前言
最近在学习setup语法糖的时候,突然发现了 命名空间组件 这个名词。官方的介绍如下:
可以使用带点的组件标记,例如 <Foo.Bar> 来引用嵌套在对象属性中的组件。这在需要从单个文件中导入多个组件的时候非常有用:
<script setup>
import * as Form from './form-components'
</script>
<template>
<Form.Input>
<Form.Label>label</Form.Label>
</Form.Input>
</template>
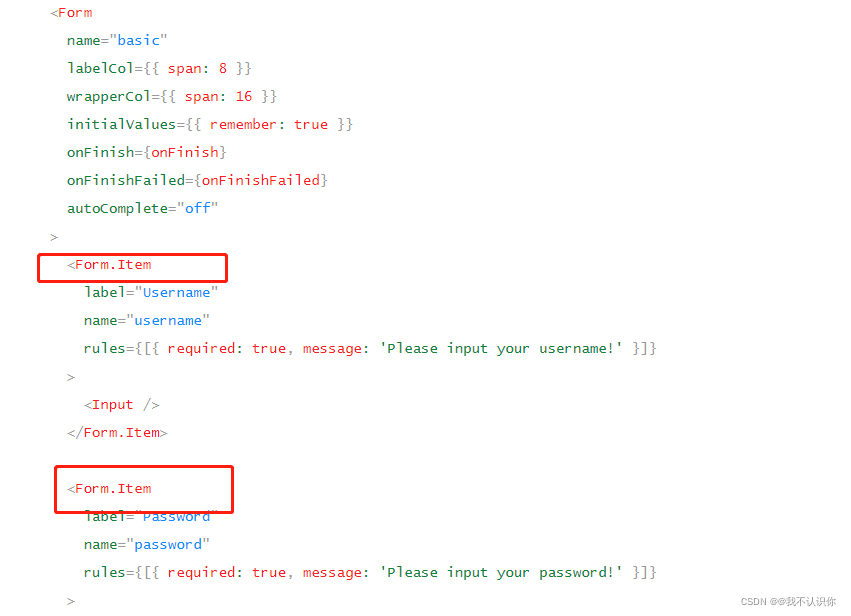
看了一下主流的vue UI组件库,比如:Element Plus 、 Ant Design Vue 、 Naive UI 其实都没有相关的组件,但是 Ant Design 中其实已经有相关的组件了,比如:form组件

那么如何在vue中使用命名空间组件呢?
使用
优点
1、不用通过import 引入多个组件了,导致vue组件中占用很大一部分空间。
2、组件之间的关系更加明确了一点,它们都有一个相同的父级。例如:Layout.header、Layout.body、Layout.footer 可以很明显的看出3个组件都与布局有关。
前提
命名空间组件的使用是有前提的:
1、必须是vue3+ts的项目
2、必须是setup语法糖的格式,使用语法糖时只需要import导入即可,不需要再使用components进行声明。
使用
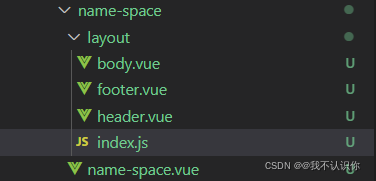
1、创建文件夹、相应组件、引入的js文件

2、引入组件,导出组件
//index.js
//布局头部组件
import header from './header.vue'
//布局主题组件
import body from './body.vue'
//布局底部组件
import footer from './footer.vue'
export {
header,
body,
footer
}
3、基本使用
<template>
<div>
<Layout.Header></Layout.Header>
<Layout.Header name="命名空间组件"></Layout.Header>
</div>
</template>
<script setup>
import * as Layout from './components/layout'
</script>
<style scoped lang="scss">
</style>

备注
必须是vue3+ts的项目才支持命名空间组件,踩坑了。一模一样的代码在vue3的项目中就不好使,在vue3+ts的项目中就好使
如果不知道如何搭建vue3+ts的项目可以看一下我的这篇文章:
