一 为什么需要表单
使用表单的目的是收集用户信息。
在网页中,需要跟用户进行交互,收集用户资料,此时就需要表单。
二 表单的组成
在 HTML 中,一个完整的表单通常由 表单域、表单控件(也称为表单元素)和 提示信息 3 个部分构成。
三 表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
<!-- 各种表单元素控件 -->
</form>
常用属性:
| 属性名 | 属性值 | 作用 |
|---|---|---|
action | url 地址 | 用于指定接收并处理表单数据的服务器程序的 url 地址 |
method | get / post | 用于设置表单数据的提交方式,其取值为 get 或 post |
name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
注意:对于 HTML 基础的学习来说,暂时不用考虑提交数据,只需写上 form 标签即可,后面学习服务端编程阶段会重新讲解。
form 表单中 method 的 get 和 post 区别:
method 方法规定如何发送表单数据(form-data)(表单数据会被发送到在 action 属性中规定的页面中)。
表单数据可被作为 URL 变量的形式来发送(method=“get”)或者作为 HTTP post
事务的形式来发送(method=“post”)。关于 GET 的注释:
- 将表单数据以名称/值对的形式附加到 URL 中
- URL 的长度是有限的(大约 3000 字符)
- 绝不要使用 GET 来发送敏感数据!(在 URL 中是可见的,且浏览器会记录 URL)
- 对于用户希望加入书签的表单提交很有用(因为信息记录在 URL 中,直接保存 URL 即可)
- GET 更适用于非安全数据,比如在 Google 中查询字符串
关于 POST 的注释:
- 将表单数据附加到 HTTP 请求的 body 内(数据不显示在 URL 中)
- 没有长度限制
- 通过 POST 提交的表单不能加入书签
1.GET
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://127.0.0.1:8080/" method="GET">
姓名:<input type="text" name="name">
<input type="submit">
</form>
</body>
</html>

2.POST
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://127.0.0.1:8080/" method="POST">
姓名:<input type="text" name="name">
<input type="submit">
</form>
</body>
</html>

四 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1 <input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本、字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
-
<input />标签为单标签 -
type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本) |
checkbox | 定义复选框,即:多选框,在一组多选中,要求它们必须拥有相同的 name |
file | 定义输入字段和 “浏览” 按钮,供文件上传 |
hidden | 定义隐藏的输入字段 |
image | 定义图像形式的提交按钮 |
password | 定义密码字段,该字段中的字符被掩码 |
radio | 定义单选按钮,在一组单选按钮中,要求它们必须拥有相同的 name |
reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为 20 个字符 |
除 type 属性外,<input> 标签还有很多其他属性,其常用属性如下:
| 属性名 | 属性值 | 描述 |
|---|---|---|
name | 由用户自定义 | 定义 input 元素的名称 |
value | 由用户自定义 | 规定 input 元素的值,也就是提交到服务器的值 |
checked | checked | 规定此 input 元素首次加载时应当被选中 |
maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
name和value是每个表单元素都有的属性值,主要给后台人员使用name表单元素的名字,要求:单选按钮和复选框要有相同的 name 值checked属性主要针对于单选按钮和复选框,主要作用:打开页面时默认选中某个表单元素maxlength是用户可以在表单元素输入的最大字符数,一般很少使用
(1)【hidden解释】
<input type="hidden" name="..." value="...">上面是 html 中的隐藏域。主要作用为:
- 隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
- 有些时候我们要给用户一信息,让他在提交表单时提交上来以确定用户身份,如 sessionkey,等等。当然这些东西也能用 cookie 实现,但使用隐藏域就简单的多了。而且不会有浏览器不支持,也避免了用户禁用 cookie 后的烦恼。
- 有些时候一个 form 里有多个提交按钮,怎样使程序能够分清楚到底用户是按那一个按钮提交上来的呢?我们就可以写一个隐藏域,然后在每一个按钮处加上
οnclick=“document.form.command.value=“xx”” 然后我们接到数据后先检查 command
的值就会知道用户是按的那个按钮提交上来的。- 有时候一个网页中有多个 form,我们知道多个 form 是不能同时提交的,但有时这些 form 确实相互作用,我们就可以在 form 中添加隐藏域来使它们联系起来。
- javascript 不支持全局变量,但有时我们必须用全局变量,我们就可以把值先存在隐藏域里,它的值就不会丢失了。
- 定义隐藏输入字段,隐藏字段对于用户是不可见的。隐藏字段常常存储默认值。
- 通常是提交一些表格的时候,有些变量是预先定了其值的,而且不想客户再改变其值,所以用 hidden 隐藏,但提交表单的时候还是会把其值上交上去的。
以上为基本用法,其实和文本框差不多的作用,唯一的区别就是用户界面是不可见的。
在使有中要注意,不要将敏感信息存放在隐藏域里!尽管一般用户看不到它。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://127.0.0.1:8080/" method="get">
<input type="hidden" name="name" value="test">
<input type="submit">
</form>
</body>
</html>


(2)简单测试各种input表单元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框: <input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password">
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
上传文件: <input type="file">
</body>
</html>

(3)占位符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
</body>
</html>

(4)单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别: <input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<input type="checkbox" checked>
</body>
</html>

(5)上传文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" multiple>
</body>
</html>
multiple表示可以支持上传多个文件

(6) Input按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
用户名: <input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<!-- 按钮 -->
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<!-- 属性 xx="xxx" -->
</form>
</body>
</html>

(7)button按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮, 没有任何功能</button>
</body>
</html>

问题1:
问:有些表单元素刚打开页面就须要默认显示几个文字怎么做?
答:可以给这些表单元素设置 value属性="值"。
用户名:<iuput type="text" value="请输入用户名" />
问题2:
问 :页面中的表单元素很多,如何区别不同的表单元素?
答:name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单,页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名:<input type="text" value="请输入用户名" name="username" />
- name 属性后面的值是自定义的
- radio(或者 checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
问题3:
问 :如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:checked 属性:表示默认选中状态,用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" >女
<label>标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素,当点击 <label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">
男<input type="radio" name="sex" id="sex" />
</label>
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
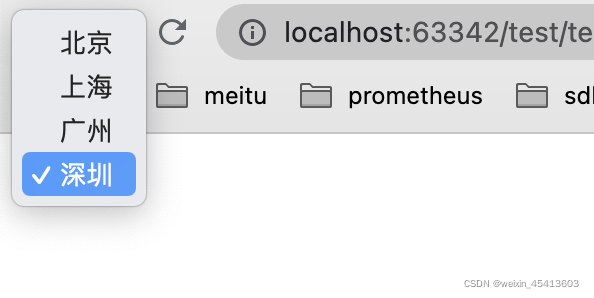
2 <select> 表单元素
**使用场景:**在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 <select> 标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>- 在
<option>中定义selected="selected"时,当前项即为默认选中项
每个 <option> 元素都应该有一个 value 属性,其中包含选择该选项时要提交给服务器的数据值。如果不包含 value 属性,则 value 默认为元素内包含的文本。可以在 <option> 元素上包含 selected 属性,以使其在页面首次加载时默认选中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
</body>
</html>

3 文本域textarea
在网页中提供可输入多行文本的表单控件
注意点:
? 右下角可以拖拽改变大小
? 实际开发时针对于样式效果推荐用CSS设置
| 属性名 | 属性值 |
|---|---|
cols | 规定了文本域内可见宽度 |
rows | 规定了文本域的可见行数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="60" rows="30"></textarea>
</body>
</html>
4 label标签
常用于绑定内容与表单标签的关系
使用方法①:
使用label标签把内容(如:文本)包裹起来
在表单标签上添加id属性
在label标签的for属性中设置对应的id属性值
使用方法②:
直接使用label标签把内容(如:文本)和表单标签一起包裹起来
需要把label标签的for属性删除即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
</body>
</html>
五 总结
(1)表单元素我们学习了三大组 input 输入表单元素、select 下拉表单元素、textarea 文本域表单元素
(2)这三组表单元素都应该包含在 form 表单域 里面,并且应该有 name 属性
(3)有三个名字非常相似的标签:
- 表单域 form 使用场景:提交区域内表单元素给后台服务器
- 文件域 file 是 input type 属性值 使用场景:上传文件
- 文本域 textarea 使用场景:可以输入多行文字,比如:留言板、网站介绍等……
表单中 name 属性的重要性:
name 属性用于对提交到服务器后的表单数据进行标识。注意:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。简单来说,name 就是提交到后台的索引,比如在复选框中都要设置成name=“hobby” 说明几个复选框都在 ”爱好“ 下。
即:表单想要把数据提交到指定的位置,表单控件必须要有 name 属性。
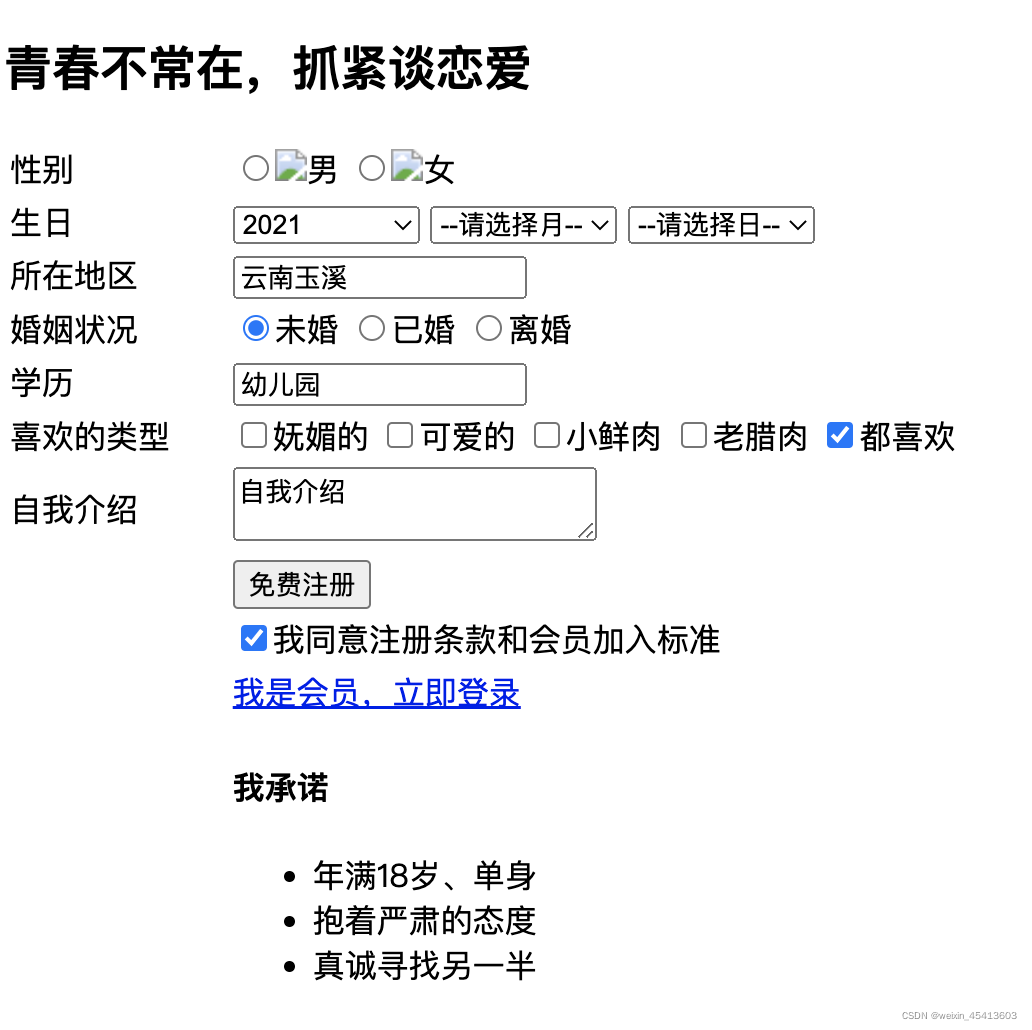
六 案例
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>恋爱小窝-注册页面</title>
</head>
<body>
<!-- 标题 -->
<h2>青春不常在,抓紧谈恋爱</h2>
<!-- 表单域 -->
<!-- <form action="" method="" name="lovetable"> -->
<!-- 注册表 -->
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别</td>
<td>
<label for="man">
<input id="man" name="sex" type="radio"/><img src="../image/man.png" width="15"/>男
</label>
<label for="women">
<input id="women" name="sex" type="radio"/><img src="../image/women.png" width="15"/>女
</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option selected="selected">2021</option>
<option>2020</option>
<option>2019</option>
<option>2018</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="云南玉溪"/>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况</td>
<td>
<label for="weihun">
<input checked="checked" id="weihun" name="marry" type="radio"/>未婚
</label>
<label for="yihun">
<input id="yihun" name="marry" type="radio"/>已婚
</label>
<label for="lihun">
<input id="lihun" name="marry" type="radio"/>离婚
</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td>
<input type="text" value="幼儿园"/>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input name="love" type="checkbox"/>妩媚的
<input name="love" type="checkbox"/>可爱的
<input name="love" type="checkbox"/>小鲜肉
<input name="love" type="checkbox"/>老腊肉
<input checked="checked" name="love" type="checkbox"/>都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea>自我介绍</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册"/>
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input checked="checked" type="checkbox"/>我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
<!-- </form> -->
</body>
</html>