文章目录
栅格布局
初始栅格
栅格布局默认将一行分成12列,Bootstrap中能够有设置好的栅格样式
eg:col-lg-x(1<=x<=12)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type='text/css' href="./css/bootstrap.min.css">
<style>
.container{
background-color: rgb(189, 224, 255);
}
/* class以col开头的div容器 */
div[class^=col]{
border: teal solid 1px;
}
</style>
</head>
<body>
<div class="container">
<!-- 一行两列,一列占10份,一列占2份 -->
<div class="row">
<!-- 这些样式再Bootstrap中都有只需要直接使用即可 -->
<!-- 栅格布局默认分成12列 -->
<div class="col-lg-10">col-lg-10</div>
<div class="col-lg-2">col-lg-2</div>
</div>
</div>
</body>
<script type='text/javascript' src='./js/jquery-1.12.4.js'></script>
<script type='text/javascript' src='./js/bootstrap.js'></script>
</html>
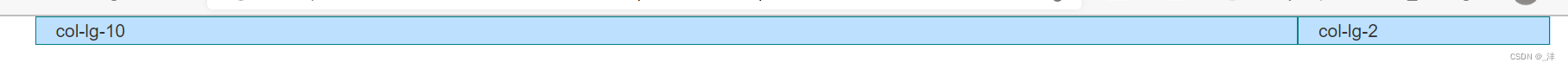
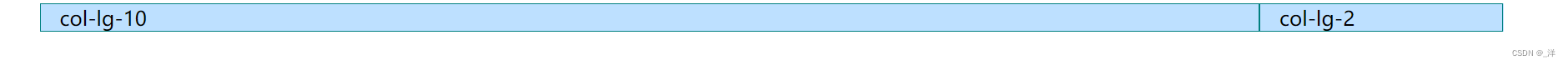
输出:

注意:显示该效果的前提是浏览器宽度>1200px,
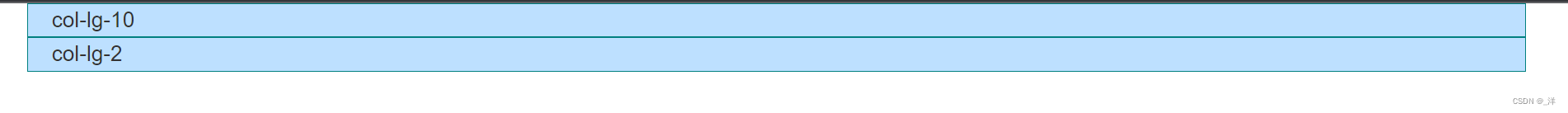
如果<1200px,效果如下:

这和我们使用的类 col-lg-x 有关,下面进行解释。
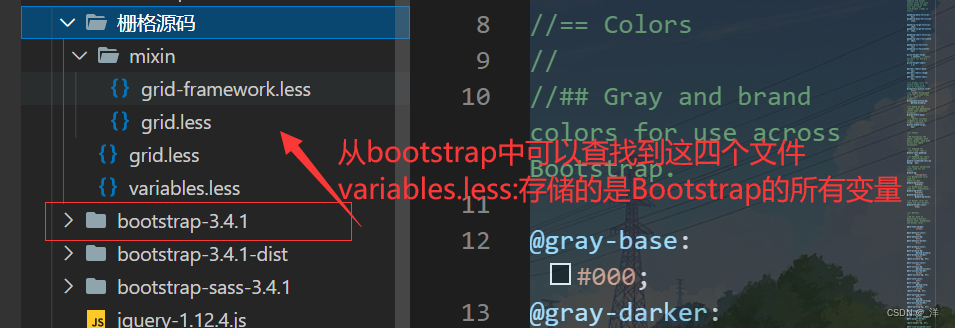
栅格布局源码

grid.less
// 固定容器
.container {
// 调用混合,固定容器和流体容器的公共样式,定义在mixin的grid.less中
.container-fixed();
@media (min-width: @screen-sm-min) {
width: @container-sm;
}
@media (min-width: @screen-md-min) {
width: @container-md;
}
@media (min-width: @screen-lg-min) {
width: @container-lg;
}
}
// 流体容器
.container-fluid {
.container-fixed();
}
// 行
.row {
.make-row();
}
.row-no-gutters {
margin-right: 0;
margin-left: 0;
[class*="col-"] {
padding-right: 0;
padding-left: 0;
}
}
// 列
.make-grid-columns();
.make-grid(xs);
@media (min-width: @screen-sm-min) {
.make-grid(sm);
}
@media (min-width: @screen-md-min) {
.make-grid(md);
}
@media (min-width: @screen-lg-min) {
.make-grid(lg);
}
mixin中的grid.less
// 固定容器和流体容器的公共样式
// @grid-gutter-width:槽宽,设置栅格中的padding值,防止文字紧贴
.container-fixed(@gutter: @grid-gutter-width) {
padding-right: ceil((@gutter / 2));
padding-left: floor((@gutter / 2));
margin-right: auto;
margin-left: auto;
// 继承.clearfix
&:extend(.clearfix all);
}
// Creates a wrapper for a series of columns
.make-row(@gutter: @grid-gutter-width) {
margin-right: floor((@gutter / -2));
margin-left: ceil((@gutter / -2));
&:extend(.clearfix all);
}
// Generate the extra small columns
.make-xs-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
float: left;
width: percentage((@columns / @grid-columns));
min-height: 1px;
padding-right: (@gutter / 2);
padding-left: (@gutter / 2);
}
.make-xs-column-offset(@columns) {
margin-left: percentage((@columns / @grid-columns));
}
.make-xs-column-push(@columns) {
left: percentage((@columns / @grid-columns));
}
.make-xs-column-pull(@columns) {
right: percentage((@columns / @grid-columns));
}
// Generate the small columns
.make-sm-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
min-height: 1px;
padding-right: (@gutter / 2);
padding-left: (@gutter / 2);
@media (min-width: @screen-sm-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
.make-sm-column-offset(@columns) {
@media (min-width: @screen-sm-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-sm-column-push(@columns) {
@media (min-width: @screen-sm-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-sm-column-pull(@columns) {
@media (min-width: @screen-sm-min) {
right: percentage((@columns / @grid-columns));
}
}
// Generate the medium columns
.make-md-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
min-height: 1px;
padding-right: (@gutter / 2);
padding-left: (@gutter / 2);
@media (min-width: @screen-md-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
.make-md-column-offset(@columns) {
@media (min-width: @screen-md-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-md-column-push(@columns) {
@media (min-width: @screen-md-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-md-column-pull(@columns) {
@media (min-width: @screen-md-min) {
right: percentage((@columns / @grid-columns));
}
}
// Generate the large columns
.make-lg-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
min-height: 1px;
padding-right: (@gutter / 2);
padding-left: (@gutter / 2);
@media (min-width: @screen-lg-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
.make-lg-column-offset(@columns) {
@media (min-width: @screen-lg-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-lg-column-push(@columns) {
@media (min-width: @screen-lg-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-lg-column-pull(@columns) {
@media (min-width: @screen-lg-min) {
right: percentage((@columns / @grid-columns));
}
}
clearfix.less
.clearfix() {
&:before,
&:after {
display: table; // 2
content: " "; // 1
}
&:after {
clear: both;
}
}
clearfix()的作用:清除浮动样式。
栅格布局源码分析
流体容器&固定容器公共样式
margin-right: auto;
margin-left: auto;
padding-left: 15px;
padding-right: 15px;
@grid-gutter-width:槽宽,设置栅格中的padding值,防止文字紧贴
固定容器的栅格样式
- 固定容器样式解析
.container {
// 调用混合,固定容器和流体容器的公共样式,定义在mixin的grid.less中
.container-fixed();
//固定容器的媒体样式,顺序不可变
@media (min-width: @screen-sm-min) {
width: @container-sm;
}
@media (min-width: @screen-md-min) {
width: @container-md;
}
@media (min-width: @screen-lg-min) {
width: @container-lg;
}
}
@screen-sm-min:768px;
@screen-md-min:992px;
@screen-lg-min:1200px;
@container-sm:(720px + @grid-gutter-width);
@container-md:(940px + @grid-gutter-width);
@container-lg:(1140px + @grid-gutter-width);
( @grid-gutter-width默认是30)
即对应固定容器的媒体值
| 窗口 | 容器大小 |
|---|---|
| 窗口<768px (移动设备——xs) | 容器宽度为 auto |
| 窗口>=768px(小屏平板——sm) | 容器宽度为 750px |
| 窗口>= 992px(中屏pc——md) | 容器宽度为 970px |
| 窗口>=1200px(大屏pc——lg) | 容器宽度为1170px |
- 固定容器的栅格样式
.make-grid-columns();
.make-grid(xs);
@media (min-width: @screen-sm-min) {
.make-grid(sm);
}
@media (min-width: @screen-md-min) {
.make-grid(md);
}
@media (min-width: @screen-lg-min) {
.make-grid(lg);
}
通过固定容器的媒体样式来设置不同屏幕下的栅格情况。
顺序是:
默认是xs
先查看是不是小屏(如果是设置为sm)
再查看是不是中屏(如果是设置为md)
最后查看是不是大屏(如果是设置为lg)
Bootstrap:移动优先
栅格行的定义
.row {
.make-row();
}
.make-row(@gutter: @grid-gutter-width) {
//设置行的外边距为负数
margin-right: floor((@gutter / -2));
margin-left: ceil((@gutter / -2));
&:extend(.clearfix all);
}
.clearfix() {
&:before,
&:after {
display: table; // 2
content: " "; // 1
}
&:after {
clear: both;
}
}
即行的设置:
margin-left: -15px;
margin-right: -15px;
栅格列的定义
make-grid-columns()——设置列的padding、position
.make-grid-columns();
.make-grid-columns() {
// Common styles for all sizes of grid columns, widths 1-12
.col(@index) { // initial
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), @item);
}
.col(@index, @list) when (@index =< @grid-columns) { // general; "=<" isn't a typo
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), ~"@{list}, @{item}");
}
.col(@index, @list) when (@index > @grid-columns) { // terminal
@{list} {
position: relative;
// Prevent columns from collapsing when empty
min-height: 1px;
// Inner gutter via padding
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
}
.col(1); // kickstart it
}
分析:
.make-grid-columns() {
// 第一个执行,@index= 1
.col(@index){
