
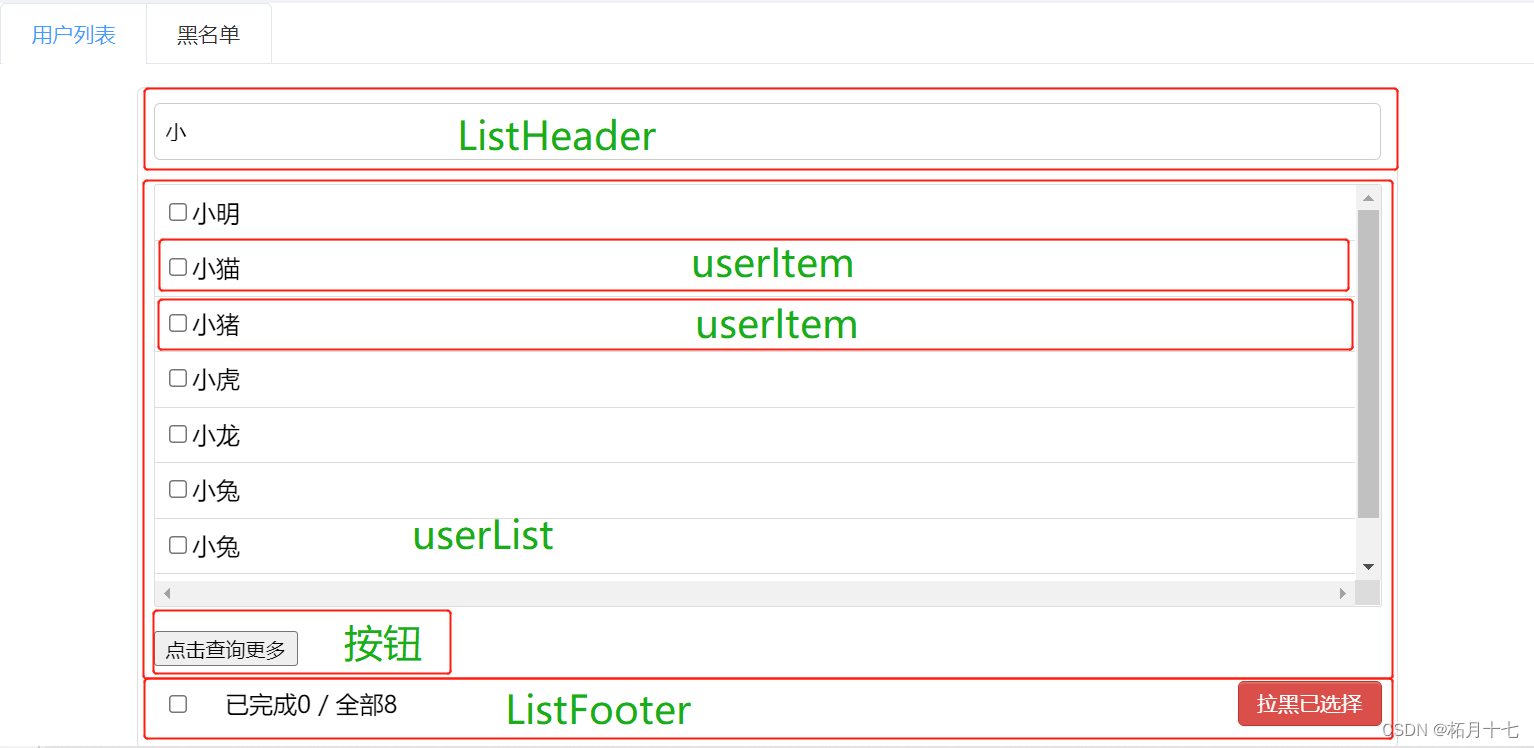
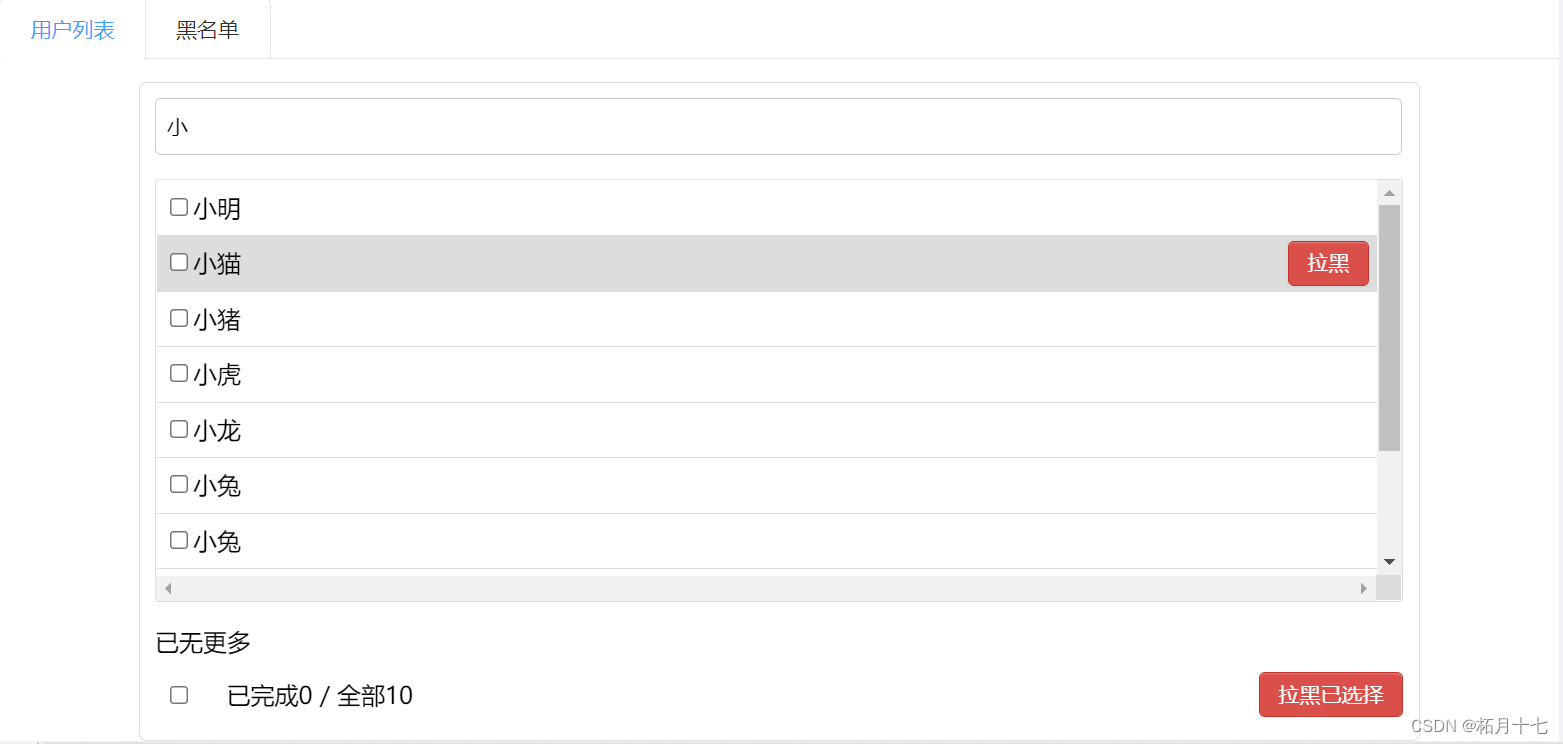
当全部数据加载完毕时:

有以上组件情况,点击查询更多按钮可实现懒加载功能。
主要看userList组件和父组件就可以了。
<template>
<div id="root">
<div id="container">
<div class="wrap">
<list-header @searchUser="searchUser" />
<!-- havaMore用于显示是否可以再加载内容 -->
<!-- havaMore这个自定义事件则是可以再加载的情况下的回调 -->
<user-list
:items="userList"
:haveMore="haveMore"
:itemBtn="itemBtnName"
@showMore="showMore"
/>
<list-footer
:items="userList"
:itemBtn="itemBtnName"
@changeAllDone="changeAllDone"
@clearAllItem="clearAllItem"
/>
</div>
</div>
</div>
</template>
script标签下的大概内容:
<script>
import ListHeader from "@/components/userData/ListHeader.vue";
import ListFooter from "@/components/userData/ListFooter.vue";
import UserList from "@/components/userData/UserList.vue";
import {
getUserList,
toBlackListUser,
toBlackListUsers,
} from "@/api/userManage";
export default {
name: "UserData",
components: {
ListHeader,
ListFooter,
UserList,
},
data() {
return {
userList: [],
itemBtnName: "拉黑",
// 定义一个分页对象,保存分页的总页数等数据
pageInfo: {
// 总页数
totalPage: 0,
// 当前页码
pageNum: 0,
},
// 懒加载标签
haveMore: false,
keyword: "",
};
},
methods: {
// 对后端接口返回的每个数据对象添加一个字段:seleted 是否勾选(前端做批量处理)
addSeleted(dataList) {
const data = dataList.filter((user) => {
user.seleted = false;
return true;
});
return data;
},
// userItem组件的回调事件
async deleteItem(id) {
const state = (await toBlackListUser(id)).code;
console.log(state);
if (state == 200) {
this.userList = this.userList.filter((item) => item.id !== id);
}
},
// 按关键字调用后端接口进行匹配搜索(获取后端返回的数据的同时还要对页码信息做处理)
async searchUser(keyword) {
// 记录当前搜索栏的关键字
this.keyword = keyword;
const APIData = (await getUserList(keyword, 1)).data;
// 接收数据不为空
if (APIData.userList.length > 0) {
this.userList = this.addSeleted(APIData.userList);
this.pageInfo.totalPage = APIData.pageInfo.totalPage;
this.pageInfo.pageNum = 1;
}
console.log("=====搜索用户结果:", this.userList);
// 控制是否还能继续加载
if (this.pageInfo.totalPage > this.pageInfo.pageNum) {
this.haveMore = true;
} else {
this.haveMore = false;
}
},
// 懒加载触发的回调
async showMore() {
// 还是使用上一个搜索API,只是开始的页码变了
const APIData = (
await getUserList(this.keyword, this.pageInfo.pageNum + 1)
).data;
this.userList = this.userList.concat(this.addSeleted(APIData.userList));
// 当前页码加一
this.pageInfo.pageNum += 1;
if (this.pageInfo.totalPage > this.pageInfo.pageNum) {
this.haveMore = true;
} else {
this.haveMore = false;
}
},
// 勾选 or 取消勾选
checkItem(id) {
this.userList.forEach((item) => {
if (item.id === id) item.seleted = !item.seleted;
});
},
// 全选 or 全不选
changeAllDone(value) {
this.userList.forEach((item) => (item.seleted = value));
},
// 拉黑已选择所的item
async clearAllItem() {
const idList = [];
this.userList.forEach((user) => {
if (user.seleted) {
idList.push(user.id);
}
});
const state = (await toBlackListUsers(idList)).code;
if (state == 200) {
this.userList = this.userList.filter((item) => !item.seleted);
}
},
},
mounted() {
// 挂载全局事件总线,供每个item回调
// 为了UserItem组件的复用,给按钮触发的事件统一命名为 buttonHandleMethod
this.$bus.$on("buttonHandleMethod", this.deleteItem);
this.$bus.$on("checkItem", this.checkItem);
},
};
</script>
userList组件的基本代码:
<template>
<div>
<ul class="main">
<user-item
v-for="item in items"
:key="item.index"
:item="item"
:itemBtn="itemBtn"
:className="className"
/>
</ul>
<button v-if="haveMore" @click="showMore">点击查询更多</button>
<div v-else>已无更多</div>
</div>
</template>
<script>
import UserItem from "@/components/userData/UserItem.vue";
export default {
name: "UserList",
components: {
UserItem,
},
props: {
items: Array,
itemBtn: String,
className: {
type: String,
default: "btn-danger",
},
haveMore: Boolean,
},
data() {
return {
moreShowBoolen: false,
};
},
methods: {
showMore() {
this.$emit("showMore");
},
},
};
</script>
方法很多种,这只是我用的其中一种。
