go-echarts
chart 包是一个简单的本地图表库,支持时间序列和连续折线。 思数据可视化第三方库。
安装
$ go get -u github.com/go-echarts/go-echarts/...
# 因为 gomod 的特殊的版本管理方式,使用 go get 方式并不能直接使用 v2 go-echarts 🐶
# 不过可以通过以下方法使用新版本...
$ cd $go-echarts-project
$ mkdir v2 && mv charts components datasets opts render templates types v2
go.mod
require github.com/go-echarts/go-echarts/v2
echart 特性
- 简洁的 API 设计,使用如丝滑般流畅
- 囊括了 25+ 种常见图表,应有尽有
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图,为地理数据可视化提供强有力的支持
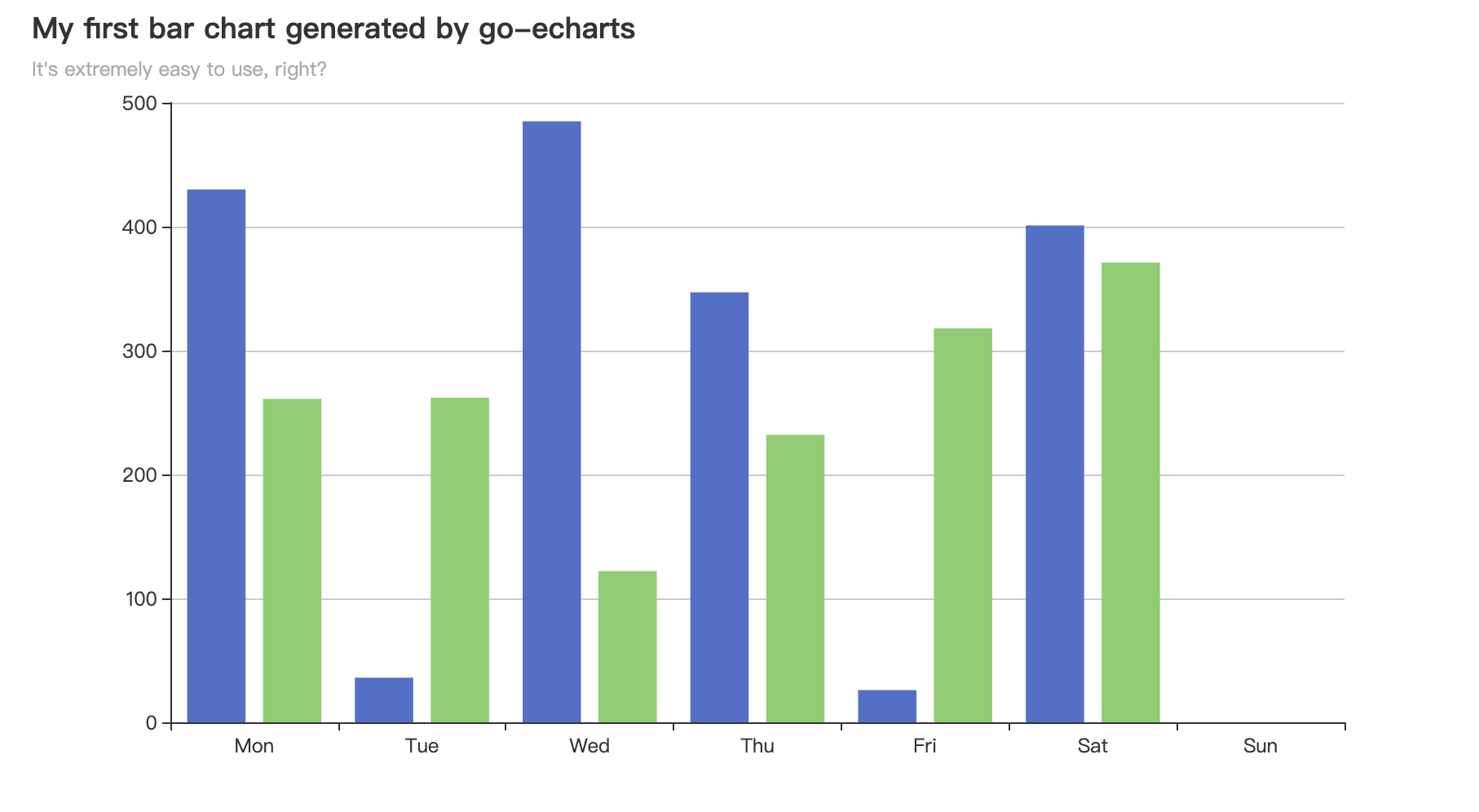
直方图:
package go_chart
import (
"math/rand"
"os"
"testing"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
//generate random data for bar chart
func generateBarItems() []opts.BarData {
items := make([]opts.BarData, 0)
for i := 0; i < 7; i++ {
items = append(items, opts.BarData{Value: rand.Intn(300)})
}
return items
}
func TestBar(t *testing.T) {
// create a new bar instance
bar := charts.NewBar()
// set some global options like Title/Legend/ToolTip or anything else
bar.SetGlobalOptions(charts.WithTitleOpts(opts.Title{
Title: "My first bar chart generated by go-echarts",
Subtitle: "It's extremely easy to use, right?",
}))
// Put data into instance
bar.SetXAxis([]string{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}).
AddSeries("Category A", generateBarItems()).
AddSeries("Category B", generateBarItems())
// Where the magic happens
f, _ := os.Create("bar.html")
bar.Render(f)
}
运行结果:

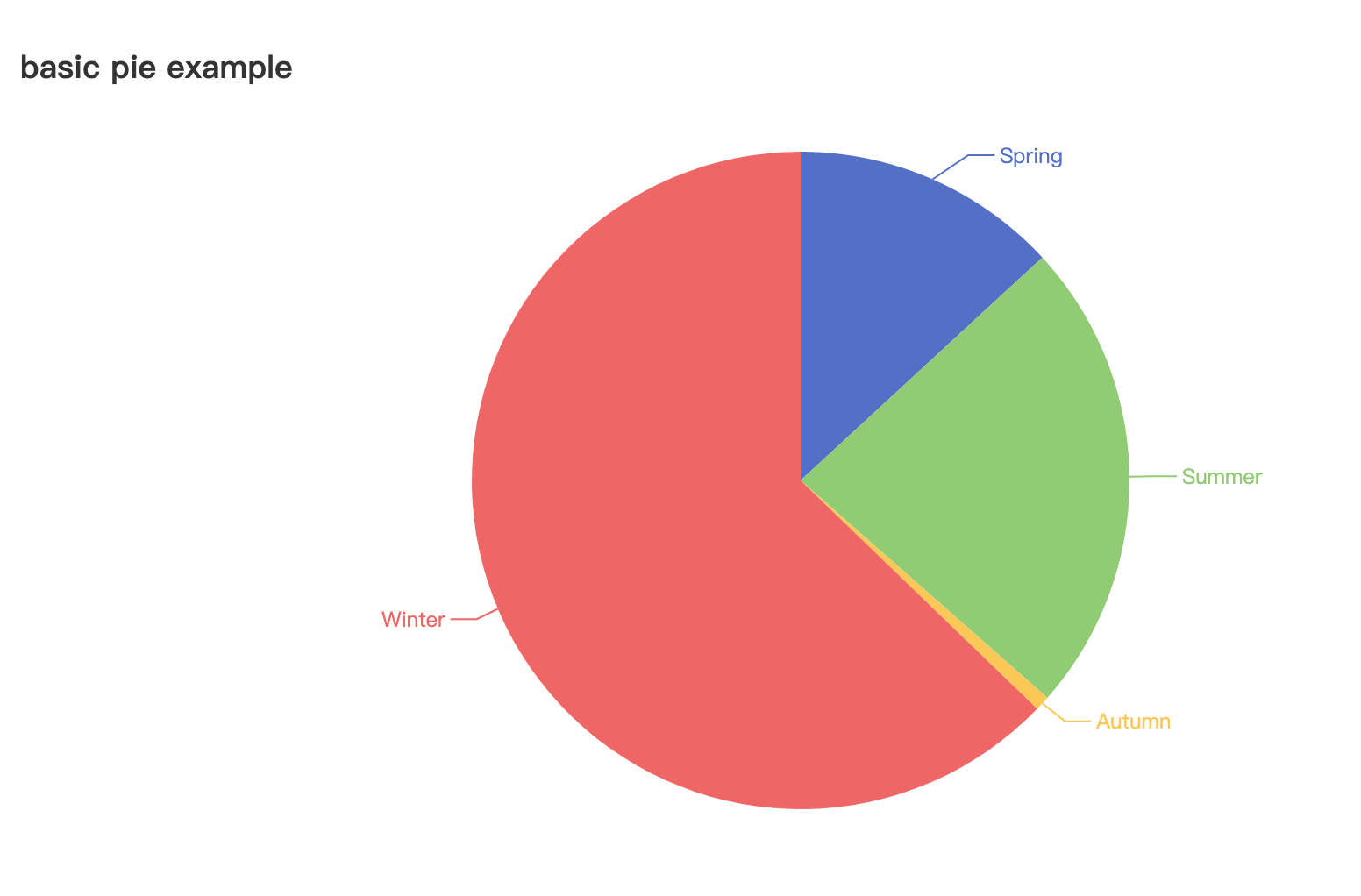
饼图
package go_chart
import (
"math/rand"
"os"
"testing"
"github.com/go-echarts/go-echarts/v2/charts"
"github.com/go-echarts/go-echarts/v2/opts"
)
var (
itemCntPie = 4
seasons = []string{"Spring", "Summer", "Autumn ", "Winter"}
)
func generatePieItems() []opts.PieData {
items := make([]opts.PieData, 0)
for i := 0; i < itemCntPie; i++ {
items = append(items, opts.PieData{Name: seasons[i], Value: rand.Intn(100)})
}
return items
}
func pieBase() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{Title: "basic pie example"}),
)
pie.AddSeries("pie", generatePieItems())
return pie
}
func pieShowLabel() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{Title: "label options"}),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(charts.WithLabelOpts(
opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
)
return pie
}
func pieRadius() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{Title: "Radius style"}),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"40%", "75%"},
}),
)
return pie
}
func pieRoseArea() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{
Title: "Rose(Area)",
}),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"40%", "75%"},
RoseType: "area",
}),
)
return pie
}
func pieRoseRadius() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{
Title: "Rose(Radius)",
}),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"30%", "75%"},
RoseType: "radius",
}),
)
return pie
}
func pieRoseAreaRadius() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{
Title: "Rose(Area/Radius)",
}),
)
pie.AddSeries("area", generatePieItems()).
SetSeriesOptions(
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"30%", "75%"},
RoseType: "area",
Center: []string{"25%", "50%"},
}),
)
pie.AddSeries("pie", generatePieItems()).
SetSeriesOptions(
charts.WithLabelOpts(opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"30%", "75%"},
RoseType: "radius",
Center: []string{"75%", "50%"},
}),
)
return pie
}
func pieInPie() *charts.Pie {
pie := charts.NewPie()
pie.SetGlobalOptions(
charts.WithTitleOpts(opts.Title{
Title: "pie in pie",
}),
)
pie.AddSeries("area", generatePieItems(),
charts.WithLabelOpts(opts.Label{
Show: true,
Formatter: "{b}: {c}",
}),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"50%", "55%"},
RoseType: "area",
}),
)
pie.AddSeries("radius", generatePieItems(),
charts.WithPieChartOpts(opts.PieChart{
Radius: []string{"0%", "45%"},
RoseType: "radius",
}),
)
return pie
}
type PieExamples struct{}
//func TestPie(t *testing.T) {
// //(PieExamples)
// page := components.NewPage()
// page.AddCharts(
// pieBase(),
// pieShowLabel(),
// pieRadius(),
// pieRoseArea(),
// pieRoseRadius(),
// pieRoseAreaRadius(),
// pieInPie(),
// )
// f, err := os.Create("examples/html/pie.html")
// if err != nil {
// panic(err)
// }
// page.Render(io.MultiWriter(f))
//}
func TestPie(t *testing.T) {
// create a new bar instance
pie := pieBase()
// Where the magic happens
f, _ := os.Create("pie.html")
pie.Render(f)
}

欢迎关注工作号:程序员财富自由之路

参考资料
- https://github.com/go-echarts/go-echarts/
- https://go-echarts.github.io/go-echarts/docs/pie
