git checkout -b goods_cate
git push -u origin goods_cate
目录
1. 通过路由加载商品分类组件
创建组件 components/goods/Cate.vue并通过路由组件挂载到页面中
//Cate.vue
<template>
<div>
商品分类组件
</div>
</template>
<script>
export default {
data(){
return {}
},
created(){},
methods:{}
}
</script>
<style lang="less" scoped>
</style>
//router.js
import Cate from './components/goods/Cate.vue'
const routes = [
{
path: '/home',
component: Home,
children: [
{path: '/categories', component: Cate },
]
},
]
2. 绘制商品分类组件的基本页面布局
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row>
<el-col>
<el-button type="primary">添加分类</el-button>
</el-col>
</el-row>
<!-- 表格区域 -->
<!-- 分页区域 -->
</el-card>
</div>
3. 调用API获取商品分类列表数据



export default {
data() {
return {
//发起获取商品分类数据的get查询条件
queryInfo: {
type: 3, //获取所有类别数据
pagenum: 1, //当前页码值,默认第一页
pagesize: 5, //每页显示多少条数据,默认显示5条
},
//商品分类的数据列表,默认为空,get请求成功后会赋值
catelist: [],
//获取商品分类总数据条数,默认为0,get请求成功后会赋值
total: 0,
}
},
created() {
this.getCateList()
},
methods: {
//get请求获取商品分类数据
async getCateList() {
const { data: res } = await this.$http.get('categories', { params: this.queryInfo })
if (res.meta.status !== 200) {
return this.$message.error('获取商品分类失败!')
}
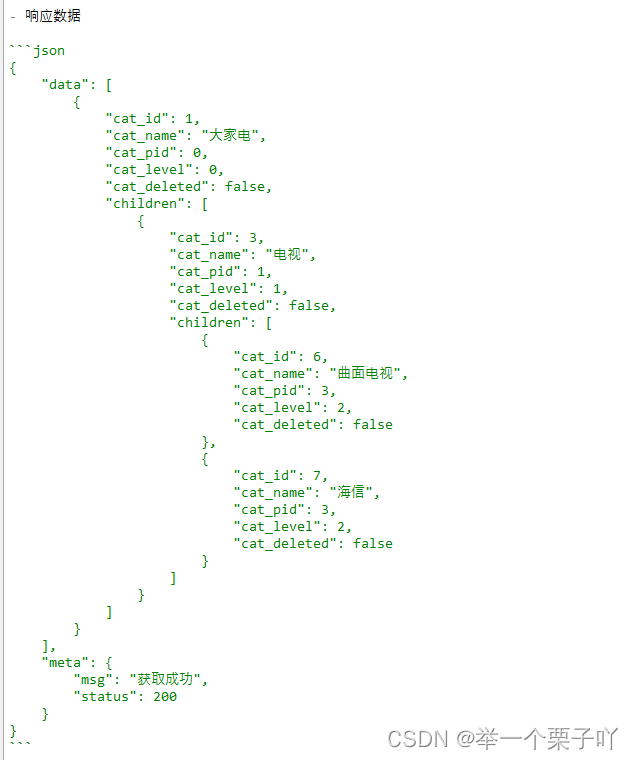
//打印的结果见上图
console.log(res.data)
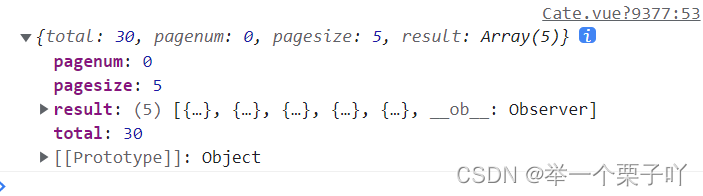
//获取成功后,将返回的数据保存至catelist
this.catelist = res.data.result
//获取成功后,将返回的总数据条数保存至catelist
this.total = res.data.total
},
},
}
4. 使用vue-table-with-tree-grid树形表格组件





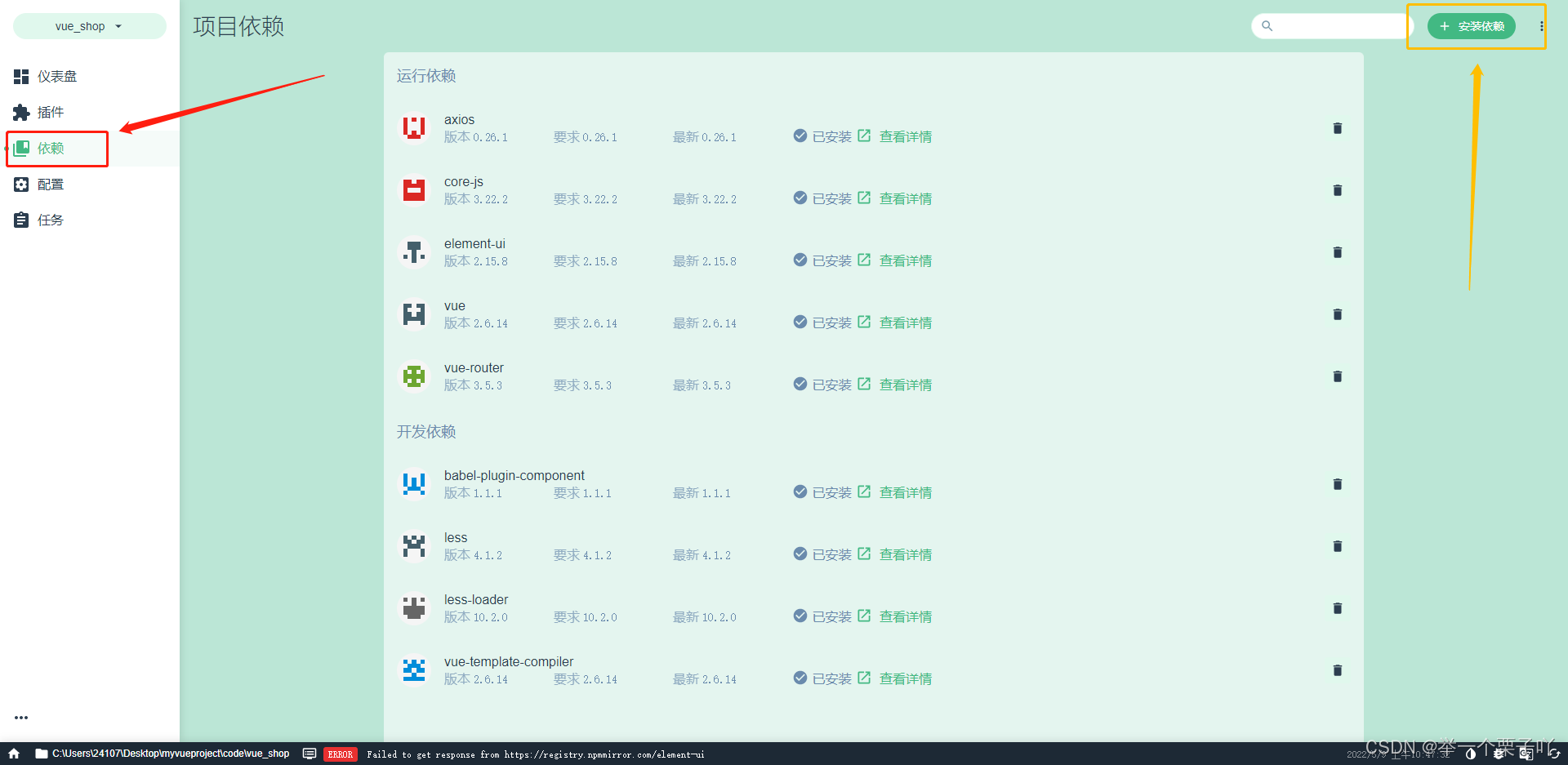
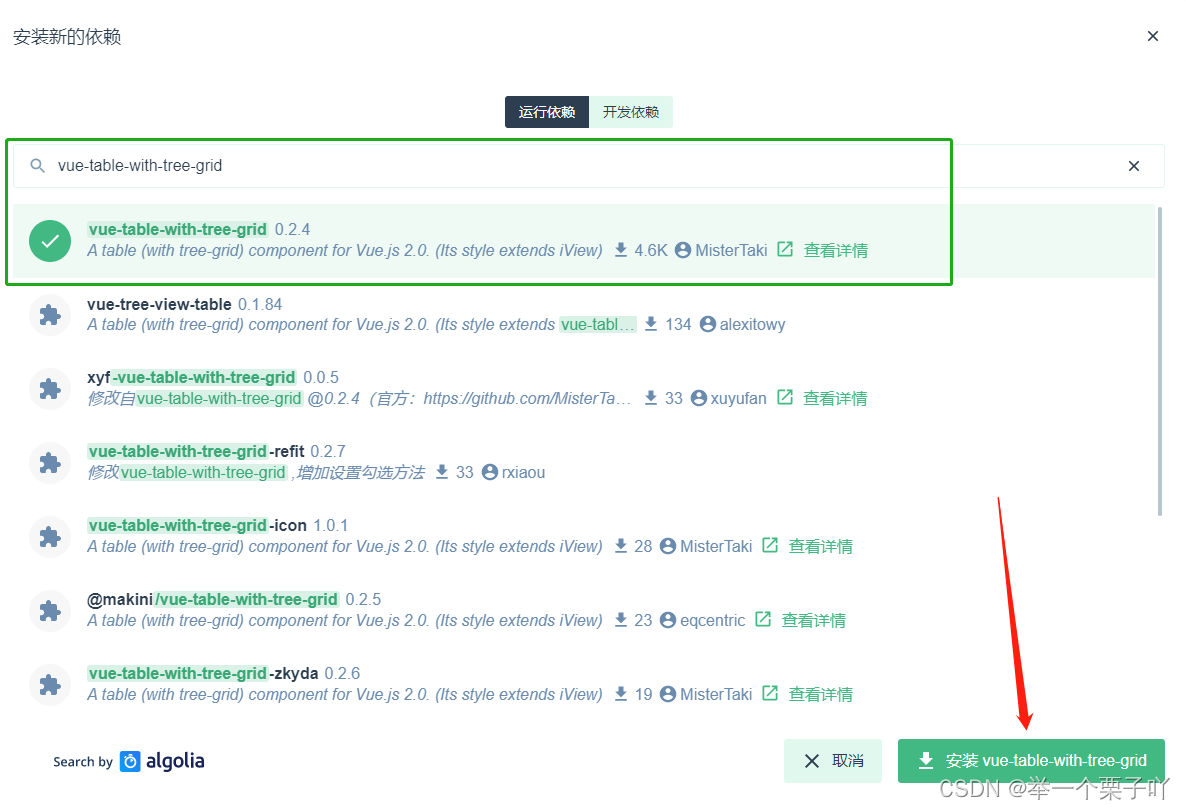
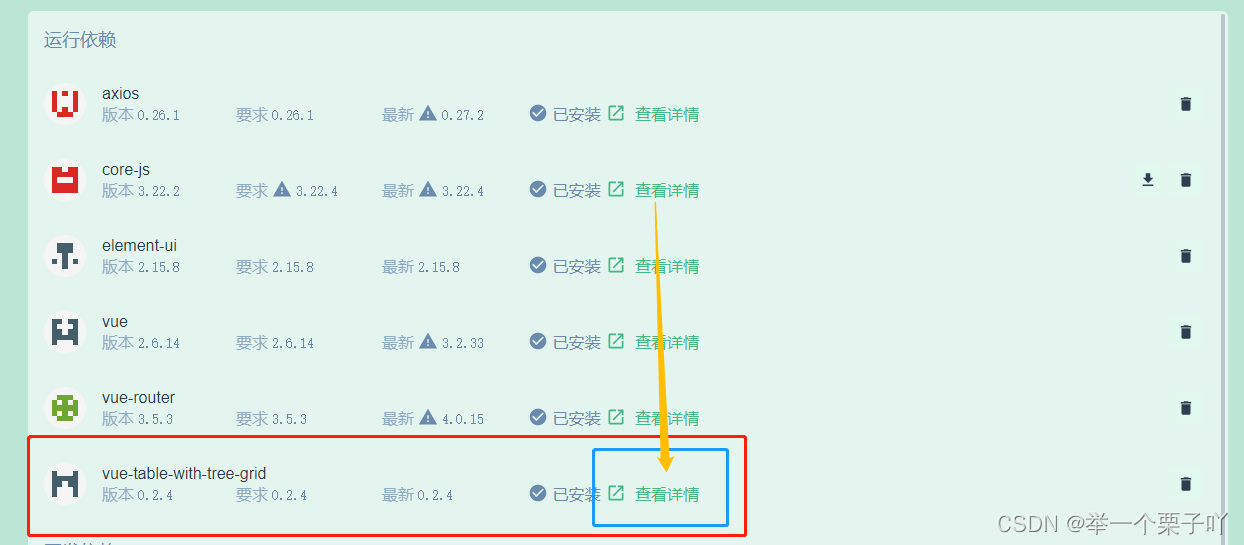
1. 安装依赖 vue-table-with-tree-grid
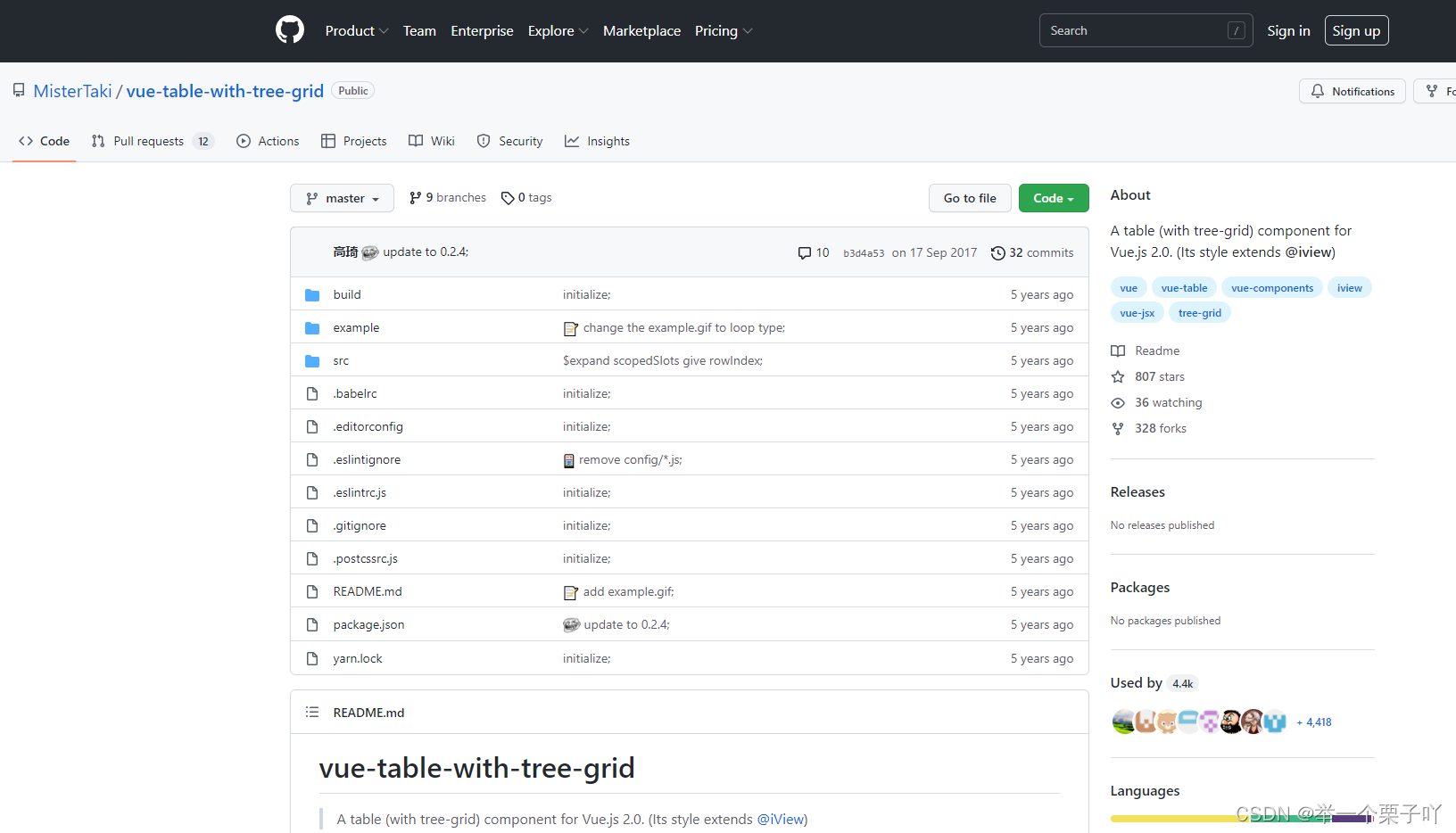
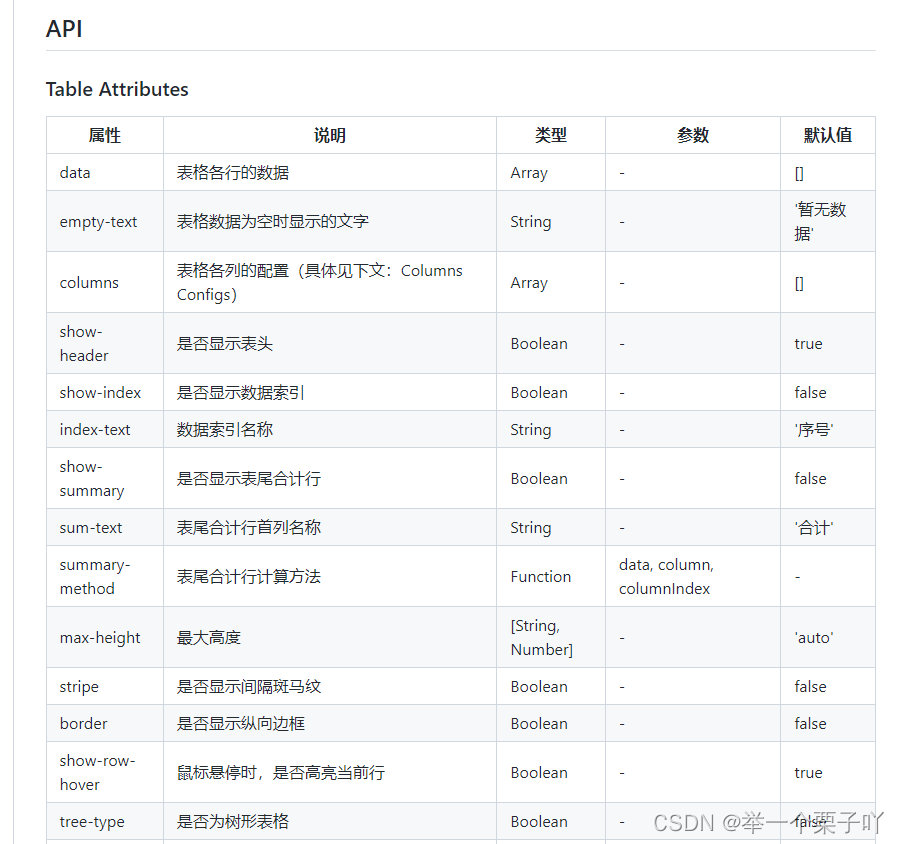
点击 查看详情, 可以跳转到 github 仓库使用教程 https://github.com/MisterTaki/vue-table-with-tree-grid
2. main.js中导入插件
import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreeTable)
3. 使用组件展示分类数据
<!-- 分类表格 :data(设置数据源) :columns(设置表格中列配置信息) :selection-type(是否有复选框)
:expand-type(是否展开数据) show-index(是否设置索引列) index-text(设置索引列头)
border(是否添加纵向边框) :show-row-hover(是否鼠标悬停高亮)-->
<tree-table :data="catelist" :columns="columns" :selection-type="false" :expand-type="false"
show-index index-text="#" border :show-row-hover="false"></tree-table>
// 在数据中添加columns:
columns: [
{label:'分类名称',prop:'cat_name'}
]
//设置表格与按钮之间的间距
.treetable{
margin-top: 15px;
}
5. 使用自定义模板渲染表格数据列
<tree-table>
<template slot="isok" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted === false" style="color: lightgreen"></i>
<i class="el-icon-error" v-else style="color: red"></i>
</template>
</tree-table>
columns: [
{
label: '是否有效',
//表示将当前列定义为模板列
type: 'template',
//表示当前这一列使用模板名称,对应slot属性
template: 'isok',
},
],
6. 渲染排序和操作对应的UI结构
<!-- 排序模板区域 -->
<tree-table>
<template slot="order" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.cat_level===0">一级</el-tag>
<el-tag type="success" size="mini" v-else-if="scope.row.cat_level===1">二级</el-tag>
<el-tag type="warning" size="mini" v-else>三级</el-tag>
</template>
<!-- 操作模板区域 -->
<template slot="option" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</tree-table>
columns: [
{
label: '排序',
//表示将当前列定义为模板列
type: 'template',
//表示当前这一列使用模板名称,对应slot属性
template: 'order',
},
{
label: '操作',
//表示将当前列定义为模板列
type: 'template',
//表示当前这一列使用模板名称,对应slot属性
template: 'option',
},
]
7. 实现分页功能
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="queryInfo.pagenum" :page-sizes="[1, 5, 10, 15]" :page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
//监听每页显示多少条数据 pagesize改变
handleSizeChange(newSize){
this.queryInfo.pagesize = newSize
this.getCateList()
},
//监听页码值pagenum改变
handleCurrentChange(newPage){
this.queryInfo.pagesize = newPage
this.getCateList()
},
8. 渲染添加分类的对话框和表单
<el-button type="primary" @click="showAddCateDialog">添加分类</el-button>
<!-- 添加分类的对话框 -->
<el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addDialogClosed">
<!-- 添加分类的表单 model数据绑定对象 rules验证规则对象 ref引用对象 -->
<el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRef" label-width="70px">
<!-- prop指定具体的校验规则,并且定义在addCateFormRules里面 -->
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类" >
</el-form-item>
</el-form>
<!-- 底部区域 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
//控制添加分类对话框的显示与隐藏
addCateDialogVisible: 'false',
//添加分类的表单数据对象
addCateForm: {
//将要添加的分类名称
cat_name: '',
//父级分类的id
cat_pid: 0,
//分类等级:默认要添加的是1级分类
cat_level: 0
},
//添加分类表单的验证规则对象
addCateFormRules: {
cat_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
],
},
//点击确定按钮,展示添加分类的对话框
showAddCateDialog() {
this.addCateDialogVisible = true
},
9. 获取父级分类数据列表
data() {
return {
//父级分类的列表数据
parentCateList:[],
}
},
//点击确定按钮,展示添加分类的对话框
showAddCateDialog() {
//展示对话框之前,先获取父级分类数据列表
this.getParentCateList()
this.addCateDialogVisible = true
},
//获取父级分类的数据列表
async getParentCateList(){
const {data:res} = await this.$http.get('categories',{params:{type:2}})
if (res.meta.status != 200) {
this.$message.error('获取父级分类数据失败!')
}
//获取成功,将获取到前两级的父级数据保存到parentCateList
this.parentCateList = res.data
},
10. 渲染级联选择器

import { Cascader } from 'element-ui'
Vue.use(Cascader)
<el-form-item label="父级分类">
<!-- v-model是将选中的值双向绑定到data中 options用来指定数据源 props用来指定配置对象 -->
<el-cascader v-model="selectedKeys" :options="parentCateList" :props="cascaderProps"
@change="parentCateChange" clearable change-on-select></el-cascader>
</el-form-item>
//父级分类的列表数据
parentCateList: [],
//指定级联选择器的配置对象
cascaderProps: {
expandTrigger: 'hover',
checkStrictly: true,
value: 'cat_id', //选中的是哪个属性值
label: 'cat_name', //看到的是哪个属性值
children: 'children', //父子节点间通过哪个属性实现嵌套
},
// 选中的父级分类的id数组
selectedKeys: [],
//选择项发生变化触发这个函数
parentCateChange() {
},
//global.css
.el-cascader-menu{
height:200px
}
11. 根据父分类的变化处理表单中数据
<el-button type="primary" @click="addCate">确 定</el-button>
//选择项发生变化触发这个函数
parentCateChange() {
//如果selectedKeys数组的长度大于0,证明选中的父级分类,反之没有选中任何父级分类
if(this.selectedKeys.length > 0){
this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length-1]
this.addCateForm.cat_level = this.selectedKeys.length
}else {
this.addCateForm.cat_pid = 0
this.addCateForm.cat_level = 0
}
},
//点击确定按钮,添加新的分类
addCate(){
},
12. 在对话框的close事件中重置表单数据
<!-- 添加分类的对话框 -->
<el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addCateDialogClosed">
//监听对话框关闭事件,重置表单数据
addCateDialogClosed(){
this.$refs.addCateFormRef.resetFields()
this.selectedKeys=[]
this.addCateForm.cat_pid=0
this.addCateForm.cat_level=0
},
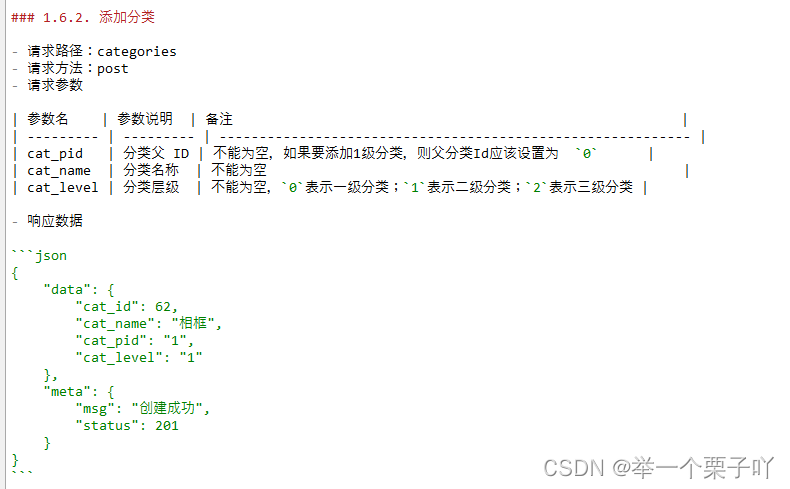
13. 完成添加分类操作

//点击确定按钮,添加新的分类
addCate(){
this.$refs.addCateFormRef.validate(async (valid) => {
//valid会返回一个布尔值,如果true就表示校验通过,反之false
//validate是element-ui表单的一个验证方法
if (!valid) return this.$message.error('表单预校验失败!')//失败了,直接return
//验证成功,发起添加用户的网络请求
const { data: res } = await this.$http.post('categories', this.addCateForm)
if (res.meta.status !== 201) {
this.$message.error('添加分类失败')
}
this.$message.success('添加分类成功')
//重新获取用户列表数据
this.getCateList()
//成功之后,隐藏添加用户的对话框
this.addCateDialogVisible = false
})
},
14. 完成编辑、删除操作
前端开发Vue项目实战:电商后台管理系统(三)------ 用户管理模块 (用户列表 /添加修改删除用户)


- 展示修改用户的对话框
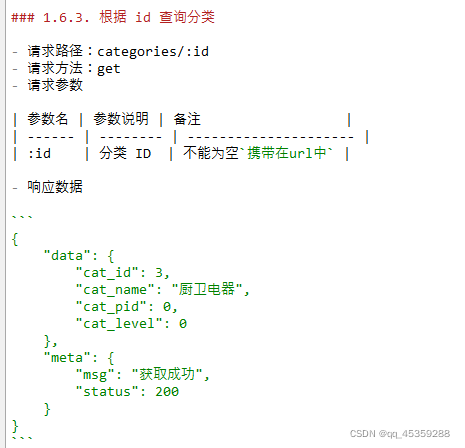
- 根据id查询对应的分类信息
- 渲染修改分类的表单
- 修改分类表单的重置操作
- 提交表单预验证及完成分类信息的修改

- 弹框询问用户是否确认删除
- 调用API完成删除用户操作
<template slot="option" slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showCateEditDialog(scope.row.cat_id)">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeCateById(scope.row.cat_id)">删除</el-button>
</template>
<!-- 修改分类对话框 -->
<el-dialog title="修改分类" :visible.sync="editCateDialogVisible" width="50%" @close="editCateDialogClosed">
<el-form :model="editCateForm" :rules="editCateFormRules" ref="editCateFormRef" label-width="70px">
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="editCateForm.cat_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editCateUserInfo">确 定</el-button>
</span>
</el-dialog>
data() {
return {
//控制修改角色对话框的显示与隐藏
editCateDialogVisible: false,
//查询到的分类信息对象
editCateForm: {},
editCateFormRules: {
cat_name: [{ required: true, message: '请输入分类名称', trigger: 'blur' }],
},
}
},
// 展示编辑角色的对话框
async showCateEditDialog(id) {
const { data: result } = await this.$http.get('categories/' + id)
if (result.meta.status !== 200) {
return this.$message.error('查询分类信息失败!')
}
//3.查询到的数据保存到editCateForm 上
this.editCateForm = result.data
this.editCateDialogVisible = true
},
// 监听修改角色对话框的关闭事件
editCateDialogClosed() {
this.$refs.editCateFormRef.resetFields()
},
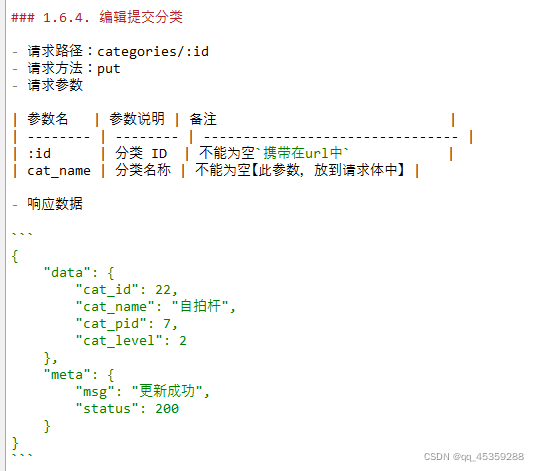
//修改分类信息并提交
editCateUserInfo() {
this.$refs.editCateFormRef.validate(async (valid) => {
if (!valid) return //验证失败
//验证成功:发起修改分类信息的put请求
const { data: res } = await this.$http.put('categories/' + this.editCateForm.cat_id, {
cat_name: this.editCateForm.cat_name,
})
if (res.meta.status !== 200) {
return this.$message.error('更新分类信息失败!')
}
//修改成功
//1.关闭对话框
this.editCateDialogVisible = false
//2.刷新数据列表
this.getCateList()
//3.提示修改成功
this.$message.success('更新分类信息成功!')
})
},
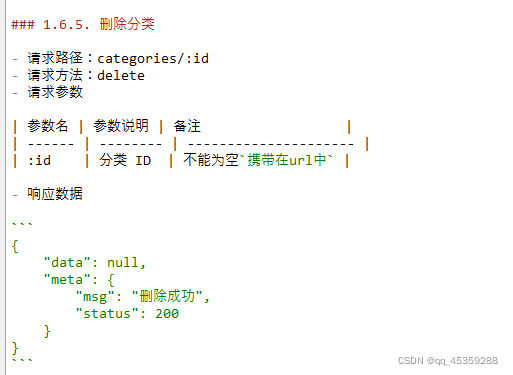
//根据id删除对应角色信息
async removeCateById(id) {
const confirmResult = await this.$confirm('此操作将永久删除该分类, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}).catch((error) => error)
if (confirmResult !== 'confirm') {
return this.$message.info('已取消删除')
}
const { data: res } = await this.$http.delete('categories/' + id)
if (res.meta.status !== 200) {
return this.$message.error('删除分类失败!')
}
this.$message.success('删除分类成功!')
this.getCateList()
},
15. 提交代码
git branch
git add .
git commit -m "完成了商品分类功能的开发"
git push
git checkout master
git merge goods_cate
git push