问题:Bootstrap Table配合模态框渲染内容超出表格
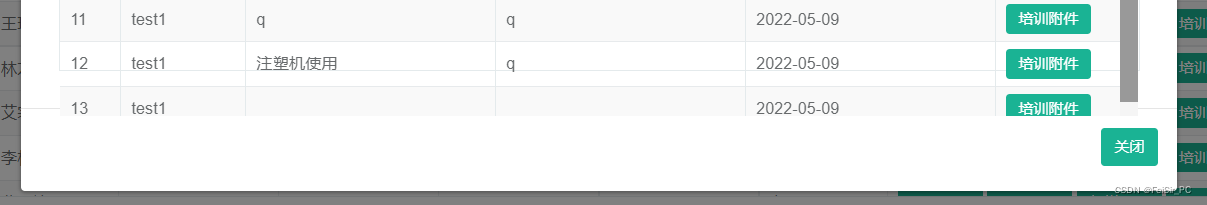
Bootstrap Table是一个开箱即用的前端框架,能够快速开发管理系统,随着业务逻辑的增加,难免会有一些小问题,比如Bootstrap Table的表格 table 在和bootstrap的模态框配个的时候,由于模态框是有动画的,会导致Bootstrap Table在渲染表格的时候出现下图所示的问题

是不是觉得有点异样?没错,表格超出原定义的高度了,其实也没有定义高度,单确实是就算定义的高度是很高的,但下面还是会多出来一行,还有一条线,这还不是最严重的,最严重的直接表格都撑不起来,布局全部都乱了,如下图
思路
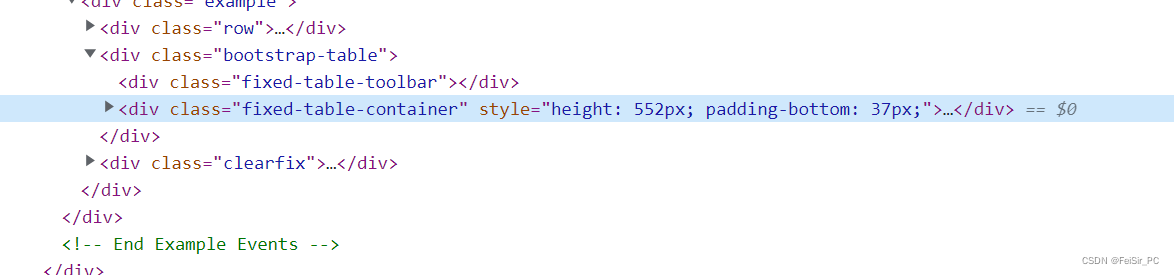
怎么解决这个问题呢,首先,模态框最好不要定义高度,直接让模态框自适应,其次这样能解决第二个问题,第一个问题怎么解决呢?我网上搜索了很多相关的解决方案,让表格重新渲染确实能解决问题,我的最初的解决方案就是监控模态框,模态框完全打开之后渲染数据,但是由于是模态框完全打开了,渲染数据会卡顿一下,体验很不友好,经过我自己观察,最终发现通过模态框渲染出来的table缺少了一个padding-bottom:37px;的一个样式属性,下面是正常的表格渲染出来的应该有的样式

下面是通过模态框渲染出来的样式

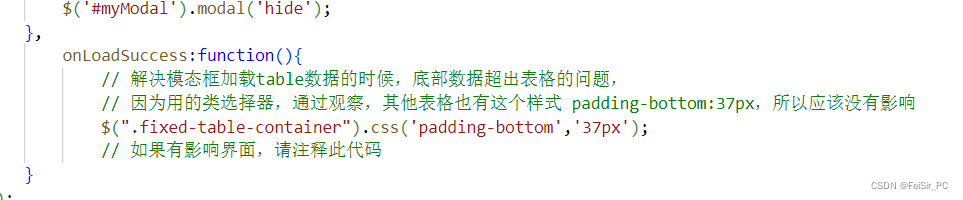
所以,在表格渲染完成的时候只需要改变一下样式就行了,当表格渲染完成调用bootstrap-table的onLoadSuccess方法就行了

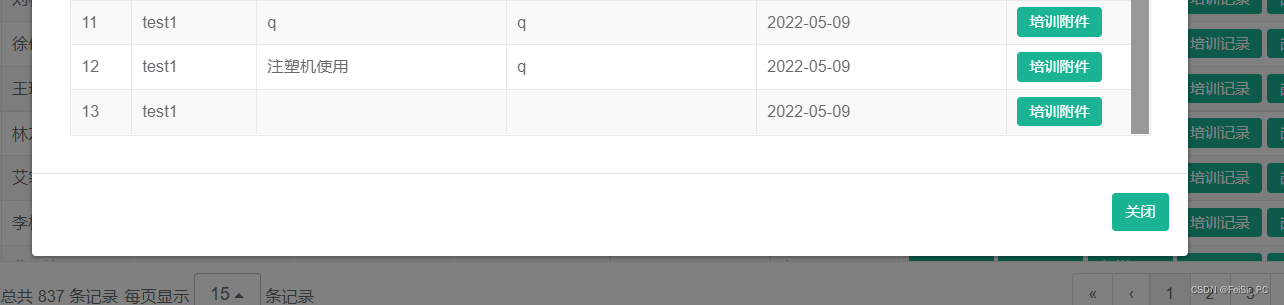
好了,看一下解决之后的表格

完美解决
代码
onLoadSuccess:function(){
// 解决模态框加载table数据的时候,底部数据超出表格的问题,
// 因为用的类选择器,通过观察,其他表格也有这个样式 padding-bottom:37px,所以应该没有影响
$(".fixed-table-container").css('padding-bottom','37px');
// 如果有影响界面,请注释此代码
}
注意
onLoadSuccess 方法只能在数据是从服务器上获取到的数据才能触发,如果是静态数据通过bootstrap-table渲染的话请使用 onPostBody 方法
