关于同源下载,以及为什么非同源,想必网上很多文章说的很多了,这边就不详细说明了,总结一句话就是现在的域和网上图片的域不满足同源策略,如何解决?方法也多种多样,后端可以操作,不限制Access-Control-Allow-Origin:* ,但是咱们前端也要会如何处理,了解到原因之后,就可以下手,想到了a链接下载?可以试试吧,
<el-button @click="downloadUrlFile1">下载图片1</el-button>
const downloadUrlFile1 = () => {
downloadUrl1(
"https://www.pokemon.cn/play/resources/pokedex/" +
"/img/pm/c46fa6803887839b3bcc3556e0426bac7150f142.png",
"下载.png"
);
};
const downloadUrl1 = (url, name) => {
const a = document.createElement('a') // 创建a标签
a.setAttribute('download', name || '')// download属性
a.setAttribute('href', url)// href链接
a.click()// 自执行点击事件
}
?附上图片,大家猜猜是什么?嘿嘿嘿?不对啊,我要下载啊,怎么回事啊,怎么是预览呢?这时候呢,定位一波问题,download是h5a标签的新属性。
1.必须设置 href 属性,download 才起作用;
2.download 属性是文件名,href 属性,指向的是要下载的文件;
3.href 的指向需要同源,跨域下载不下来,当然可以通过其他方案,比如把图片传到自己后台,再返回同源的路径。
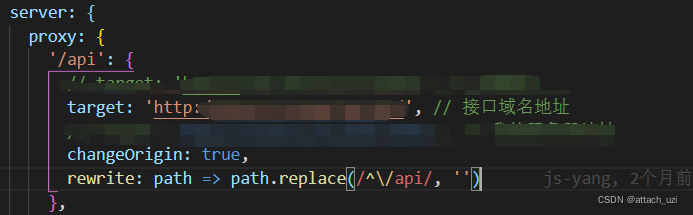
很明显咱跨域了,我这边是vue3+vite写的,找到vite.config.js,(你们找到vue.config.js即可)

?从http://xxx ==> https:xxx
代理吧,直接配置一个新的反向代理即可

?然后再改一波代码,
<el-button @click="downloadUrlFile1">下载图片1</el-button>
const downloadUrlFile1 = () => {
downloadUrl(
"/download" +
"/img/pm/c46fa6803887839b3bcc3556e0426bac7150f142.png",
"下载.png"
);
};
const downloadUrl = (url, name) => {
const a = document.createElement('a') // 创建a标签
a.setAttribute('download', name || '')// download属性
a.setAttribute('href', url)// href链接
a.click()// 自执行点击事件
}直接替换download ==> 你需要替换的url即可

oj8k
当然呢,a下载有些时候不太优雅,咱也是可以转化一波canvas,然后获取base64数据的
?
const download = (imgsrc, name) => {
let image = new Image();
// 解决跨域 Canvas 污染问题
image.setAttribute("crossOrigin", "anonymous");
image.onload = function () {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png"); //得到图片的base64编码数据
let a = document.createElement("a"); // 生成一个a元素
let event = new MouseEvent("click"); // 创建一个单击事件
a.download = name || "photo"; // 设置图片名称
a.href = url; // 将生成的URL设置为a.href属性
a.dispatchEvent(event); // 触发a的单击事件
};
image.src = imgsrc;
};直接安排,也可以下载图片,亲测可以,咱以后呢,也不要求着后端给*了,当然这只适用图片,pdf,csv等其他文件流是需要用到blob的,道理一样,
const download = (data, name) =>{
if (!data) {
return
}
// 判断浏览器navigator.userAgent
var isIE = navigator.userAgent.indexOf('compatible') > -1 && navigator.userAgent.indexOf('MSIE') > -1 // 判断是否IE<11浏览器
var isEdge = navigator.userAgent.indexOf('Edge') > -1 && !isIE // 判断是否IE的Edge浏览器
var isIE11 = navigator.userAgent.indexOf('Trident') > -1 && navigator.userAgent.indexOf('rv:11.0') > -1
// IE
if (isIE || isEdge || isIE11) {
const fileName = name || 'excel.xls'
navigator.msSaveBlob(data, fileName)
return
}
// 非IE
const url = window.URL.createObjectURL(new Blob([data]))
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
if (name) {
link.setAttribute('download', `${name}`)
} else {
link.setAttribute('download')
}
document.body.appendChild(link)
link.click()
}希望可以帮到你~~~,有什么问题可以问我哦,记录一下,一起进步?
