前言
写这篇博客之前,还是想感慨一下尤大大的精明厉害之处。
vue的发展大家有目共睹,这一切离不开vue数据响应式的发明,尽管vue2的数据响应式处理还有一些问题,但这些问题都在vue3中进行了解决,那我为什么还要写vue2的数据响应式原理,而不直接写vue3的数据响应式原理呢?
因为vue2在vue的发展中是个里程碑的存在,它的一些原理和思想对之后的vue发展奠定了基础,不管之后vue怎么变化,这些原理也不会变,这就是本篇博文中书写vue2数据响应式原理的原因。
开始之前先附上尤大大的总结:在getter中收集依赖,在setter中触发依赖。
开始研究前先创建
index.html和index.js两个文件,在index.html文件中引入index.js文件,之后我们将在index.js文件中书写代码,运行index.html文件查看效果。
一个完整的响应式应该包括:
- 数据劫持
- 收集依赖
- 发布订阅
数据劫持
为什么需要数据劫持?vue中当我们对一个响应式数据进行更改时我们需要监听到这个响应式数据的变化,这就需要用到Object.defineProperty()或者ES6的Proxy来对数据的更改操作进行劫持,之后进行一些操作后将数据更改的结果反馈给用户,这就实现了简单的响应式数据,vue2使用的是Object.defineProperty()所有我们这里只讲Object.defineProperty()。
Object.defineProperty()
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
语法:
Object.defineProperty(obj, prop, descriptor)参数:
obj
要定义属性的对象。prop
要定义或修改的属性的名称或 Symbol 。descriptor
要定义或修改的属性描述符。
先看一个小实例:
let obj = {};
Object.defineProperty(obj, "a", {
value: 3,
});
Object.defineProperty(obj, "b", {
value: "我是obj的b",
});
console.log(obj.a);
console.log(obj.b);
打印结果:

这里我们定义了一个obj的空对象,然后利用Object.defineProperty()向obj中添加了a、b两个属性,之后我们在访问obj.a和obj.b时就能打印出结果。
因为obj本身是个空对象,所以这里Object.defineProperty()通过在obj对象上定义a、b新属性时就实现了数据劫持,将我们处理的a、b反馈给了用户
看到这里大家应该已经明白Object.defineProperty()的基本作用以及数据劫持的原理了。
但是这个时候大家可能会有一个问题,为什么要用Object.defineProperty()对obj新增属性而不直接在定义obj时定义好属性呢?
因为在使用Object.defineProperty()时我们可以对新增的属性添加一些特别的功能:
configurable
- 当且仅当该属性的 configurable 键值为 true 时,该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除。该属性详解
默认为 false。
enumerable
- 当且仅当该属性的 enumerable 键值为 true 时,该属性才会出现在对象的枚举属性中。
默认为 false。
数据描述符还具有以下可选键值:
value
- 该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。
默认为 undefined。
writable
- 当且仅当该属性的 writable 键值为 true 时,属性的值,也就是上面的 value,才能被赋值运算符 (en-US)改变。
默认为 false。
存取描述符还具有以下可选键值:
get
- 属性的 getter 函数,如果没有 getter,则为 undefined。当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入 this 对象(由于继承关系,这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。
默认为 undefined。
set
- 属性的 setter 函数,如果没有 setter,则为 undefined。当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的 this 对象。
默认为 undefined。
例如:上面那个代码的例子我们试着修改a属性:
let obj = {};
Object.defineProperty(obj, "a", {
value: 3,
});
console.log(obj.a);
obj.a = 9;
console.log(obj.a);

可以看到a并没有被修改,这就是因为writable配置默认为false,我们修改一下writable配置:
let obj = {};
Object.defineProperty(obj, "a", {
value: 3,
//是否可写:是否可更改
writable: true,
});
console.log(obj.a);
obj.a = 9;
console.log(obj.a);

可以看到a可以被修改了,这就是使用Object.defineProperty()来定义obj对象属性的原因:为了能够对新增的这个属性进行一些配置。
对Object.defineProperty()了解之后我们就可以对其进行封装,形成一个可以侦听到对象变化的函数:
defineReactive
function defineReactive(data, key, val) {
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
// 读取key时触发 getter
get: function() {
return val;
},
//更改key时触发 setter
set: function(newVal) {
if (val === newVal) {
return;
}
val = newVal;
},
});
}
这里的defineReactive用来对 Object.defineProperty进行封装。从函数名字可以看出,其作用是定义一个响应式数据。也就是在这个函数中进行变化追踪,封装后只需要传入data、key和val就行了。
封装后之后,每当从data的key中读取数据时,get函数会被触发;每当data中的key改变时,set函数会被触发
这里再看开头尤大大的那句话在getter中收集依赖,在setter中触发依赖。
你应该就能明白我们之后需要在defineReactive的get函数中收集依赖,在set函数中触发依赖,也就是在访问对象的属性时收集依赖,在更新对象的属性时触发依赖,什么是依赖,我们之后再说。
这里演示一下 defineReactive的用法:
function defineReactive(data, key, val) {
Object.defineProperty(data, key, {
//可枚举
enumerable: true,
//可以被配置,比如delete
configurable: true,
// 读取key时触发 getter
get: function() {
console.log(`你试图访问${data}的${key}属性,它的值为:${val}`);
return val;
},
//更改key时触发 setter
set: function(newVal) {
console.log(`你试图改变${data}的${key}属性,它的新值为:${newVal}`);
if (val === newVal) {
return;
}
val = newVal;
},
});
}
let obj = {
a: 6,
b: 9,
};
//将obj变成响应式数据
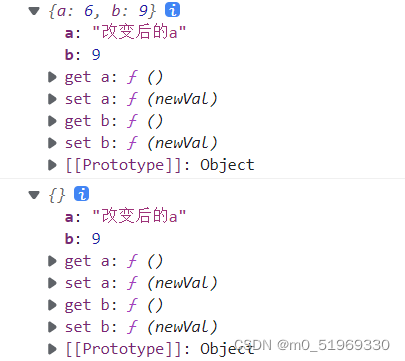
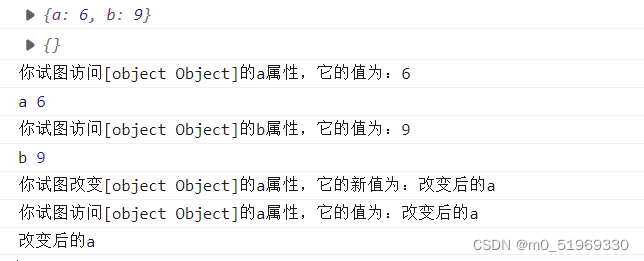
console.log(obj);
defineReactive(obj, "a", 6);
defineReactive(obj, "b", 9);
console.log(obj);
console.log("a", obj.a);
console.log("b", obj.b);
obj.a = "改变后的a";
console.log(obj.a);

这样obj的a和b就都变成响应式的了
这里有个有意思的点就是在将
obj中的属性使用defineReactive变成响应式数据前后打印出的obj不同,但当它们展开后又是相等的:
但是这里你可能会发现defineReactive函数好像只能将对象的第一层数据变成响应式的,如果obj是多层嵌套:
let obj = {
a: {
b: {
m: {
n: 66,
},
},
},
};
这时我们该怎么使用defineReactive函数呢?
上面我们通过defineReactive(obj, "a", 6);处理了a属性,这个6是a属性的值,但如果obj嵌套了,a就不是一个确定的值了,而是一个对象,此时defineReactive的第三个参数怎么传呢?
这样?
defineReactive(obj, "a", {
b: {
m: {
n: 66,
},
},
});
这样显然是不对的,正确的做法是不传!只需稍微更改一下defineReactive函数:
function defineReactive(data, key, val) {
if (arguments.length == 2) {
val = data[key];
}
Object.defineProperty(data, key, {
//省略
});
}
这个时候:
defineReactive(obj, "a");
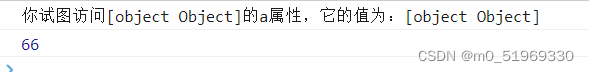
console.log(obj.a.b.m.n);

只显示试图访问a属性,但我们具体在访问n属性,这样数据响应就不够准确了。
为什么呢?
因为defineReactive第二个参数我们传的是a,即侦听的是a而不是n,怎么办呢?
这样?defineReactive(obj, "a.b.m.n"),这显然扯淡!
为了递归侦测对象的全部属性,即将对象的每一层属性全都变成响应式数据我们需要引入Observer类和observe函数(注意observer函数不带r)
我们之后要用到
es6的import导入语法,需要对现在的文件做一下处理:
index.html在引入index.js文件时加上type="module"<script type="module" src="index.js"></script>之后
vscode安装Live Server,之后在index.html右键选择Open with Live Server打开即可
先提前看一下我们之后进行操作后的文件目录:

介绍一下各文件:
-
index.html
入口文件,测试所用 -
index.js
js主文件,测试所用 -
observe.js
observe函数,整个响应式系统的入口,判断指定的对象身上是否含有代表响应式数据的‘__ob__’属性,如果没有则new Observer() -
Observer.js
Observer类,将new出的自己这个实例绑定到指定对象的__ob__属性上,并遍历对象的子属性调用defineReactive -
defineReactive.js
侦测对象内的指定属性,利用Object.defineProperty将其变成响应式数据,并调用observe函数形成递归调用。 -
utils.js
工具函数,含有def函数:将指定值绑定到指定对象的指定属性上,并可自定义enumerable配置
我们先从index.js文件开始:
import observe from "./observe.js";
let obj = {
a: {
b: {
m: {
n: 66,
},
},
},
b: 99,
};
observe(obj);
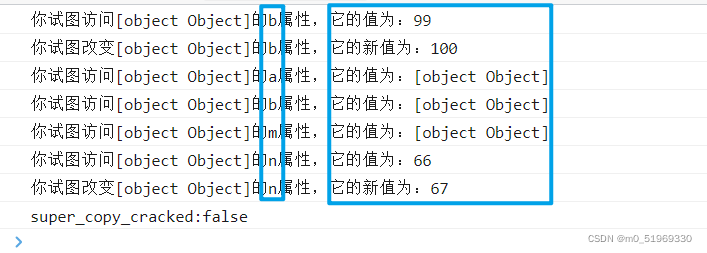
obj.b++;
obj.a.b.m.n++;

可以看到这里我们引入了observe.js,使用observe(obj)将obj这个对象的各个层级的所有属性都变成了响应式的,所以这里这个observe()函数的作用就很明确了,那么我们就继续深入,看一下这个observe()函数是怎么做到将一个对象的各个层级的属性变成响应式的。
observe.js
import Observer from "./Observer.js";
export default function observe(value) {
//如果value不是对象
if (typeof value !== "object") {
return;
}
let ob;
if (typeof value.__ob__ !== "undefined") {
ob = value.__ob__;
} else {
ob = new Observer(value);
}
return ob;
}
observe函数首先在传入的值为object对象的情况下,判断了它有没有__ob__这个属性,如果有就赋值给ob,如果没有就new了一个Observer实例赋值给了ob,之后observe函数将ob返回了。
看到这里我们并没有发现observe函数是怎样将一个对象的各个层级的属性变成响应式的,但是它new了一个Observer实例,那么我们就能
大胆猜测:
-
将一个对象的各个层级的属性变成响应式的活是
Observer实例干的 -
而这个
__ob__应该就是Observer实例!。
那__ob__有什么用呢?用处就是可以进行一个响应式数据的判断依据,如果一个数据已经含有__ob__这个属性,那么就不再new Observer(value),避免重复侦测value的变化。
至于
observe最后为什么要返回一个ob不用纠结!不用纠结!不用纠结!这个之后在研究数组的响应式处理和收集依赖时可能会用到,现在这里其实不返回也行。
顺着我们的猜测继续深入去看,但是在看Observer.js之前我们先看utils.js:
utils.js
export const def = function(obj, key, value, enumerable) {
Object.defineProperty(obj, key, {
value,
enumerable,
writable: true,
configurable: true,
});
};
utils.js就是一个简单的工具文件,它里面导出了一个def函数,def函数通过defineProperty将传入的value赋值给传入的obj的key属性,并且可以根据传入的enumerable来配置key属性是否可以被枚举。
Observer.js
import { def } from "./utils.js";
import defineReactive from "./defineReactive.js";
export default class Observer {
constructor(value) {
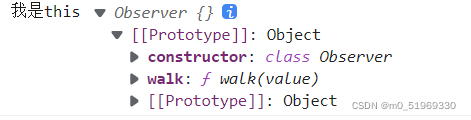
console.log(value);
console.log("我是this", this);
//构造函数中的this不是表示类本身,而是表示实例
//给实例添加了__ob__属性,值是这次new的实例
def(value, "__ob__", this, false);
//Observer类的目的是:将一个正常的object转换为
//每个层级的属性都是响应式的object
this.walk(value);
}
//遍历
walk(value) {
for (let k in value) {
defineReactive(value, k);
}
}
}
Observer是一个类,它干了什么呢?
它调用了utils.js中的def函数,并传入了value, "__ob__", this, false,作用就是利用def函数将this绑定到了value的__ob__属性上,并且__ob__这个属性不可被枚举。
绑定的这个this指的就是当前的Observer 这个实例,通过打印我们可以看到:

这就印证了我们在看observe.js时的猜测:《这个__ob__应该就是Observer实例 》
并且前面我们也猜测《将一个对象的各个层级的属性变成响应式的活是Observer实例干的》
当我们看到Observer 类的walk调用了defineReactive,我们的猜测就全部印证了,因为我们知道defineReactive的作用不就是将一个数据变成响应式的吗?
看到这你应该有了大致的理解,让我们继续看下去:
observe在new Observer 类的时候会调用walk函数,walk函数会遍历传来的value的key,然后调用defineReactive将value的这些key变成响应式的,这就是为什么前面我们通过observe(obj)能够将obj变成响应式的了。
但是从这里我们还不能发现它们能够将value这个对象参数的所有层的属性都变成响应式的,因为walk通过for in遍历value的属性只能遍历一层,那么怎么办呢?
到这里我们就剩一个我们最熟悉的defineReactive.js还没有看,会不会是它里面做了一些什么,能够让咱们分析的这个过程对一个对象的子属性也执行一遍,即递归调用,那么我们就赶紧来看一下这个defineReactive.js:
defineReactive.js
import observe from "./observe.js";
export default function defineReactive(data, key, val) {
if (arguments.length == 2) {
val = data[key];
}
//子元素要进行observe,至此形成了递归调用。(多个函数循环调用)
let childOb = observe(val);
Object.defineProperty(data, key, {
//可枚举
enumerable: true,
//可以被配置,比如delete
configurable: true,
// 读取key时触发 getter
get: function() {
console.log(`你试图访问${data}的${key}属性,它的值为:${val}`);
return val;
},
//更改key时触发 setter
set: function(newVal) {
console.log(`你试图改变${data}的${key}属性,它的新值为:${newVal}`);
if (val === newVal) {
return;
}
val = newVal;
childOb = observe(newVal);
},
});
}
当我们看到defineReactive.js中又引入了observe ,我们就应该恍然大悟了,除了入口文件index.js,我们第一个分析的就是observe,分析到最后defineReactive又调用了observe,这不就是一个循环调用吗!
看到defineReactive执行了:
let childOb = observe(val);
当然现在也可以不让
observe(val)的返回值赋给childOb,我们这里赋值给childOb是为了之后能用到,这里不用纠结为什么。
defineReactive在对指定对象的key进行响应式处理的时候先执行了observe(val),这个val就是这个key对应得的值,即data[key],如果这个值也是一个对象,那么observe就会对其再次进行处理,以此类推,循环调用,就将一个对象所有层的属性转换成了响应式数据。
并且在set方法中,当设置了一个新值newVal后,对这个新值也执行一下observe,使新的数据也变成响应式数据。
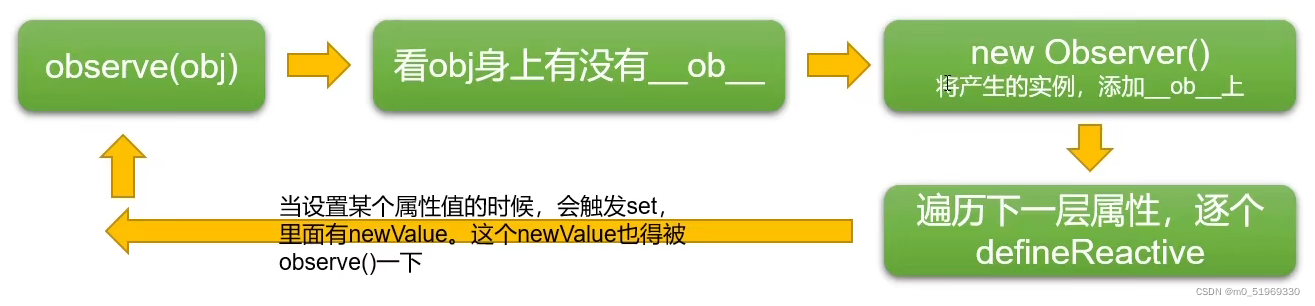
总结一下
整个过程:

-
observe(obj)判断到obj不含__ob__这个属性,知道了obj还不是响应式数据,所以在observe函数内执行了new Observer(obj)(因为obj是传入的参数,所以之后的value都是指这个obj) -
new Observer(obj)将new出的这个Observer实例通过def函数绑定到了obj的__ob__不可枚举属性上,然后调用walk(obj)遍历obj上含有的第一层属性,逐个执行defineReactive(obj, k)(k指遍历到的属性) -
defineReactive将obj上的这些属性(上一步遍历到的所有k)变成了响应式数据,defineReactive(obj, k)内又执行了observe(obj['k'])使用observe对k属性的值再次执行这整个过程,形成一个循环的过程。
自此obj本身和它的所有对象属性上都有了这个__ob__属性,后续如果observe(obj)再执行就不会再new Observer(obj)了。
收集依赖
依赖是谁?Watcher!
前面说了在getter中收集依赖,在setter中触发依赖。
那依赖是谁呢?我们需要在访问数据时收集谁,更新数据时触发谁呢?
这个依赖其实就是我们定义的一个类:Watcher
什么是Watcher?
Watcher是个中介角色,数据发生变化时通知它,它再通知其他地方。
关于Wather,可以先看vue2中watch侦听的使用方式:
vm.$watch('a.b.c',function (newVal,oldVal) {
//....
})
持续更新中…