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), @item);
// .col(2, ".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1");
}
// 第二个执行,@index=2,@list =".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1"
.col(@index, @list) when (@index =< @grid-columns) {
// @grid-columns=12
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
// 递归调用
.col((@index + 1), ~"@{list}, @{item}");
// less作用域是块级作用域,所以传入的@{index}仍为1
// .col((3), ".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1,.col-xs-2, .col-sm-2, .col-md-2, .col-lg-2");
/*
一直调用到
.col(13,str)
str:
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,
.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,
……
.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12,
不能进入
*/
}
.col(@index, @list) when (@index > @grid-columns) {
// str变成选择器
/*即:
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,
.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,
……
.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12{
position: relative;
min-height: 1px;
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
*/
@{list} {
position: relative;
min-height: 1px;
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
}
// 进行调用
.col(1);
}
即:
栅格布局的列效果
.make-grid-columns():
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,
.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,
……
.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12{
position: relative;
min-height: 1px;
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
make-grid——设置列的float,width
调用:
.make-grid(xs);
@media (min-width: @screen-sm-min) {
.make-grid(sm);
}
@media (min-width: @screen-md-min) {
.make-grid(md);
}
@media (min-width: @screen-lg-min) {
.make-grid(lg);
}
make-grid源码分析:
// @class表示xs一类的单位
.make-grid(@class) {
.float-grid-columns(@class);
.loop-grid-columns(@grid-columns, @class, width);
.loop-grid-columns(@grid-columns, @class, pull);
.loop-grid-columns(@grid-columns, @class, push);
.loop-grid-columns(@grid-columns, @class, offset);
}
/*
float-grid-columns执行结果:
.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,...col-xs-12 {
float: left;
}
*/
.float-grid-columns(@class) {
.col(@index) { // initial
@item: ~".col-@{class}-@{index}";
.col((@index + 1), @item);
}
.col(@index, @list) when (@index =< @grid-columns) { // general
@item: ~".col-@{class}-@{index}";
.col((@index + 1), ~"@{list}, @{item}");
}
.col(@index, @list) when (@index > @grid-columns) { // terminal
@{list} {
float: left;
}
}
.col(1);
}
/*.loop-grid-columns执行结果:
1.loop-grid-columns(@grid-columns, @class, width):
.col-xs-12{
width:12/12;
}
.col-xs-11 {
width: 11/12;
}
……
.col-xs-1 {
width: 1/12;
}
2.loop-grid-columns(@grid-columns, @class, pull);
.col-xs-pull-12{
right:12/12;
}
.col-xs-pull-11 {
right: 11/12;
}
……
.col-xs-pull-1 {
right: 1/12;
}
.col-xs-pull-0 {
right: auto;
}
3.loop-grid-columns(@grid-columns, @class, push);
.col-xs-push-12{
left:12/12;
}
.col-xs-push-11 {
left: 11/12;
}
……
.col-xs-push-1 {
left: 1/12;
}
.col-xs-push-0 {
left: auto;
}
4.loop-grid-columns(@grid-columns, @class, offset);
.col-xs-offset-12{
margin-left:12/12;
}
.col-xs-offset-11 {
margin-left: 11/12;
}
……
.col-xs-offset-1 {
margin-left: 1/12;
}
.col-xs-offset-0 {
margin-left: 0;
}
*/
.loop-grid-columns(@index, @class, @type) when (@index >= 0) {
.calc-grid-column(@index, @class, @type);
/*递归*/
.loop-grid-columns((@index - 1), @class, @type);
}
/*width*/
.calc-grid-column(@index, @class, @type) when (@type = width) and (@index > 0) {
.col-@{class}-@{index} {
width: percentage((@index / @grid-columns));
}
}
/*push*/
.calc-grid-column(@index, @class, @type) when (@type = push) and (@index > 0) {
.col-@{class}-push-@{index} {
left: percentage((@index / @grid-columns));
}
}
.calc-grid-column(@index, @class, @type) when (@type = push) and (@index = 0) {
.col-@{class}-push-0 {
left: auto;
}
}
/*pull*/
.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index > 0) {
.col-@{class}-pull-@{index} {
right: percentage((@index / @grid-columns));
}
}
.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index = 0) {
.col-@{class}-pull-0 {
right: auto;
}
}
/*offset*/
.calc-grid-column(@index, @class, @type) when (@type = offset) {
.col-@{class}-offset-@{index} {
margin-left: percentage((@index / @grid-columns));
}
}
综上,分析结果:
.make-grid(@class) {
.float-grid-columns(@class);/*设置浮动*/
/*
float-grid-columns执行结果:
.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,...col-xs-12 {
float: left;
}
*/
.loop-grid-columns(@grid-columns, @class, width);/*设置列的宽度*/
/*
loop-grid-columns(@grid-columns, @class, width);
.col-xs-12{
width:12/12;
}
.col-xs-11 {
width: 11/12;
}
……
.col-xs-1 {
width: 1/12;
}
*/
.loop-grid-columns(@grid-columns, @class, pull);/*pull,push:列排序*/
/*.loop-grid-columns(@grid-columns, @class, pull);
.col-xs-pull-12{
right:12/12;
}
.col-xs-pull-11 {
right: 11/12;
}
……
.col-xs-pull-1 {
right: 1/12;
}
.col-xs-pull-0 {
right: auto;
}*/
.loop-grid-columns(@grid-columns, @class, push);/*pull,push:列排序*/
/*
loop-grid-columns(@grid-columns, @class, push);
.col-xs-push-12{
left:12/12;
}
.col-xs-push-11 {
left: 11/12;
}
……
.col-xs-push-1 {
left: 1/12;
}
.col-xs-push-0 {
left: auto;
}
*/
.loop-grid-columns(@grid-columns, @class, offset);/* offset:列偏移*/
/* offset:列偏移*/
/*
.col-xs-offset-12{
margin-left:12/12;
}
.col-xs-offset-11 {
margin-left: 11/12;
}
……
.col-xs-offset-1 {
margin-left: 1/12;
}
.col-xs-offset-0 {
margin-left: 0;
}*/
}
栅格布局使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type='text/css' href="./css/bootstrap.min.css">
<style>
.container{
background-color: rgb(189, 224, 255);
}
/* class以col开头的div容器 */
div[class^=col]{
border: teal solid 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-10 col-md-6">col-lg-10</div>
<div class="col-lg-2 col-md-6">col-lg-2</div>
</div>
</div>
</body>
<script type='text/javascript' src='./js/jquery-1.12.4.js'></script>
<script type='text/javascript' src='./js/bootstrap.js'></script>
</html>
大屏:

中屏:

栅格实例
bootstrap组件的使用
- 打开官网:https://www.bootcss.com/
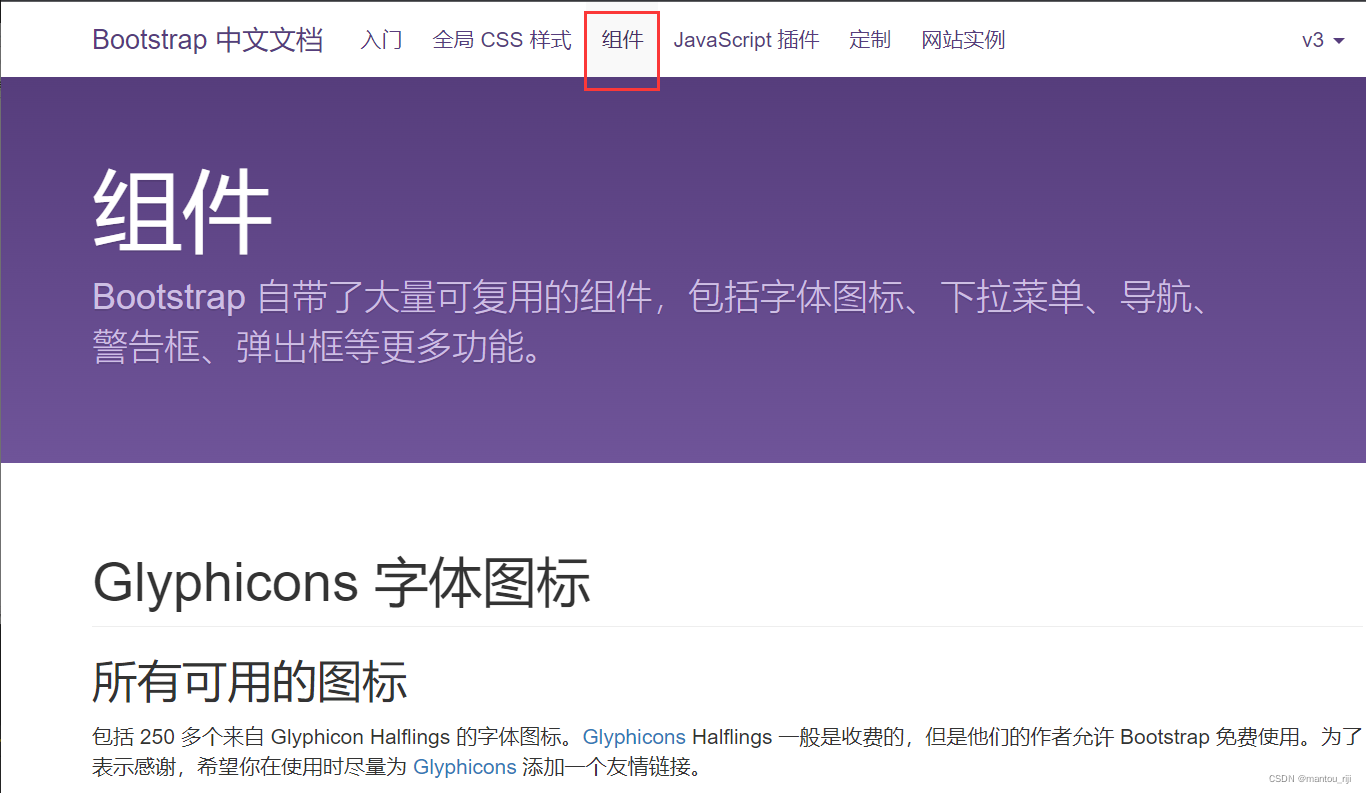
- 打开中文文档:

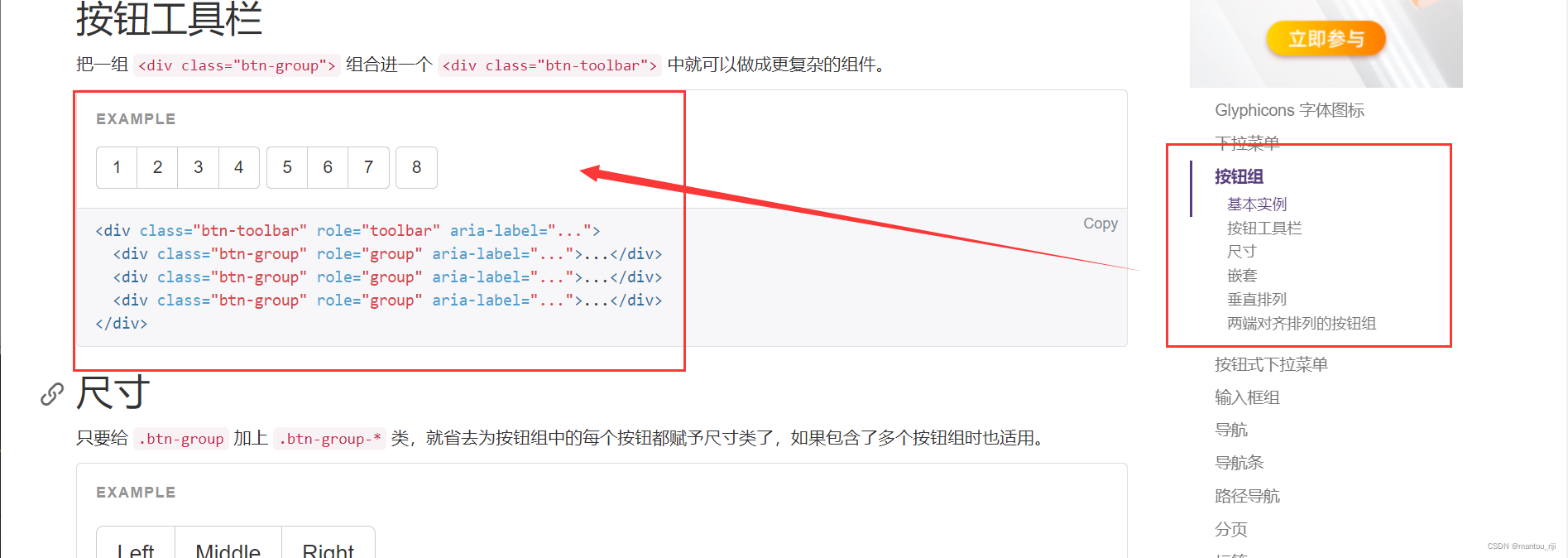
点击组件,选择自己想要的效果复制相应的代码即可


缩略图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- 移动端 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>栅格实例</title>
<link rel="stylesheet" href="./css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="./img/boot.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="./img/react.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="./img/webpack.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="./img/typescript.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="./js/jquery-1.12.4.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
</body>
</html>
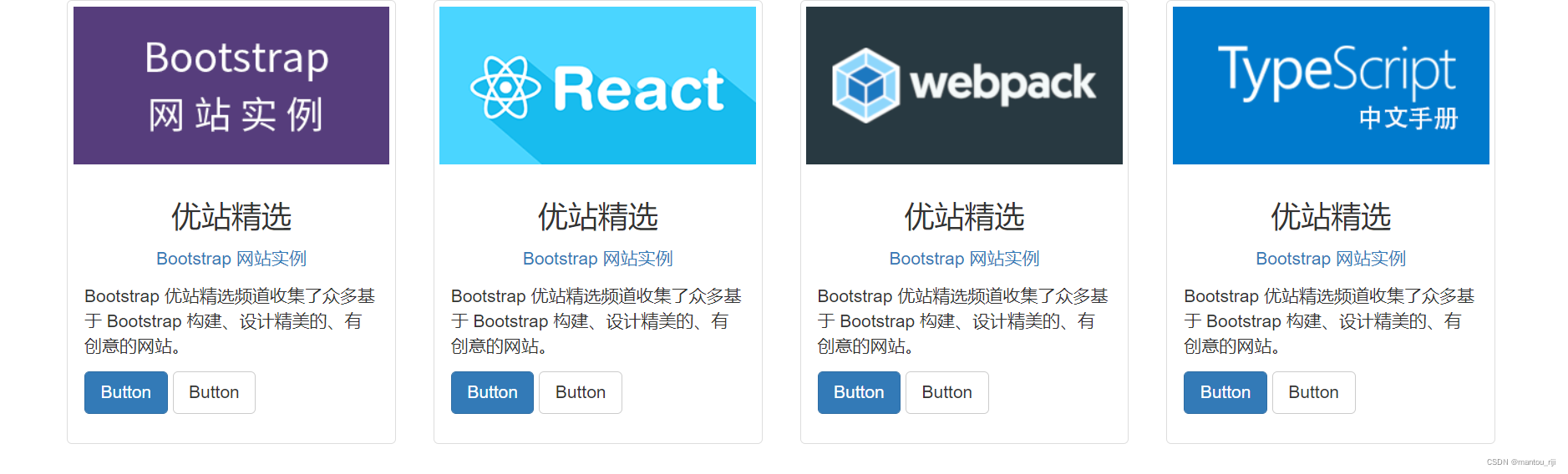
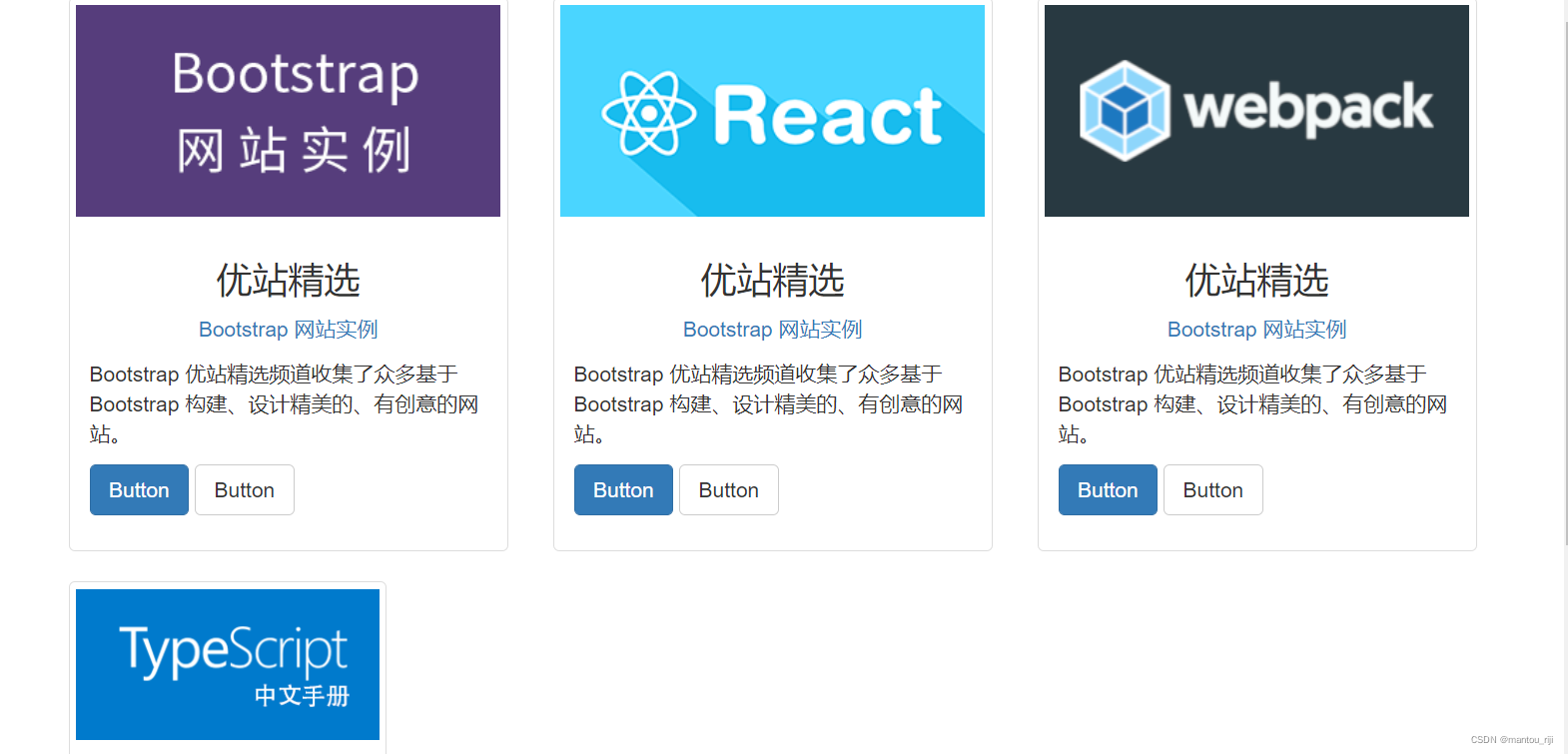
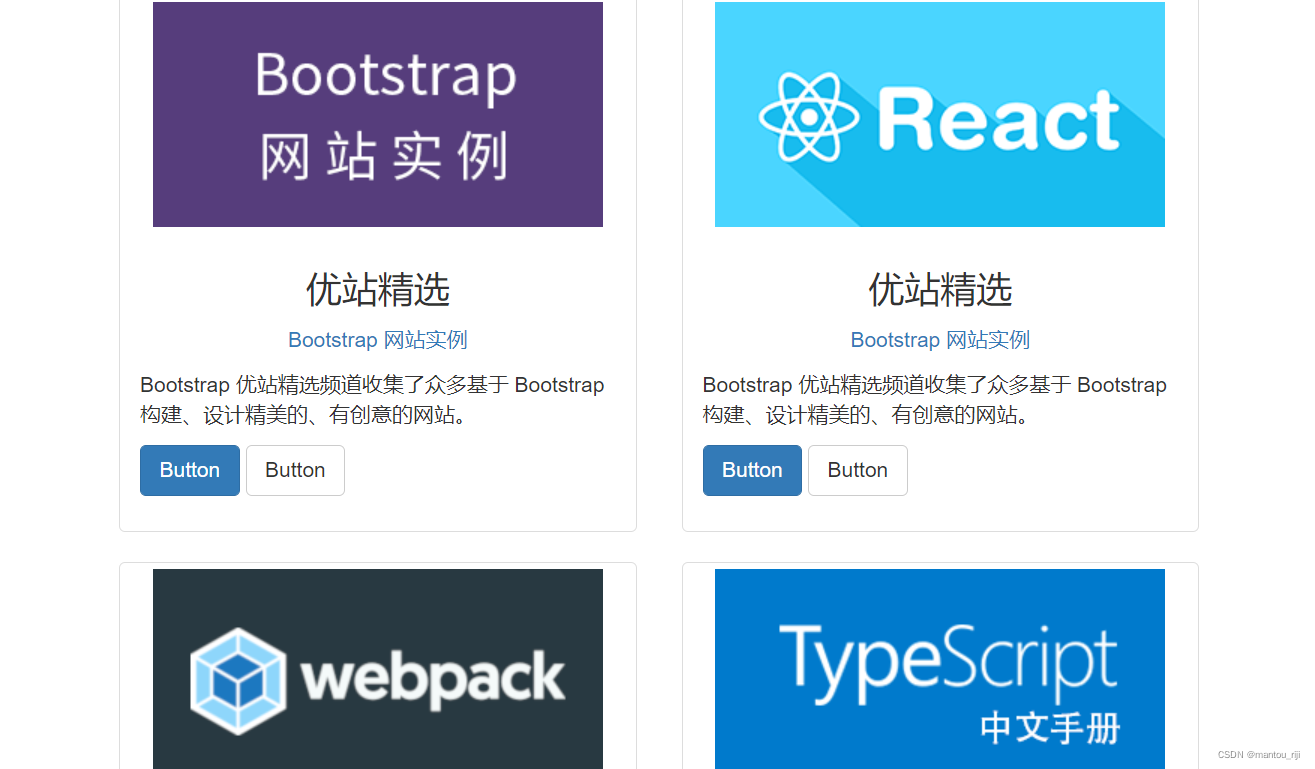
输出:(响应式布局)



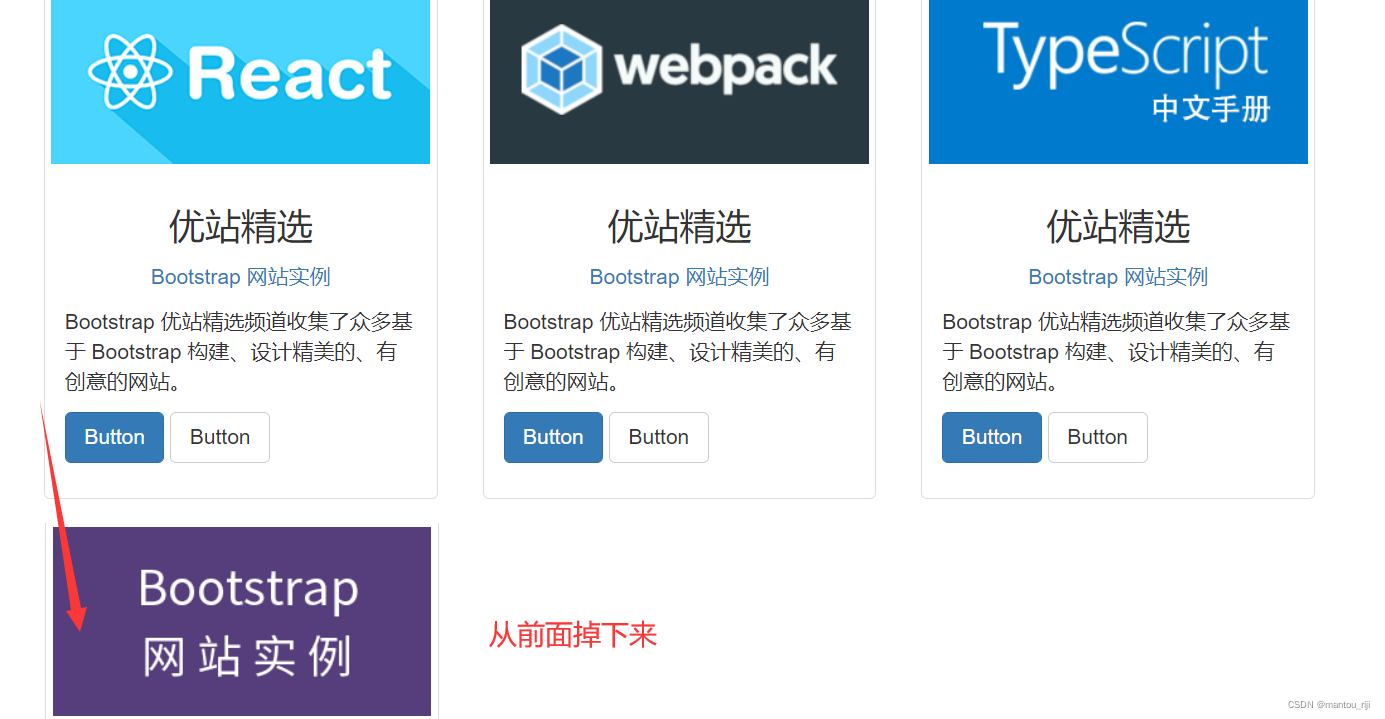
需求:响应式布局换行的时候想要从前面掉下去
即想要实现的效果是这样的:

分析:第一个掉下去的应该位于队尾(即html结构的最后一个),
所以想要Bootstrap第一个掉下去可以,要把Bootstrap放在html结构的尾部,那门又如何实现Bootstrap显示在第一个呢,就要通过pull和push实现了:
注意: 列排序不能跳着写,即如果定义了lg和sm的push或pull那么一定要定义md的pull或push,否则会出问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- 移动端 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>栅格实例</title>
<link rel="stylesheet" href="./css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-lg-push-9 col-md-4 col-md-push-8 col-sm-6 col-sm-push-6">
<div class="thumbnail">
<img src="./img/typescript.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<!-- 注意列排序不能跳着写,即如果定义了lg和sm的push或pull那么一定要定义md的pull或push,否则会出问题 -->
<div class="col-lg-3 col-lg-push-3 col-md-4 col-md-pull-0 col-sm-6 col-sm-pull-6">
<div class="thumbnail">
<img src="./img/webpack.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-3 col-md-4 col-md-pull-8 col-sm-6">
<div class="thumbnail">
<img src="./img/react.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-9 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="./img/boot.png" alt="..." />
<div class="caption">
<h3 class="text-center">优站精选</h3>
<p class="text-center">
<a href="javascript:;">Bootstrap 网站实例</a>
</p>
<p>
Bootstrap 优站精选频道收集了众多基于 Bootstrap
构建、设计精美的、有创意的网站。
</p>
<p>
<a href="#" class="btn btn-primary" role="button">Button</a>
<a href="#" class="btn btn-default" role="button">Button</a>
</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="./js/jquery-1.12.4.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
</body>
</html>
输出:



使用栅格实现居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type='text/css' href="./css/bootstrap.min.css">
<style>
.container{
background-color: rgb(189, 224, 255);
}
/* class以col开头的div容器 */
div[class^=col]{
border: teal solid 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">col-md-6</div>
</div>
</div>
</body>
<script type='text/javascript' src='./js/jquery-1.12.4.js'></script>
<script type='text/javascript' src='./js/bootstrap.js'></script>
</html>

自动定义栅格样式
(Bootstrap栅格样式的复用)
编写damu.less文件:
@import "./grid.less";
@import "./variables.less";
@import "./minix/clearfix.less";
@import "./minix/grid-framework.less";
@import "./minix/grid.less";
在grid-framework.less将对应的变量名改成自己的变量名.
之后在html中引入引用damu.css,在调用变量的时候引用自定义的变量名即可。
eg:
grid-framework.less
.make-grid-columns() {
// 第一个执行,@index= 1
.col(@index){
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
.col((@index + 1), @item);
// .col(2, ".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1");
}
// 第二个执行,@index=2,@list =".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1"
.col(@index, @list) when (@index =< @grid-columns) {
// @grid-columns=12
@item: ~".col-xs-@{index}, .col-sm-@{index}, .col-md-@{index}, .col-lg-@{index}";
// 递归调用
.col((@index + 1), ~"@{list}, @{item}");
// less作用域是块级作用域,所以传入的@{index}仍为1
// .col((3), ".col-xs-1, .col-sm-1, .col-md-1, .col-lg-1,.col-xs-2, .col-sm-2, .col-md-2, .col-lg-2");
/*
一直调用到
.col(13,str)
str:
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,
.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,
……
.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12,
不能进入
*/
}
.col(@index, @list) when (@index > @grid-columns) {
// str变成选择器
/*即:
.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,
.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,
……
.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12{
position: relative;
min-height: 1px;
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
*/
@{list} {
position: relative;
min-height: 1px;
padding-right: floor((@grid-gutter-width / 2));
padding-left: ceil((@grid-gutter-width / 2));
}
}
// 进行调用
.col(1);
}
/*
float-grid-columns执行结果:
.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,...col-xs-12 {
float: left;
}
*/
.float-grid-columns(@class) {
.col(@index) { // initial
@item: ~".col-@{class}-@{index}";
.col((@index + 1), @item);
}
.col(@index, @list) when (@index =< @grid-columns) { // general
@item: ~".col-@{class}-@{index}";
.col((@index + 1), ~"@{list}, @{item}");
}
.col(@index, @list) when (@index > @grid-columns) { // terminal
@{list} {
float: left;
}
}
.col(1);
}
.calc-grid-column(@index, @class, @type) when (@type = width) and (@index > 0) {
.col-@{class}-@{index} {
width: percentage((@index / @grid-columns));
}
}
.calc-grid-column(@index, @class, @type) when (@type = push) and (@index > 0) {
.col-@{class}-push-@{index} {
left: percentage((@index / @grid-columns));
}
}
.calc-grid-column(@index, @class, @type) when (@type = push) and (@index = 0) {
.col-@{class}-push-0 {
left: auto;
}
}
.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index > 0) {
.col-@{class}-pull-@{index} {
right: percentage((@index / @grid-columns));
}
}
.calc-grid-column(@index, @class, @type) when (@type = pull) and (@index = 0) {
.col-@{class}-pull-0 {
right: auto;
}
}
.calc-grid-column(@index, @class, @type) when (@type = offset) {
.col-@{class}-offset-@{index} {
margin-left: percentage((@index / @grid-columns));
}
}
/*.loop-grid-columns执行结果:
.col-xs-12{
width:12/12;
}
.col-xs-11 {
width: 11/12;
}
……
.col-xs-1 {
width: 1/12;
}
*/
.loop-grid-columns(@index, @class, @type) when (@index >= 0) {
.calc-grid-column(@index, @class, @type);
.loop-grid-columns((@index - 1), @class, @type);
}
// @class表示xs一类的单位
.make-grid(@class) {
//
.float-grid-columns(@class); /*设置浮动*/
.loop-grid-columns(@grid-columns, @class, width); /*设置宽度*/
.loop-grid-columns(@grid-columns, @class, pull);
.loop-grid-columns(@grid-columns, @class, push);
.loop-grid-columns(@grid-columns, @class, offset);
}
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./damu.css">
<style>
*{
box-sizing: border-box;
}
.container{
background-color: rgb(189, 224, 255);
}
/* class以col开头的div容器 */
div[class^=col]{
border: teal solid 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-10 col-md-6">col-lg-10</div>
<div class="col-lg-2 col-md-6">col-lg-2</div>
</div>
</div>
</body>
<script type='text/javascript' src='../js/jquery-1.12.4.js'></script>
<script type='text/javascript' src='../js/bootstrap.js'></script>
</html>
输出:

注意: 自己复用栅格的代码时,clearfix不要加括号
即:
clearfix.less
.clearfix{
&:before,
&:after {
display: table; // 2
content: " "; // 1
}
&:after {
clear: both;
}
}
因为继承的时候不继承混合函数,但是可以继承类。
加上括号之后就是混合函数了。
而原代码中加括号也能继承是因为在原代码中有一个同名类调用了该混合函数,继承的时候继承的是该类:
.clearfix {
.clearfix();
}
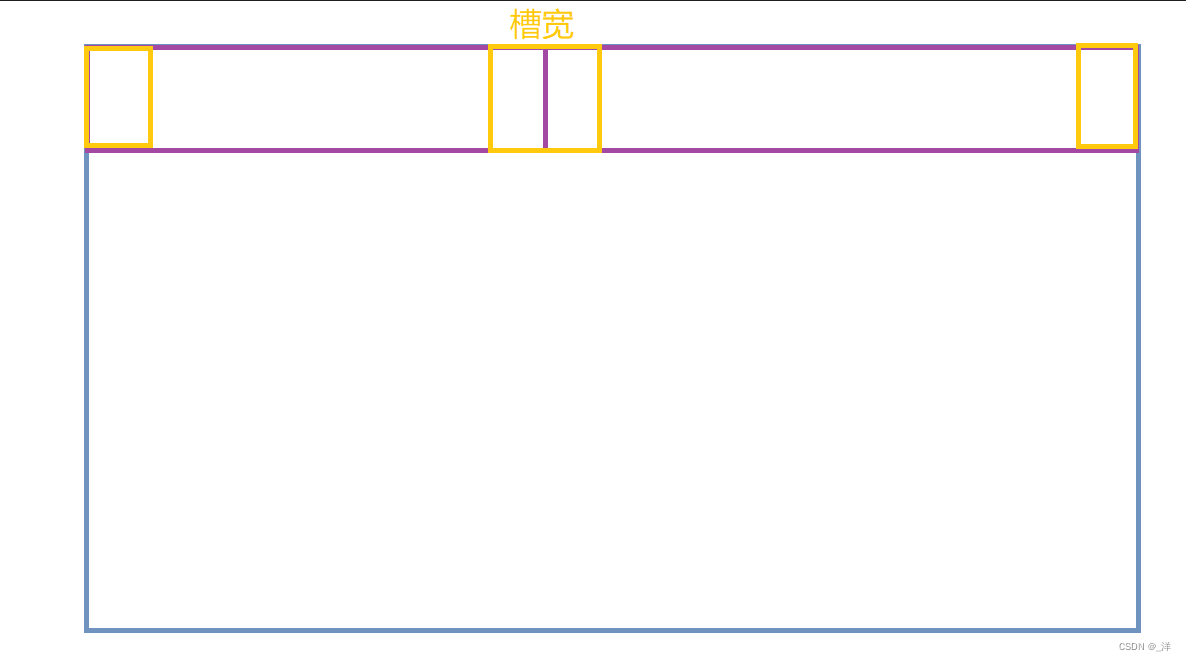
栅格盒模型的特点
- 容器两边具有15px的padding
- 行两边具有-15px的margin
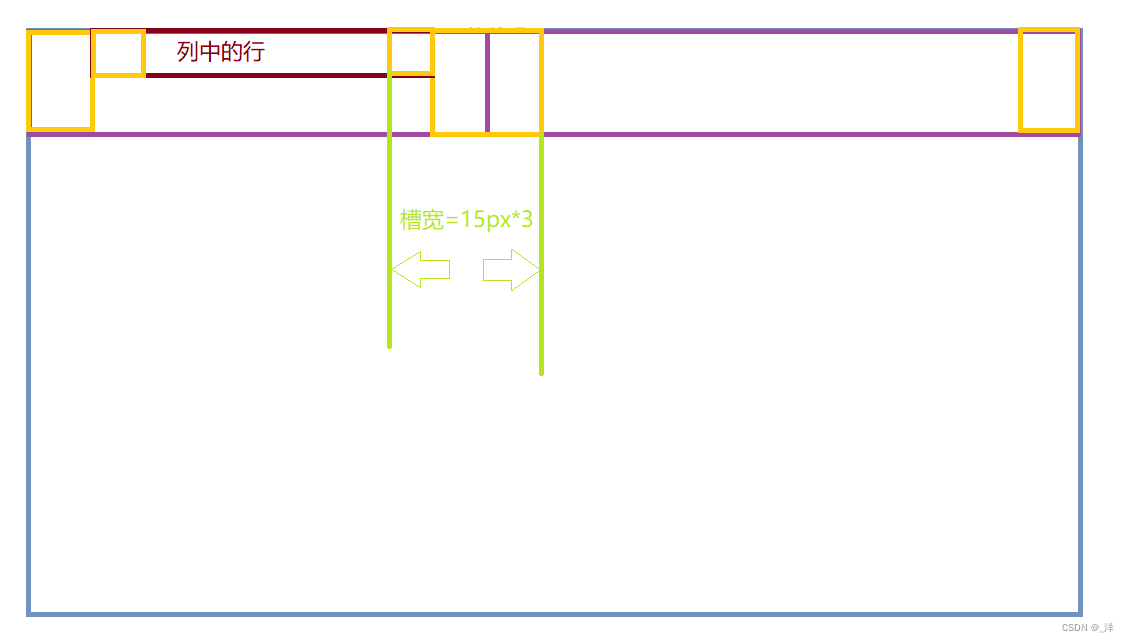
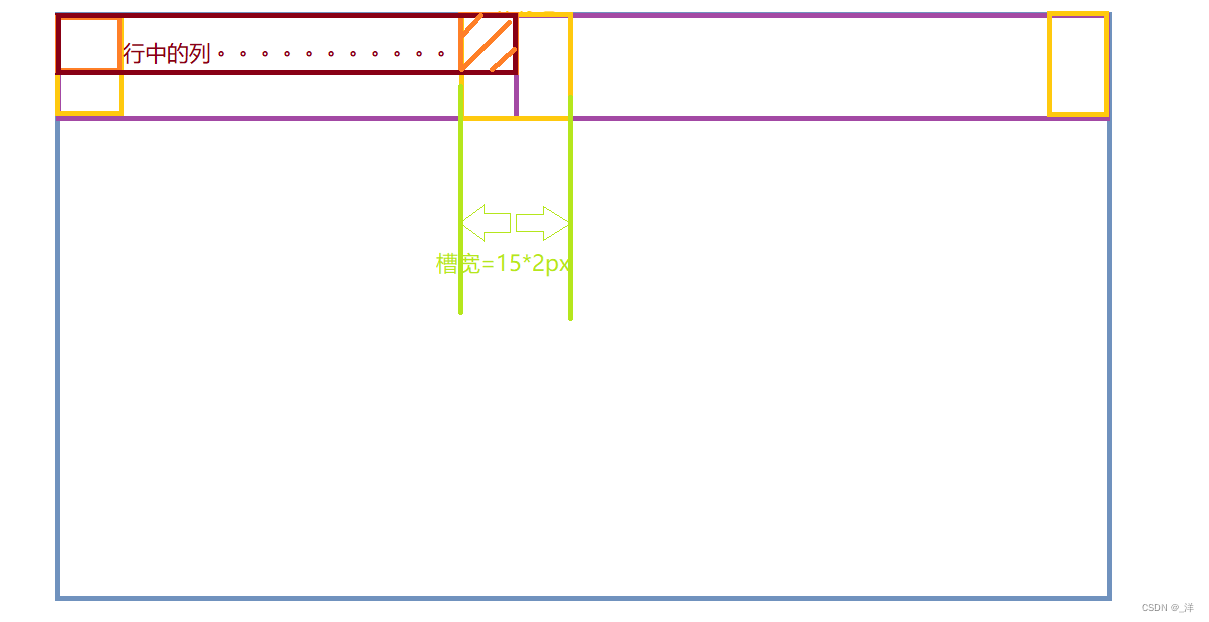
- 列两边具有15px的padding(槽宽=padding-left + padding-right ,默认情况下为15*2 =
30px)
为什么这样设计?
-
为了维护槽宽的规则,列两边必须得要15px的padding
没有槽宽,列中的字就会紧挨着边框会很丑:

-
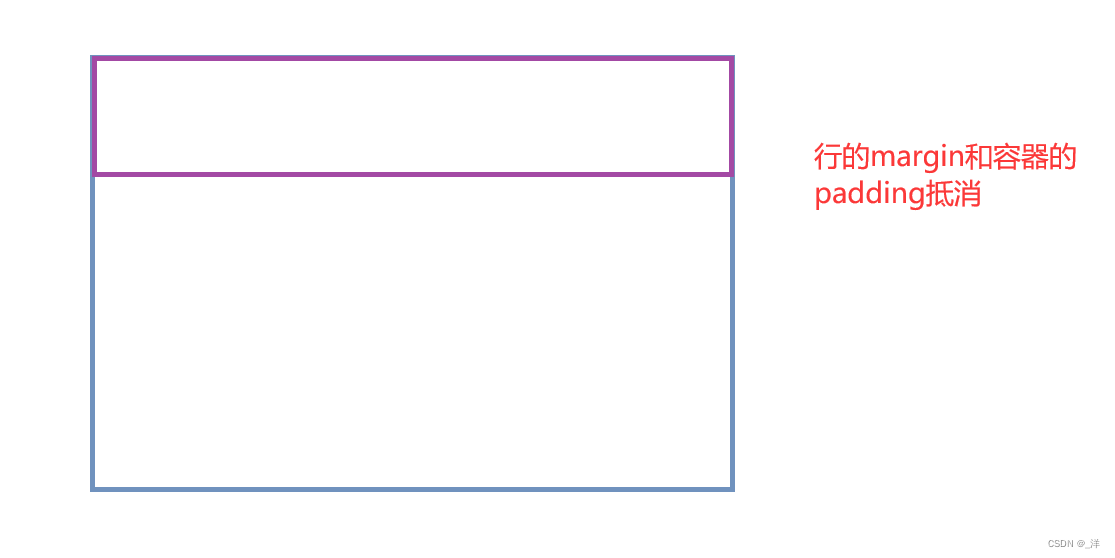
为了能使列嵌套行,行两边必须要有-15px的margin
没有行两边-15px的margin时:

添加了行两边-15px的margin时:
-
为了让容器可以包裹住行,容器两边必须要有15px的padding
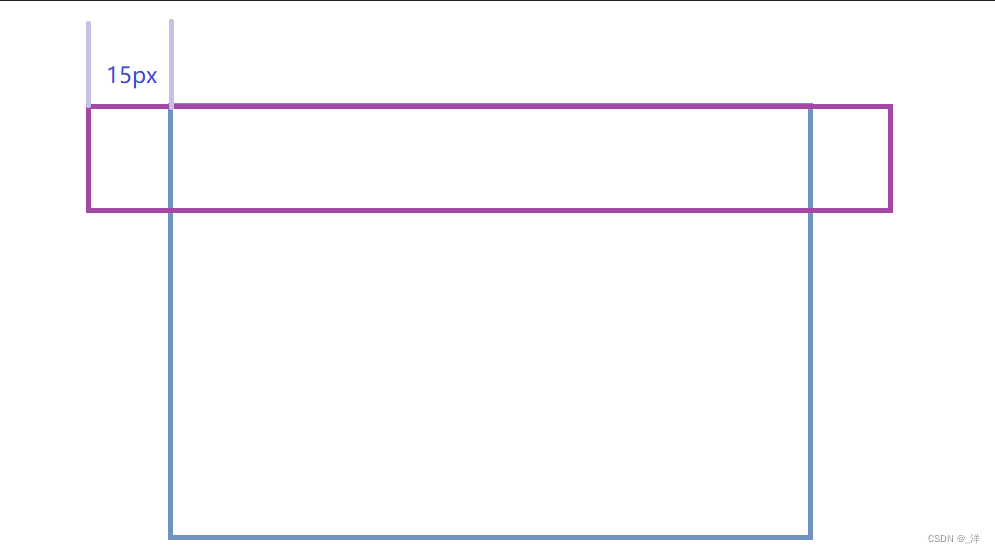
由于行设置的margin为负数,所以如果不设置容器的padding,里面的行就会跑出来:

所以设置容器两边有15px的padding: