前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有实现120个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,尽可能把代码简洁一些)。博文内容如存在错误或者有可改进之处,也希望在这里和各位大佬交流提高一下。
介绍
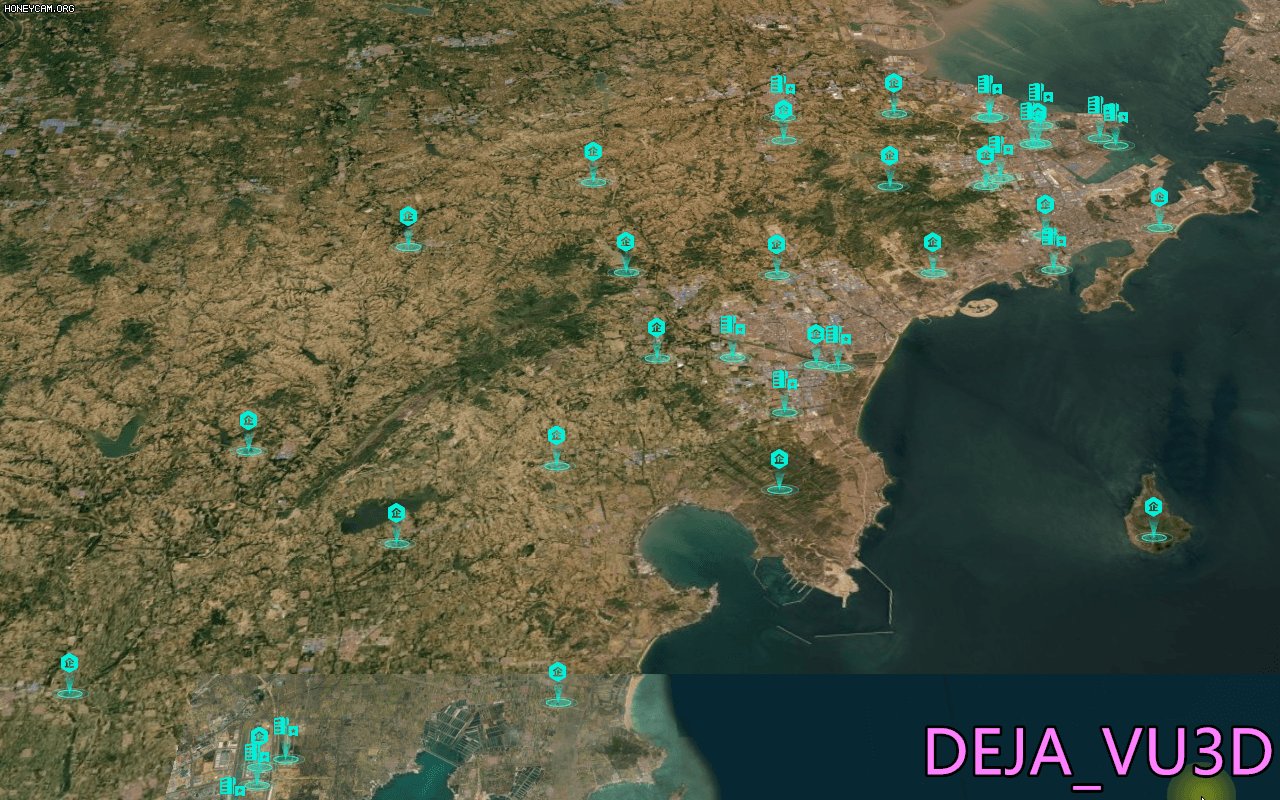
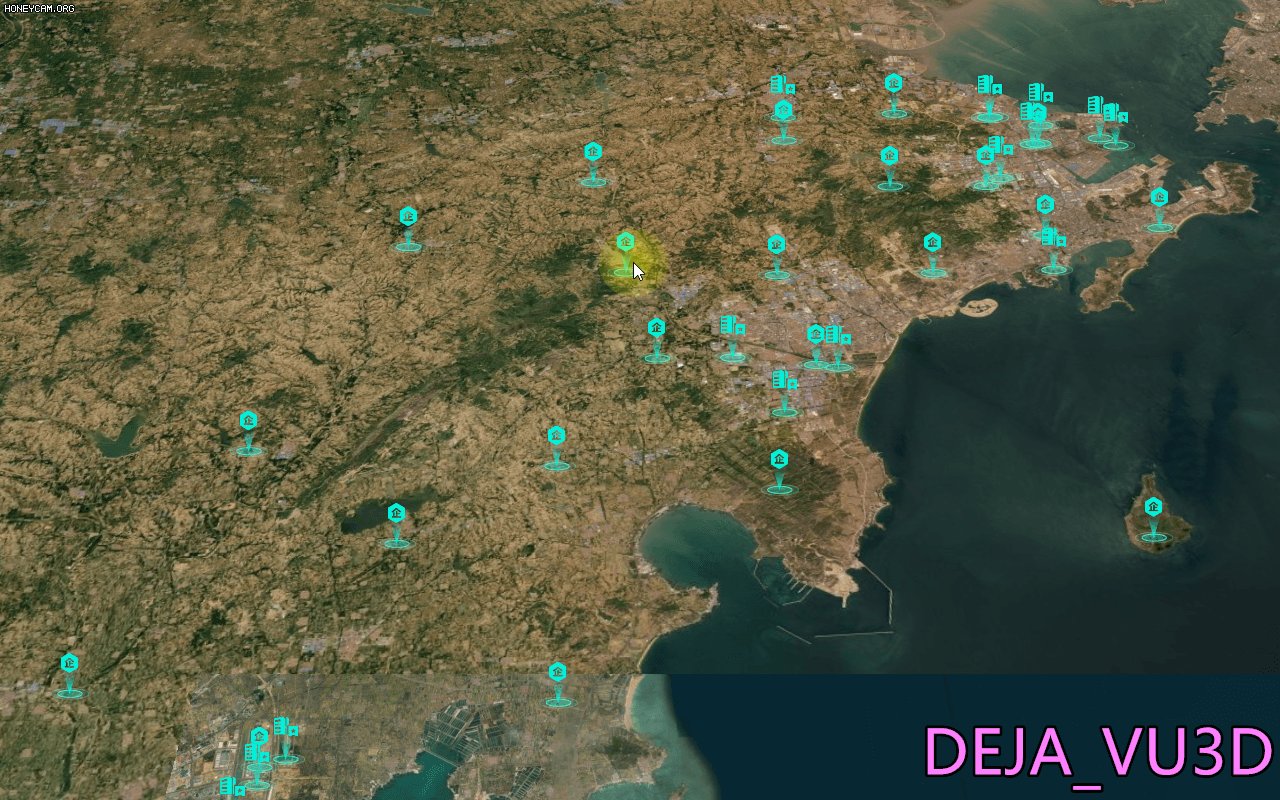
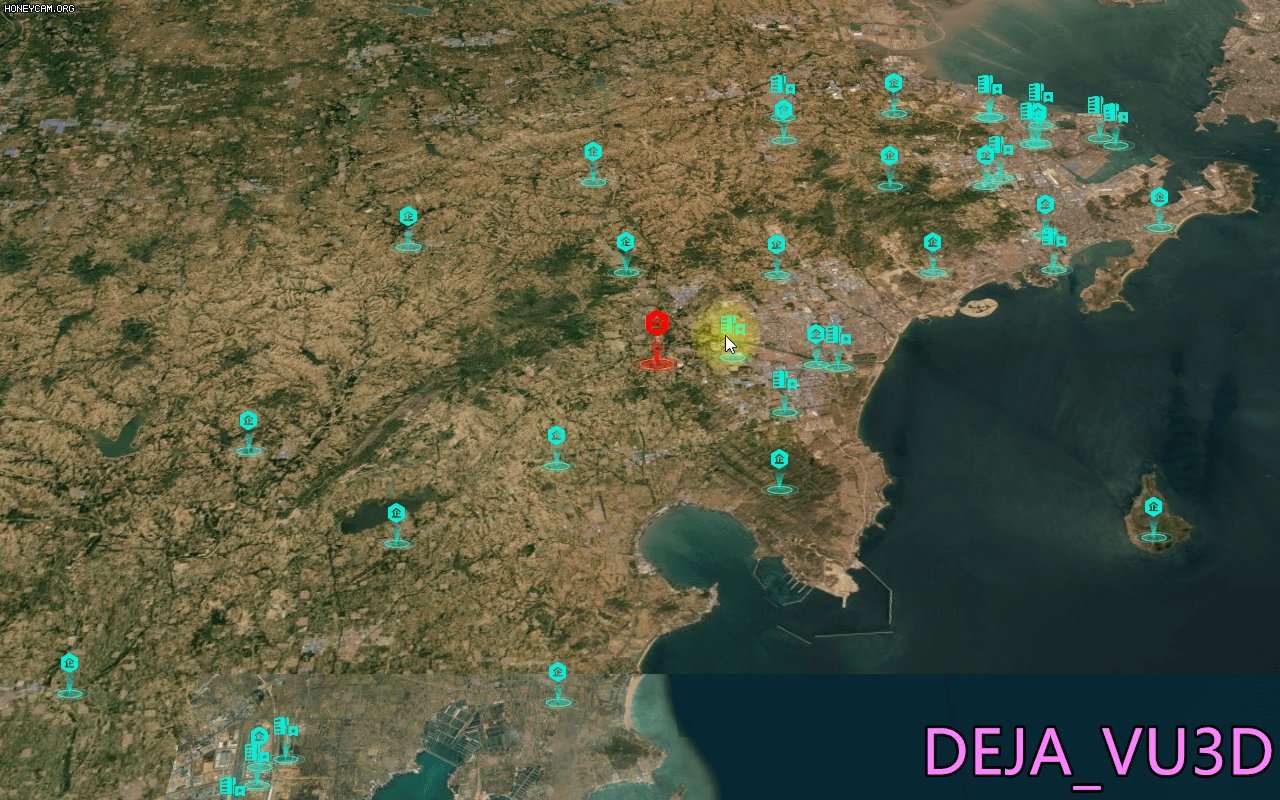
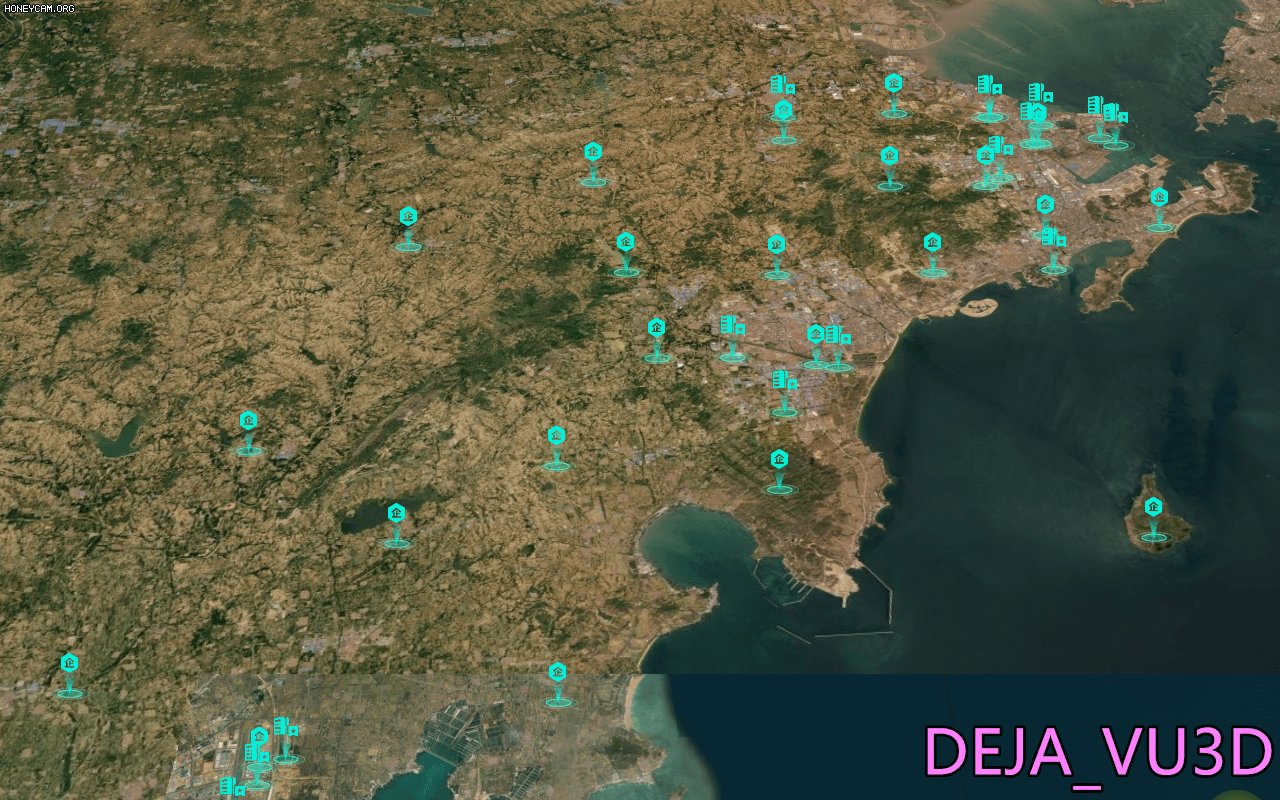
专栏内容本着尽可能简洁的原则,本篇博文我们来实现一个比较简单但是几乎每个项目必定需要用到的功能。功能基本描述就是,我们在Cesium里以geojson的形式加载了一堆点数据,并以billboard广告版的形式在前端展示,鼠标滑过或者鼠标点击的时候我们实现让当前对象高亮展示并放大展示。实现效果如图

更多内容/样例/demo说明:? DEJA_VU3D完整功能目录
实际应用中,肯定有很多筒子们做法是,利用Cesium的pick当前的entity对象,然后修改他的billboard参数。这里我们提供一个一劳永逸的方法,借助cesium的CallbackProperty机制,来实现鼠标滑过或者鼠标点击的时候让当前对象高亮展示并放大展示。废话不多说,直接上代码:

