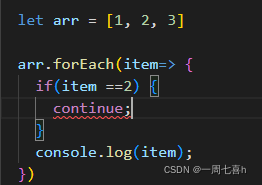
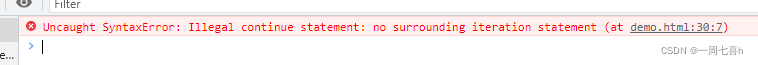
1.使用continue

报错

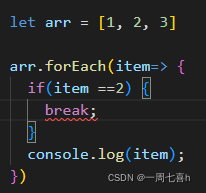
2.使用break

报错

3.使用return
let arr = [1, 2, 3]
arr.forEach(item=> {
if(item ==2) {
return
}
console.log(item);
})
// 输出 1 , 3?return 并没有终止 forEach 循环,还是继续循环打印出了 3?
正确方法:
1.try throw
let arr = [1, 2, 3]
try {
arr.forEach(item => {
if (item === 2) {
throw('哈哈哈')
}
console.log(item)
})
} catch(e) {
console.log(e,'e')
}?输出

2.使用其他方法
// 使用 Array.some()
arr.some(item => {
console.log('b: ',item)
return item === 2 // 当有数组有一项满足条件时结束并返回true
})
// 使用 Array.ervey()
arr.every(item => {
console.log('c: ',item)
return item !== 2 // 检查数字中是否每一项都满足条件,如果有一项不满足就结束循环并返回false
})