导出功能与迅雷浏览器下载插件的冲突
事件的起因
- 有一天接到一个导出excel文件数据的需求,系统是一个springboot的网页项目,框架中已有整合导出工具,是个很小的功能,日常写完代码运行程序,测试了一下,完美运行,测试通过后,随着其他功能一起上线了,本来事情到这也就改结束了.
- 后来发现,当导出前,页面上选中的条件过多时,前端的下载excel文件路径就太长了,导致前端请求发送失败,搜索一下后发现,get请求不支持太长的路径,于是乎改用post请求的方式发送.
- 参照网上的解决方式,创建一个form表单元素的方式来发送post请求下载excel文件
function download($,url,method, datas) {
var form = $("<form>");
form.attr('style', 'display:none');
form.attr('target', '');
form.attr('method', method);
$('body').append(form);
try{
form.attr('action', url);
form.empty();
if (datas && typeof(datas) == 'object') {
for (var item in datas) {
var $_input = $('<input>');
$_input.attr('type', 'hidden');
$_input.attr('name', item);
$_input.val(datas[item]);
$_input.appendTo(form);
}
}
form.submit();
}finally {
form.remove();
}
}
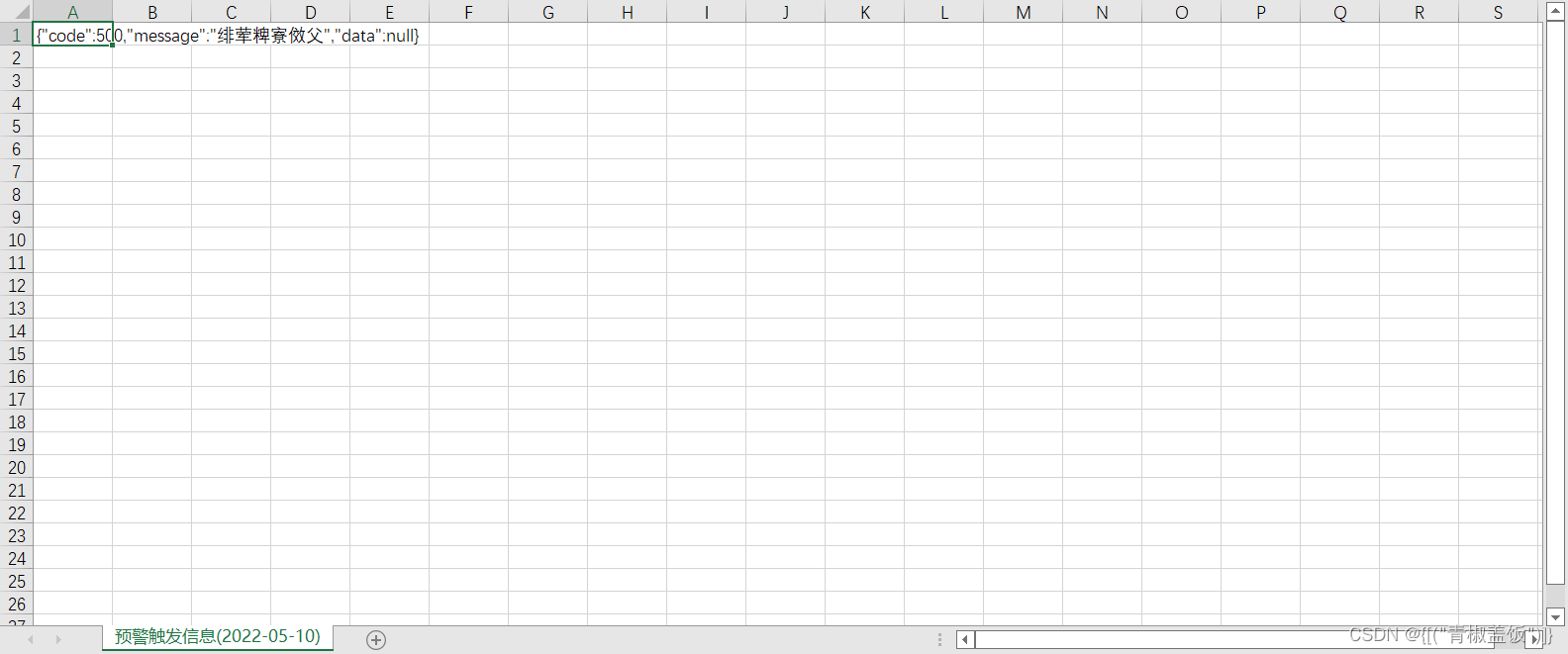
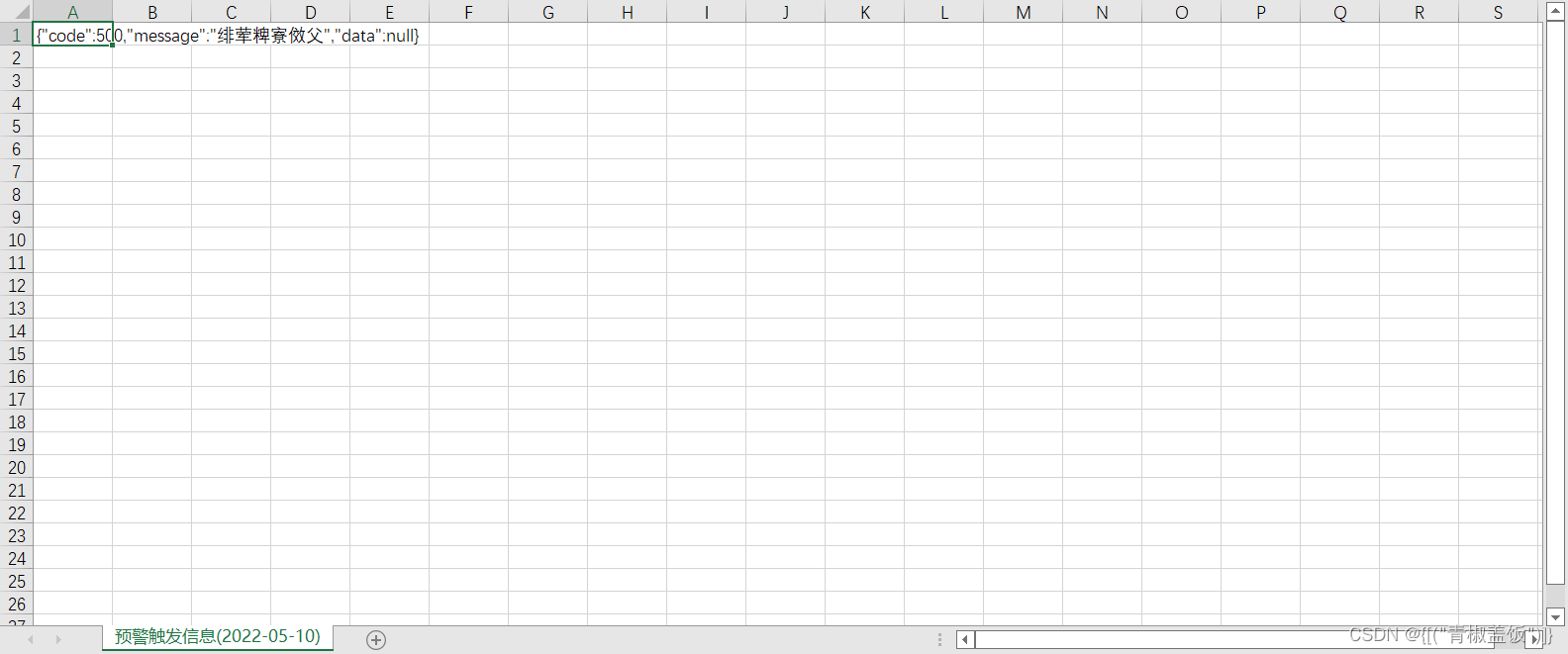
- 修改完之后,启动项目测试了一下,发现下载出来的excle文件内容是错误的提示文字,通过后台断点调试,发现后端一共接收到了两个请求,一次post,一次get,post请求正常通过了,到了get请求时,就会通报不支持get方法错误.
- 百思不得其解,于是乎请教了下一个大佬同事,大佬一顿调试,也很奇怪,起初他怀疑是后端方式写的有问题,后来调试后也觉得不对,直到他看到我浏览器下载时弹出了一个迅雷插件



- 于是大佬怀疑是我迅雷插件的问题,我还狡辩了一下,不可能,绝对不可能,跟迅雷插件有什么关系呀
- 然后大佬将我的迅雷插件关闭之后
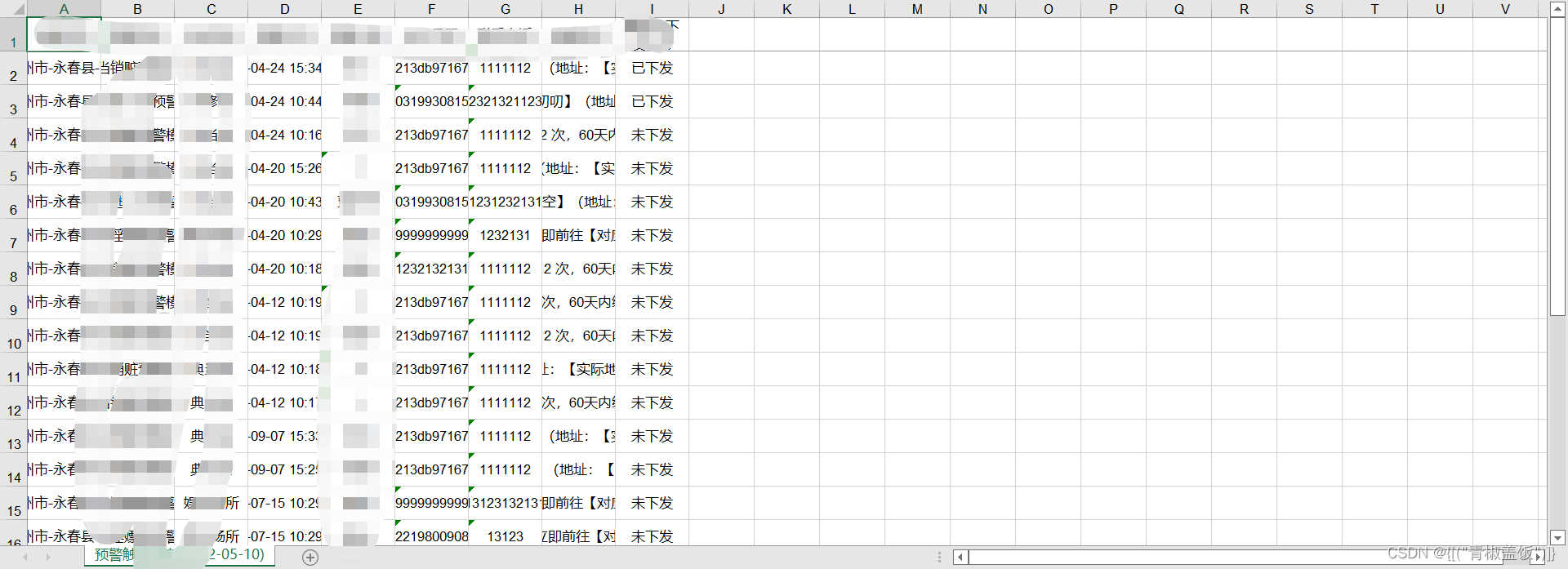
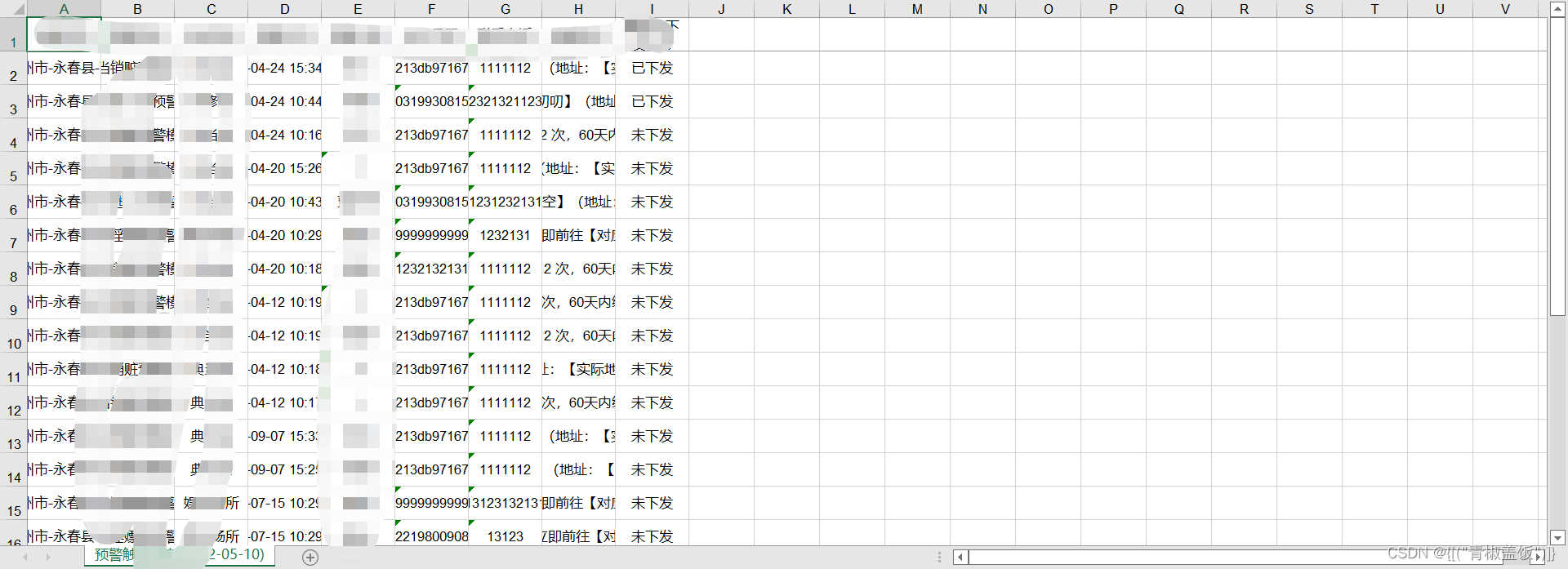
- ┭┮﹏┭┮,完美导出

- 原来困惑我这么久的问题居然是这个小小的插件.
- 后来大佬解释跟我说:“应该是浏览器第一次发了一个post请求,后来又被迅雷拦截了,迅雷再次发起了一个get请求.”
- 恍然大悟,垃圾迅雷,卸载!
|