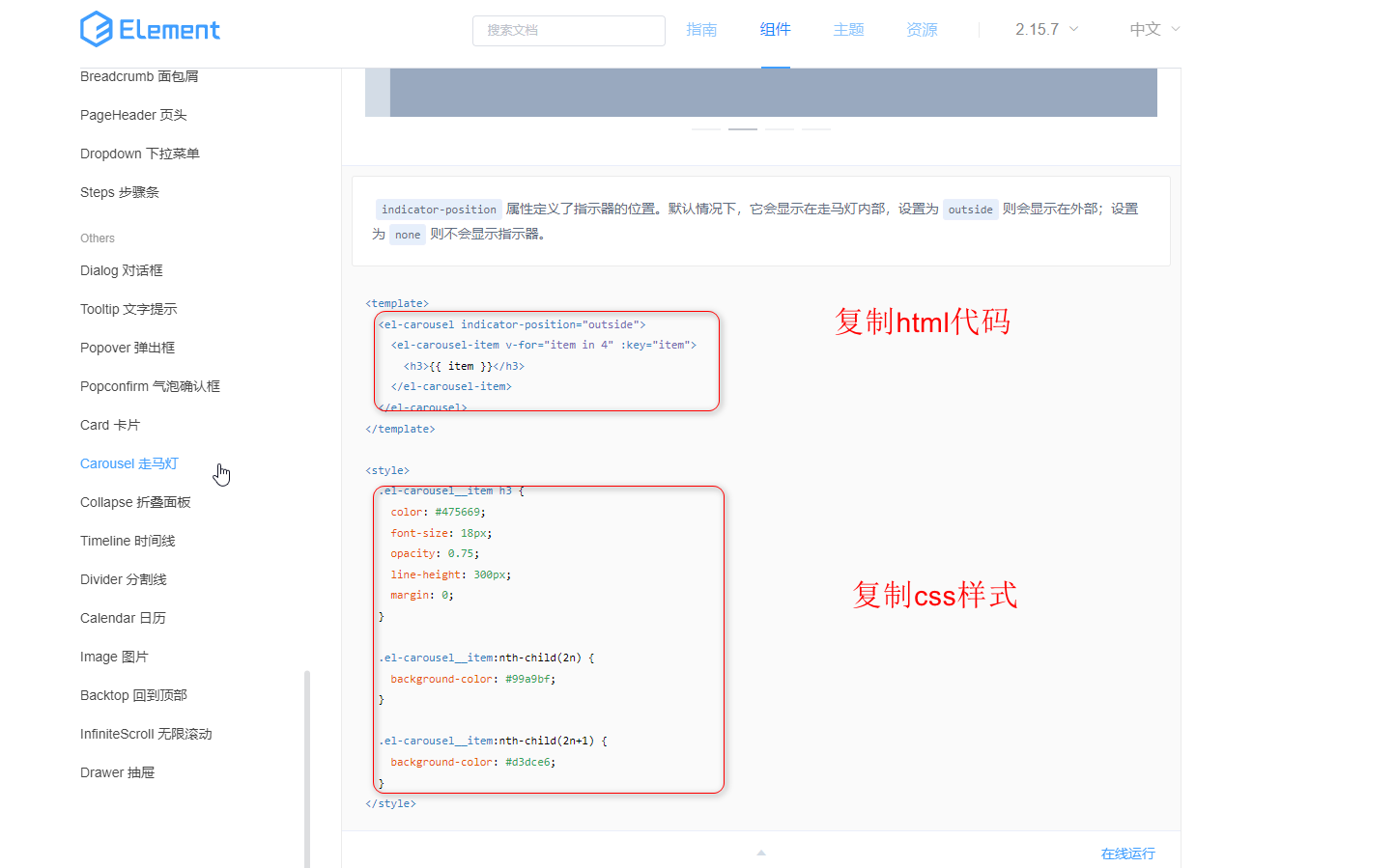
* 3. 在组件中使用elementui
elementui组件的网站: https://element.eleme.cn/#/zh-CN/component/layout

* 4. components1.vue的组件代码
轮播图的默认大小 1920 * 300 (宽高)
<!-- 编写 模板页面 -->
<template>
<div>
<el-carousel indicator-position="outside">
<el-carousel-item v-for="img in img_address" :key="item">
<img :src="img" alt="">
</el-carousel-item>
</el-carousel>
</div>
</template>
<!-- 模板使用的变量 函数... -->
<script>
export default {
name: "components1",
data() {
return {
// 轮播图
img_address: [
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic3.zhimg.com%2Fv2-520a7ccc637a39f664556ad5d7e090c4_1200x500.jpg&refer=http%3A%2F%2Fpic3.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654763708&t=5a277ea14e7d338b3d82cd02027b1d90',
'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi0.hdslb.com%2Fbfs%2Farticle%2Ff399353cc7f1a168eccbc33acc2a580baeb69b6c.png&refer=http%3A%2F%2Fi0.hdslb.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654763708&t=affad1fc03b97f263e75a1bdb0162c66',
]
}
},
}
</script>
<!-- 模板的样式 -->
<style scoped>
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>

7. 与后端交互
vue项目中尽量使用axios与后台交互.
* 1. 安装axios
cnpm install axios -S


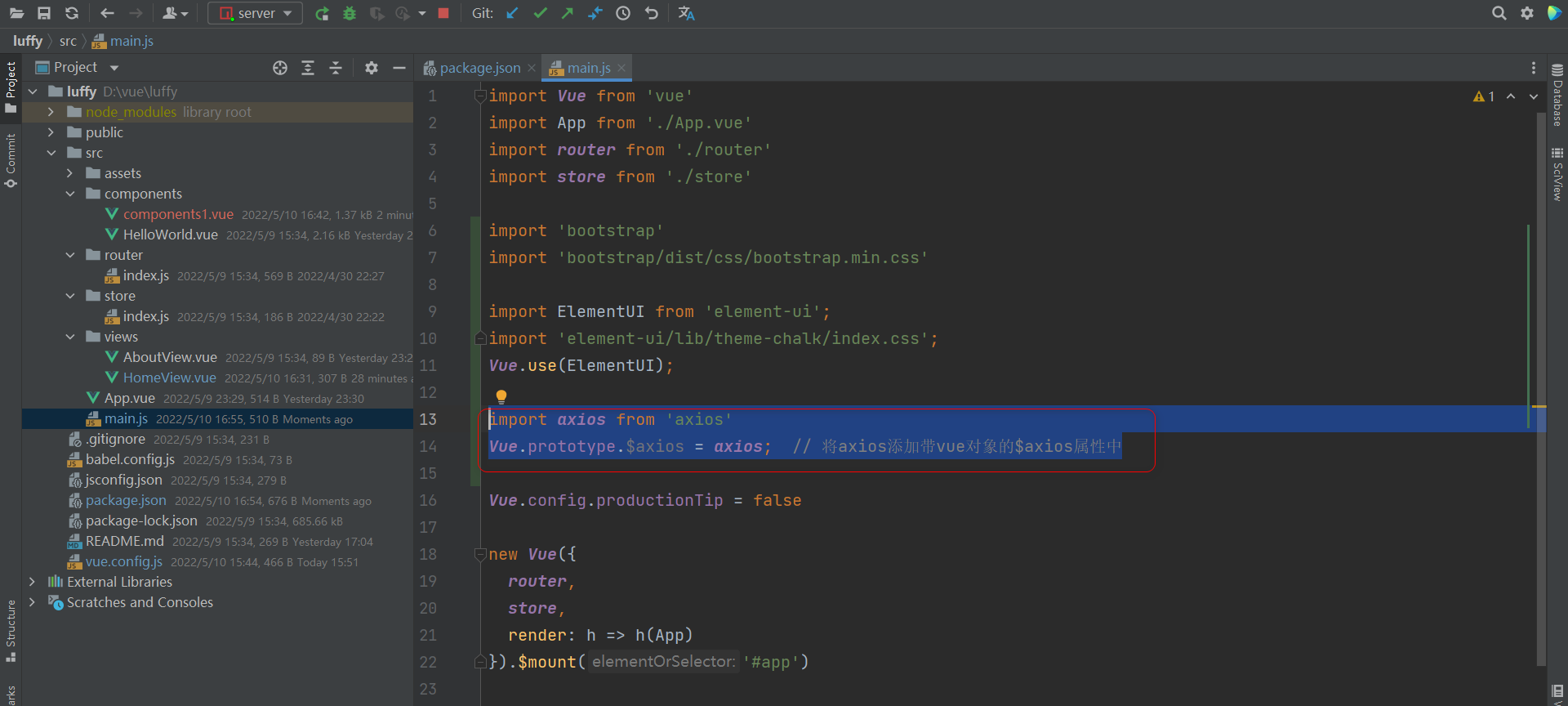
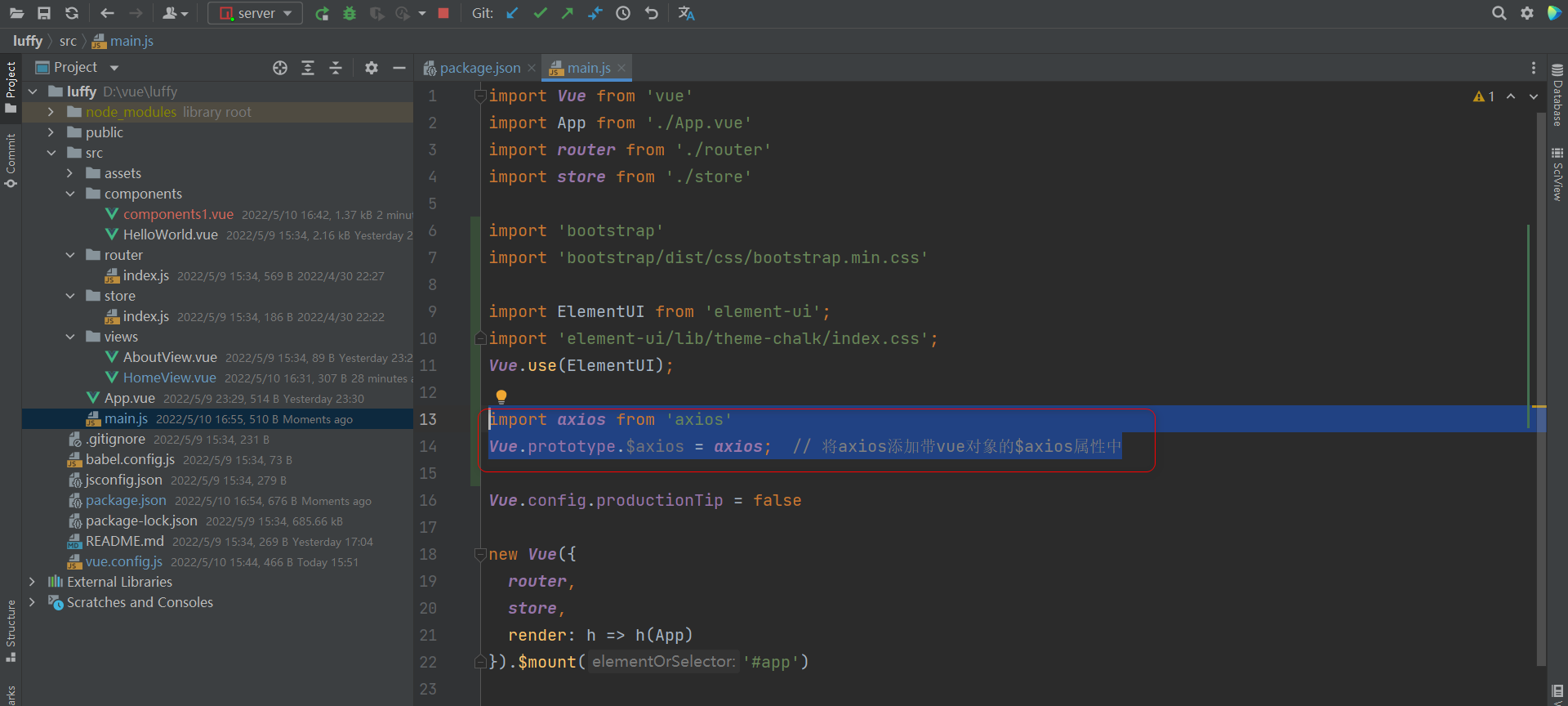
* 2. 在main.js 配置axios的信息
import axios from 'axios' // 导入axios
Vue.prototype.$axios = axios; // 将axios添加带vue对象的$axios属性中

* 3. 在项目下创建一个serve.py 文件, 写一个flask服务
from flask import Flask, make_response, jsonify
app = Flask(__name__)
@app.route('/')
def index():
# 返回json格式的数据
obj = make_response(jsonify({'name': 'kid', 'age': 18}))
# 跨域问题
obj.headers['Access-Control-Allow-Origin'] = '*'
return obj
if __name__ == '__main__':
app.run()
* 4. 在components1.vue组件的created钩子函数中使用axios
<!-- 编写 模板页面 -->
<template>
<div>
<p>姓名: {{name}}</p>
<p>年龄: {{age}}</p>
</div>
</template>
<!-- 模板使用的变量 函数... -->
<script>
export default {
name: "components1",
data(){
return {
name:'',
age: ''
}
},
// 通过axios请求获取数据修改模板使用的数据
created(){
this.$axios.get('http://127.0.0.1:5000').then(args=>{
console.log(args.data)
this.name = args.data.name
this.age = args.data.age
})
}
}
</script>
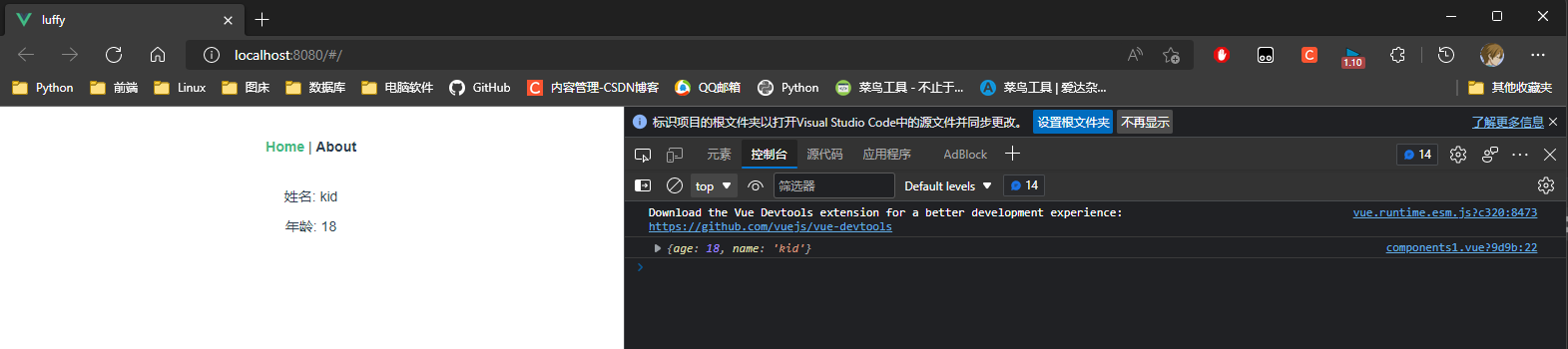
* 5. 先启动flask服务, 在启动vue.

* 6. 第二种使用方式
没有在main.js中配置axios, 则在组件中导入axios使用.
import axios from 'axios'
axios.get('').then(args=>{})
<!-- 编写 模板页面 -->
<template>
<div>
<p>姓名: {{name}}</p>
<p>年龄: {{age}}</p>
</div>
</template>
<!-- 模板使用的变量 函数... -->
<script>
import axios from 'axios'
export default {
name: "components1",
data(){
return {
name:'',
age: ''
}
},
// 通过axios请求获取数据修改模板使用的数据
created(){
axios.get('http://127.0.0.1:5000').then(args=>{
console.log(args.data)
this.name = args.data.name
this.age = args.data.age
})
}
}
</script>
